ずいぶん時間が経ってしまって大変申し訳ありません。前々回の記事の続きです。みんなで動作確認できたはずだったのですが、改めてやってみたらまたうまくいかなくなってしまってしばらくハマってました。が、そのおかげでさらなるTipsも得ることができましたので、変な穴にはまらないようなインストラクションを作ることができそうです。
ということで、いよいよ、Goobiの基本的な使い方です。全体的な作業の流れは前々回記事を参照してください。
まず、前回記事を引用しますので、インストール⇒ログインまでいってみましょう。
一応日本語でも書いておきますと、Goobiのダウンロードは以下のURLからです。
http://files.intranda.com/g2g5
g2g5.zipというようなファイルがダウンロードできますので、このzipを元に戻します。(ダブルクリックするだけだと、うまく起動しません。きちんとファイル圧縮解凍ソフトを使って解凍してください。)
そこでできたフォルダを開くと、 GoobiToGo.jarというファイルがあるはずですので、それをダブルクリックします。それで起動します。なんと、たったこれだけです。
Java8を使っているようですので、Java8環境がなかったり、Java環境のパスがおかしかったりすると動かないこともありますので、お気を付けください。
次に、このGoobiにWebブラウザでアクセスしてみます。以下のURLに、以下のLogin/ Passwordでアクセスしてみましょう。こちらは、画像に関する作業をしたり、作業を管理したりする画面です。
以下のようなログイン画面に、上記のID passwordでとりあえずログインしてみます。

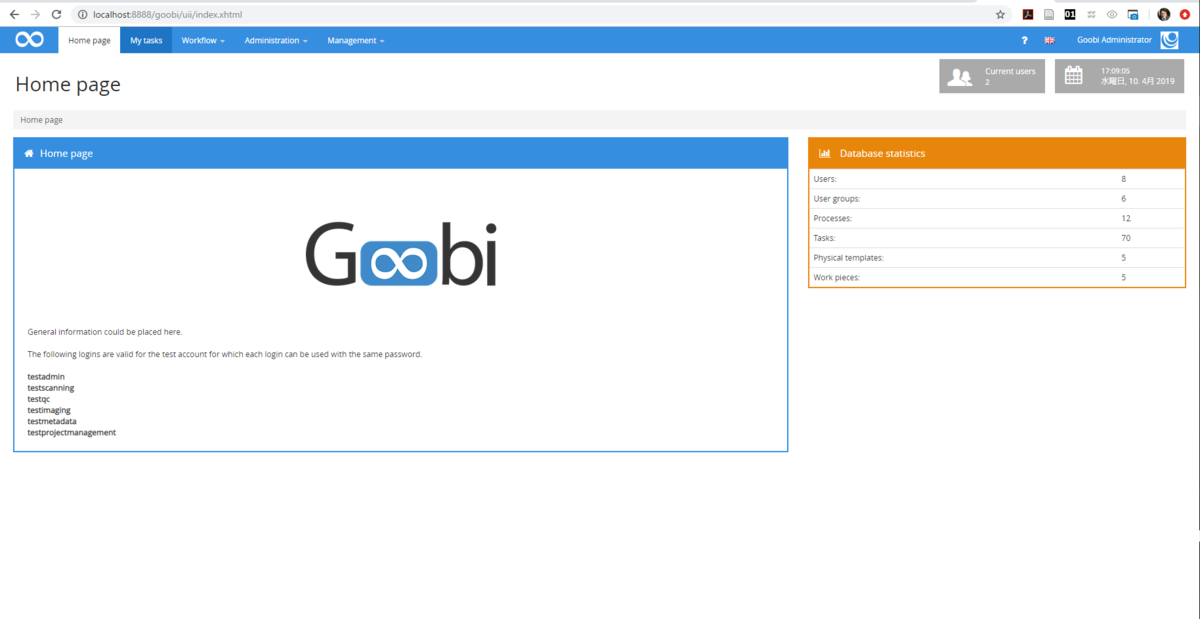
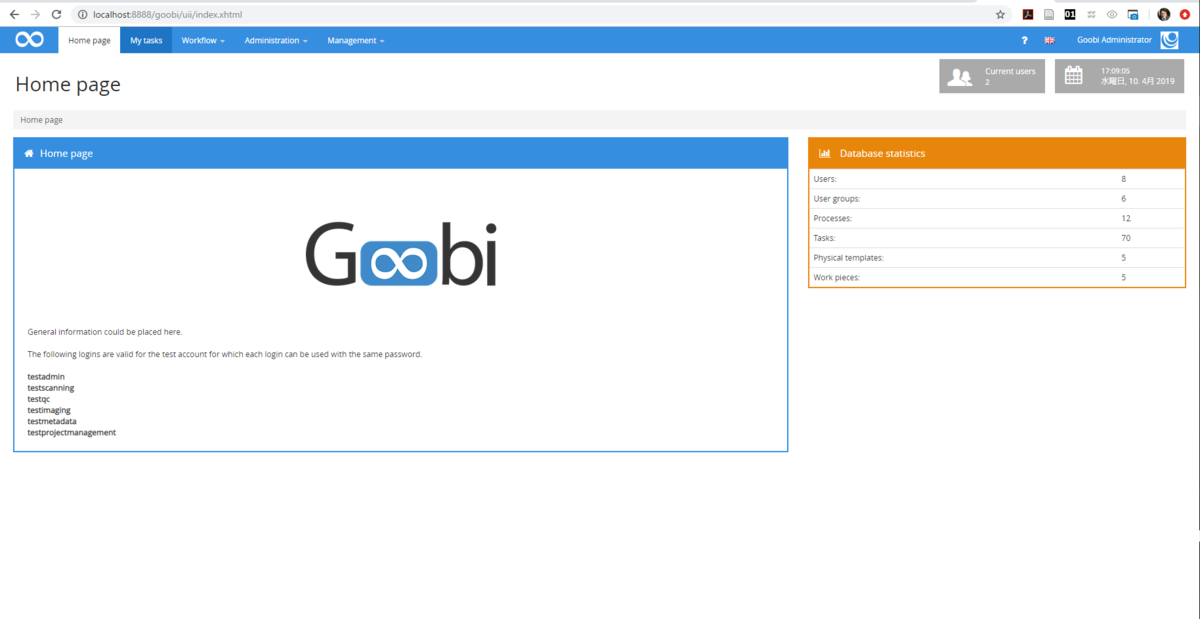
ログインに成功すると、以下のような画面が表示されるはずです。

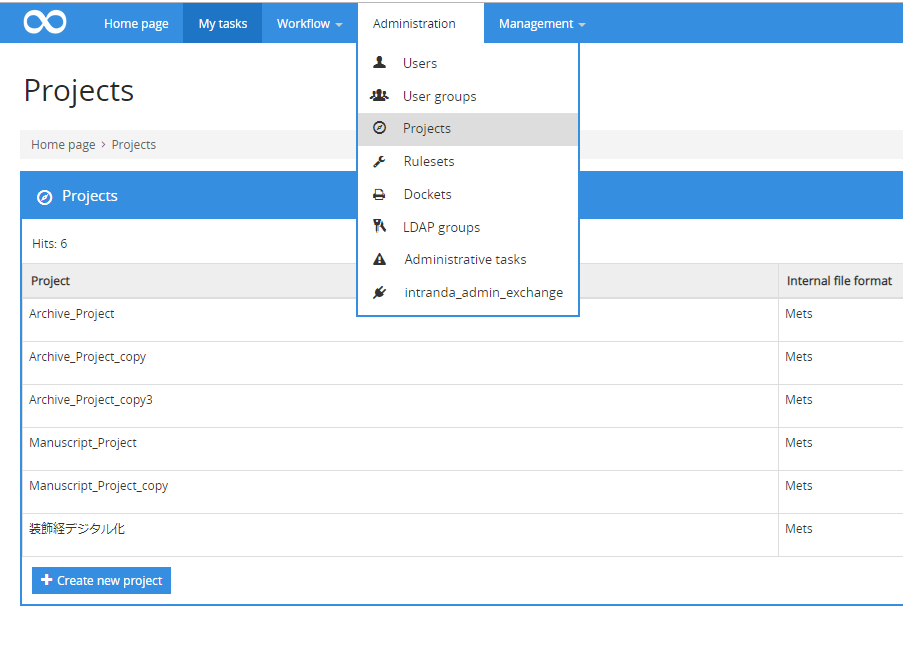
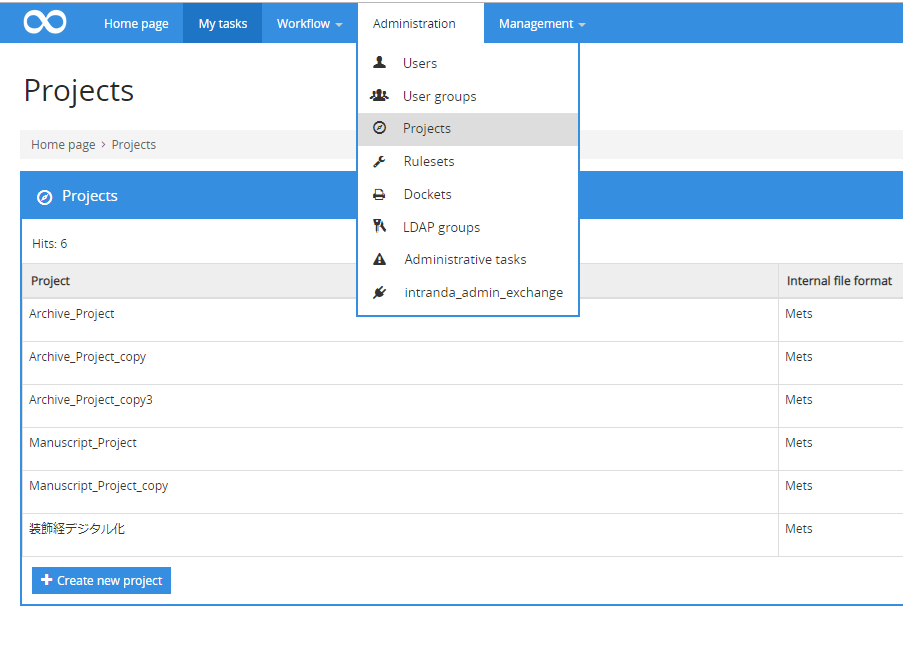
