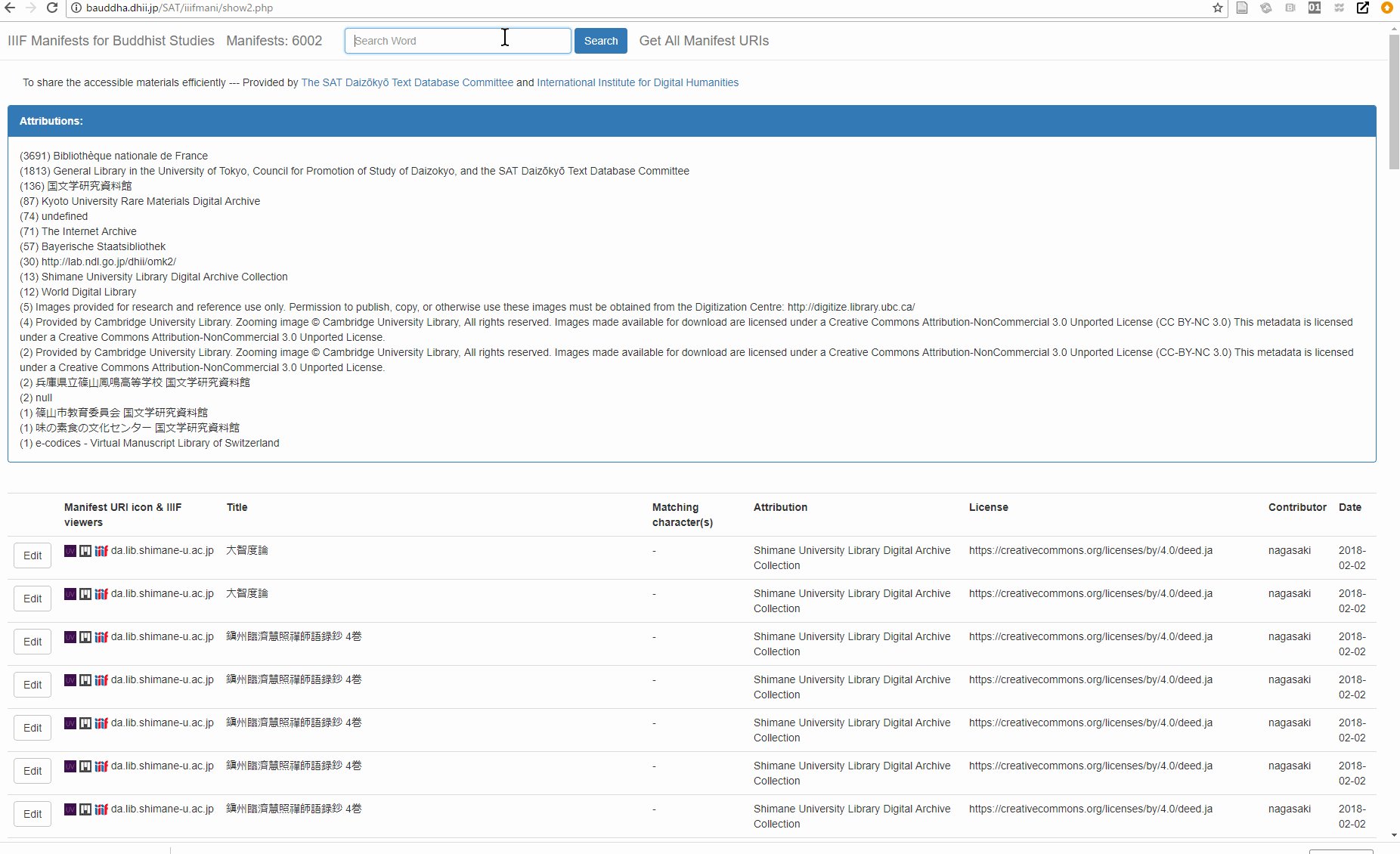
今回は、仏典研究のためのIIIFコンテンツを収集して閲覧できるサイト、というのを作ってみました。とりあえず1分くらいお時間がおありの方は以下の動画GIFをご覧になってみてください。

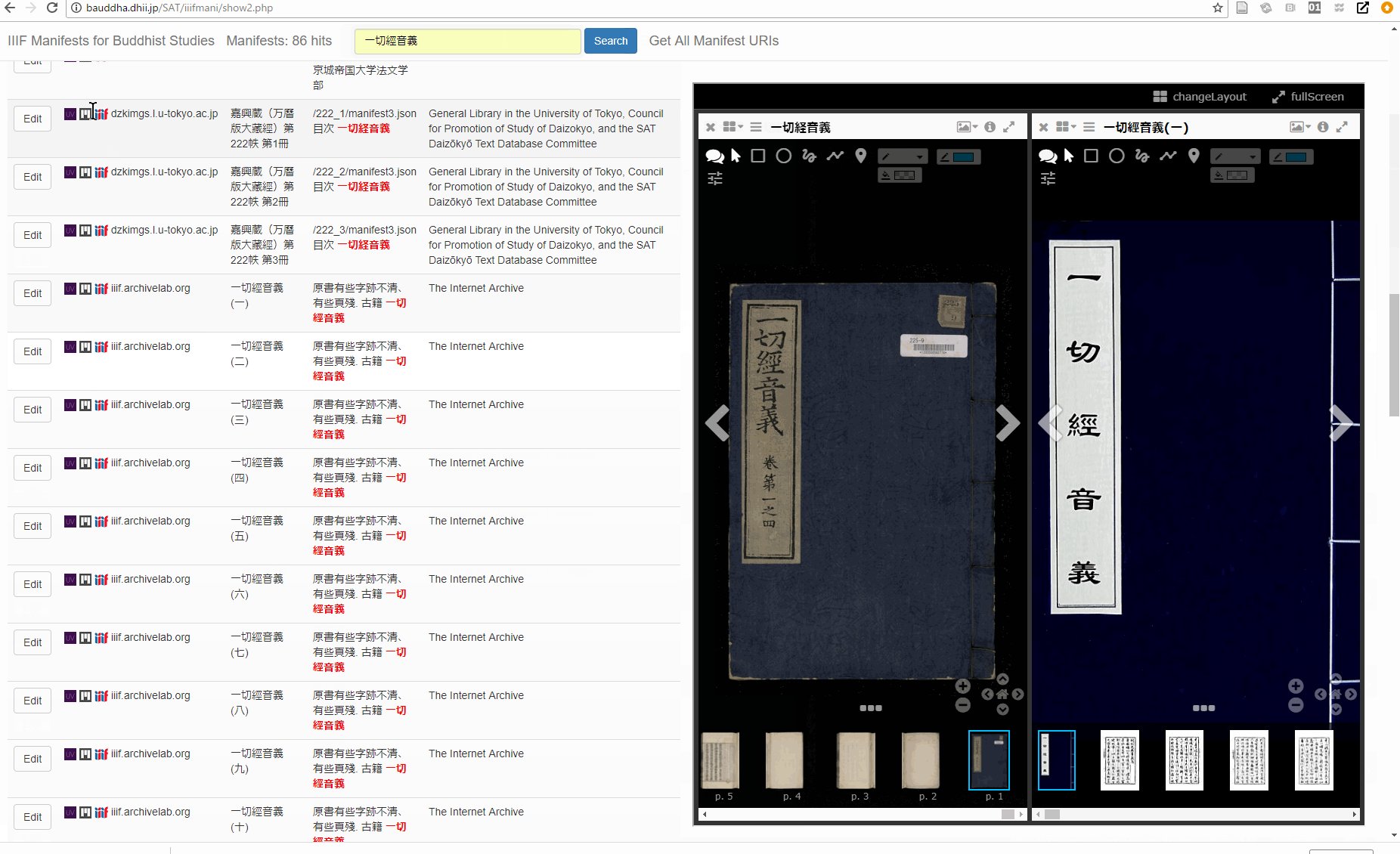
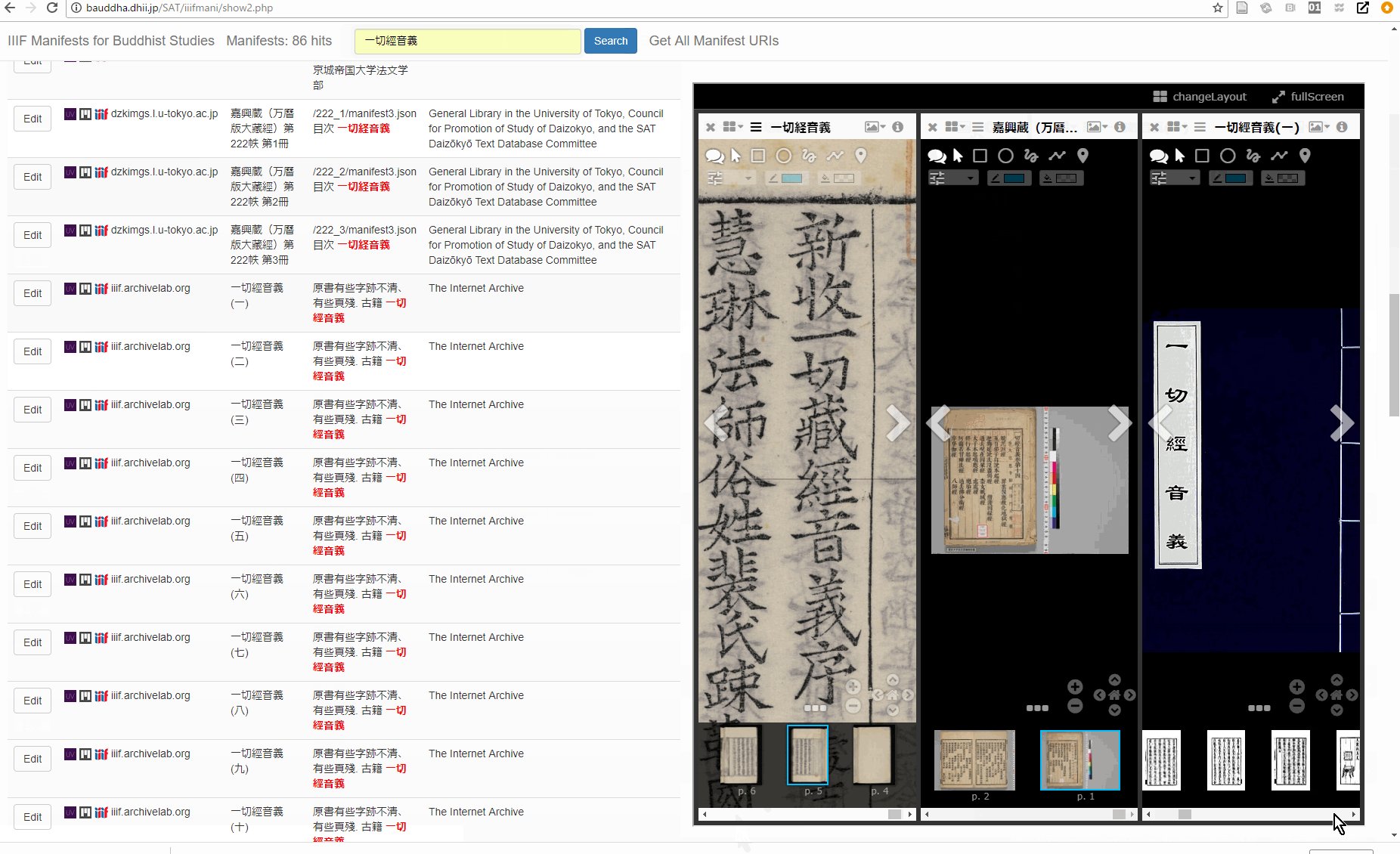
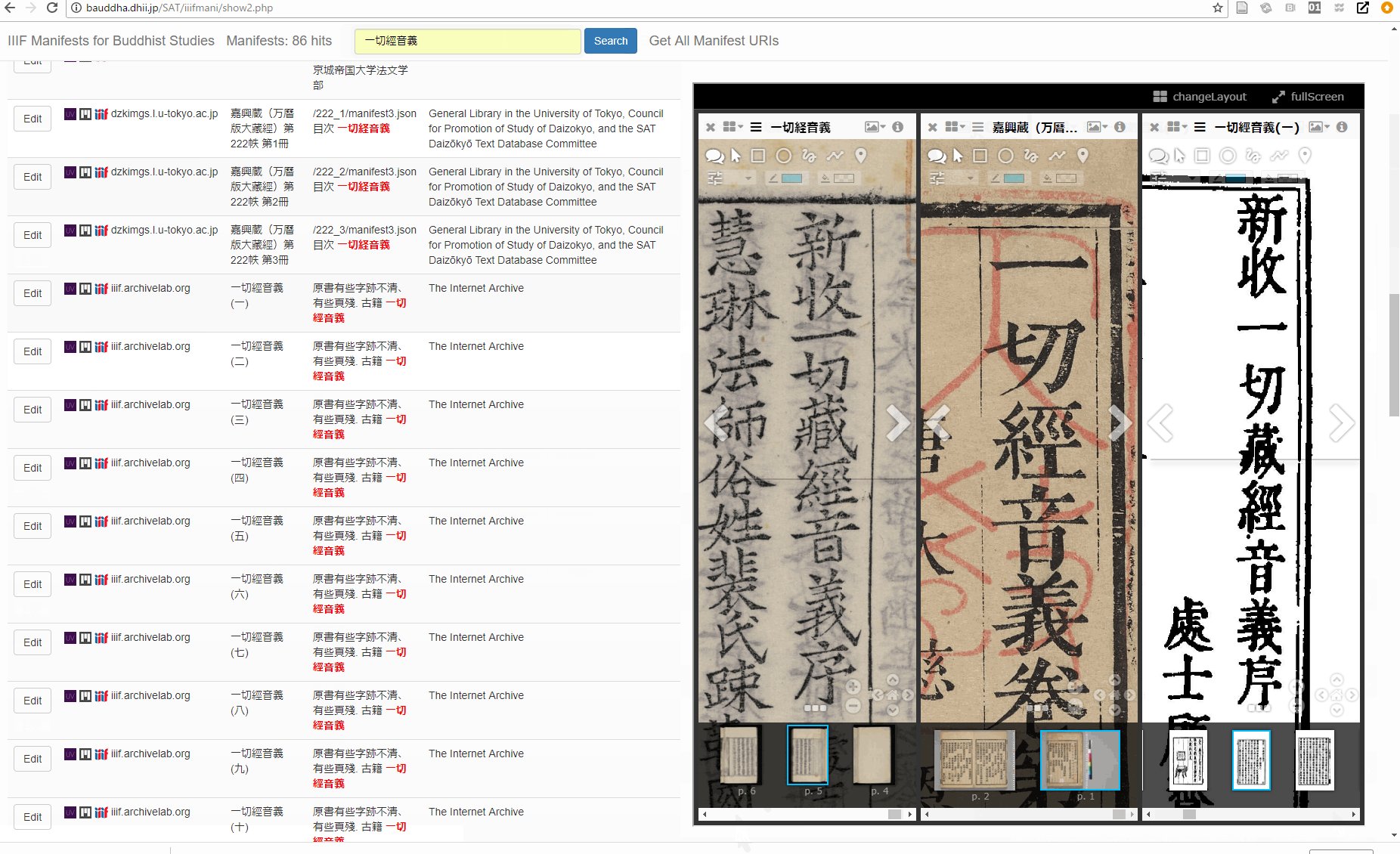
要するに、世界各地のデジタルリポジトリ・デジタルコレクションに少しずつ含まれている仏典関連のIIIF manifestを集めて、IIIF manifest中の文字列で検索できるようにして、さらに、Miradorでクリックするだけで簡単に画像を並べられるようにしたものです。
技術的には特に難しいことはしておらず、最近世間で広まっていてフリーソフトで実現できる一般的な技術を組み合わせただけでこれくらいのことはできます。もう少し具体的には、IIIF manifestをサイトに登録すると、IIIF manifestのJSON形式をたどって文字列が入っているはずの箇所を取り出してから、それらの文字列を一つにまとめて、フリーの全文検索ソフトApache Solrに登録するようになっています。今までのこの種のサイトとひと味違うのは、すでに世界中の色々な機関から大量に公開されているIIIF manifestのURIを登録すれば、あとは全部自動的にやってくれてしまうという点です。
Apache Solrという全文検索ソフトはよくできたフリーソフトで、歴史もあり、かゆいところにもかなり手が届く設計になっていながら、最近流行のJSONにもきちんと対応しているということで、とても便利なものです。以前からちょこちょこ試していたソフトの一つだったのですが、最近改めてこの本を買って、チュートリアル的に一通り操作方法をきちんと確認してから、こちらを見つつ色々作ってみているところです。
今回は、アイコンをクリックするだけでMiradorで画像を開いて、さらに、もう一度アイコンをクリックするとMiradorのワークスペースを一つ増やしてそこに画像を並べるようにしてみています。これは、Miradorに元々用意されている機能を使ったもので、以下のようなコードを基本にしています。
<span class="hoge" data-n="manifest URI">Miradorのアイコン</span>
というエレメントがあったとしまして、これをクリックした時に、すでにMiradorインスタンスが一つ開いている場合に、以下のようなスクリプトが動くようになっています。(Miradorインスタンスがない状態から開くのは簡単すぎるので特に書きません)
var mUri = $(this).attr('data-n');
//クリックしたエレメントの属性値に書いてあるManifest URIを拾って
var slot = mirador.viewer.workspace.slots[0];
//一番左のワークスペースの番号を取得して
var num = mirador.viewer.workspace.slots.length;
//現在のワークスペースの数を数えて
mirador.eventEmitter.publish('SPLIT_RIGHT', slot);
//とりあえず一番左のワークスペースの隣に一つワークスペースを追加します
$.when(
mirador.eventEmitter.publish('ADD_MANIFEST_FROM_URL', mUri),
// Manifest のURLを渡してManifestの内容をMiradorに読み込ませて
$.ajax({url:mUri})
//Manifestの読み込みが終了してから(これをもっとうまく書きたいのですが…)・・・
).then(function(){
//次の手順に入りまして…
var windowConfig = {
// ワークスペースに表示させる情報を設定します。ここはMiradorの設定と同じことです
loadedManifest: mUri,
slotAddress: mirador.viewer.workspace.slots[num].layoutAddress
//新しく追加されたスロットのアドレスを取得して設定しておきます。
};
mirador.eventEmitter.publish('ADD_WINDOW', windowConfig);
//あとは、新しく追加されたスロットに、設定したマニフェストの資料を表示します
})
これまで、アイコンをドラッグ&ドロップをしないと複数並べることが難しいということが、ユーザ側には結構ネックになることがあって、なんとかしたいと思ってきていたのですが、今回のシステムではちょうど良い案配になるのではないかと思って試しに付けてみたのでした。
このような感じで、割と簡単に、自分の好きなテーマのWebコンテンツを対象とした検索サイトのようなものを作ることができるようになります、というのがIIIFの面白さの一つと言いましょうか、とても重要な根幹部分です。他の分野でもこういう感じのものを作ってみていただくと面白いのではないかと思います。ぜひみなさまも挑戦してみてください。 また、それにあたって、このシステムを使ってみたいという人がおられましたらお声がけください。即応は難しいかもしれませんが、ぼちぼち対応させていただきます。
ということで、このシステムが、みなさまのデジタルアーカイブ/デジタル・ヒューマニティーズを考えていただく上でのヒントの一つにでもなりましたら幸いです。
※このサイトを作るにあたっては、神崎正英さんに一つご教示をいただきましたので感謝とともに記しておきます。