次に「プロジェクトを作る」ので、上部メニューバーから「Administration」⇒「Projects」を選びます。
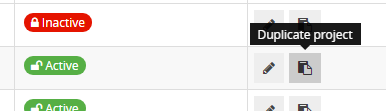
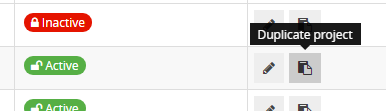
すが、ここで注意しておきたいのは、いきなり「新規作成」しないことです。(ここで私はハマりました。)この「project」は設定項目が結構多く、それらをきちんと設定しないとエクスポート後の表示がうまくいかなかったり、色々制約があります。そこで、既存のProjectを複製してから名称や内容を変更する、という風にしてみます。Projectリストの右の方に、 Duplicate projectというアイコンがありますのでそれをクリックしてみてください。そうするとそのプロジェクトのコピーが作成され、リストに追加されます。

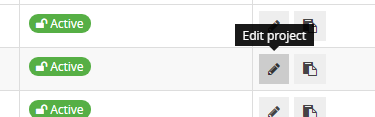
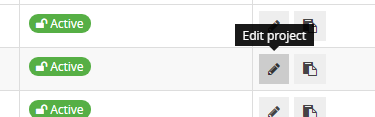
そうしましたら、わかりやすくするために、Project名を変更しておきましょう。追加されたコピープロジェクトの右側の方にある「Edit Project」アイコンをクリックすると編集モードに入ります。

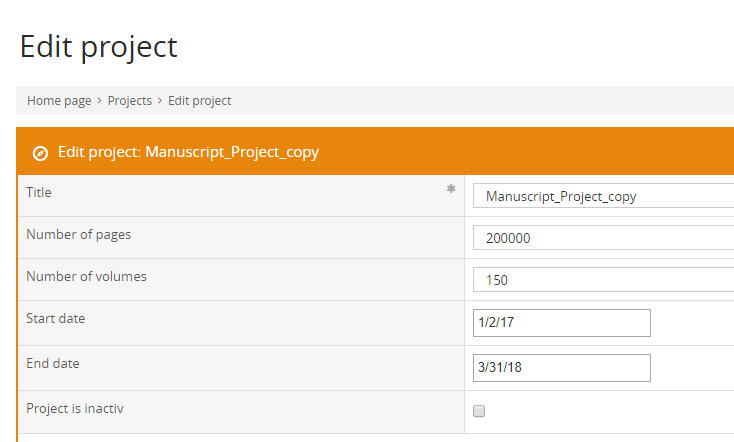
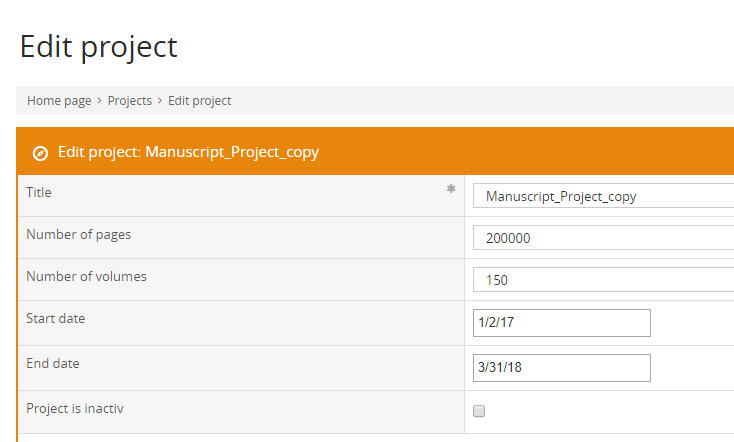
以下のような編集モードに入ったら、Titleやページ数、冊数、開始・終了日付など、適宜修正してください。終わったら右下の「Save」ボタンをクリックして保存しましょう。そうすると、自分が名付けたProjectがリストされているはずです。

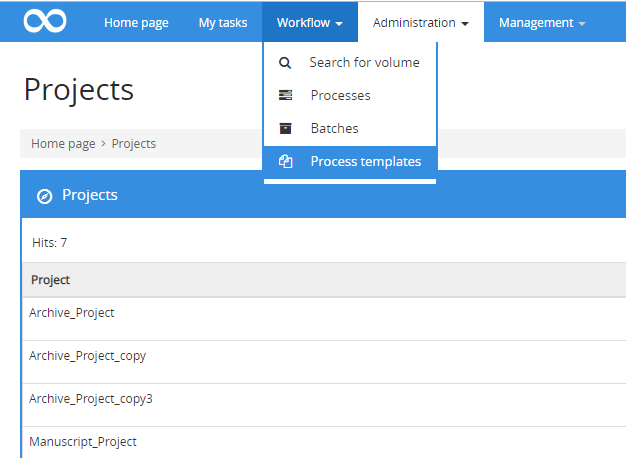
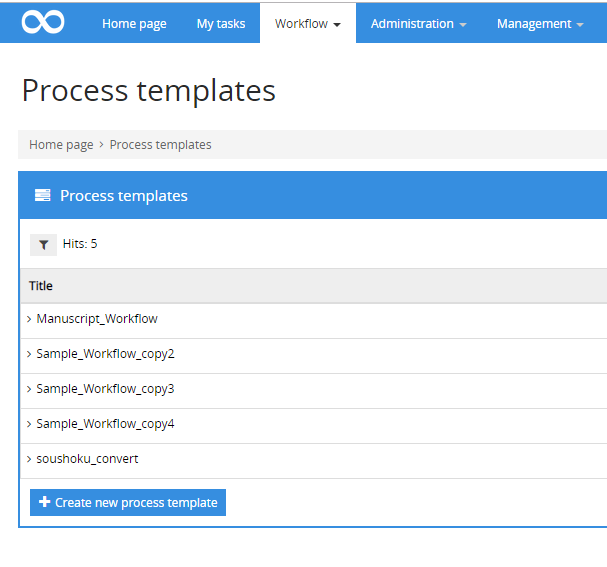
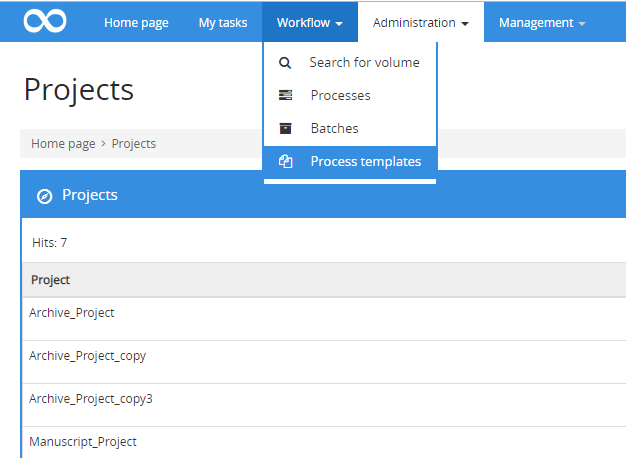
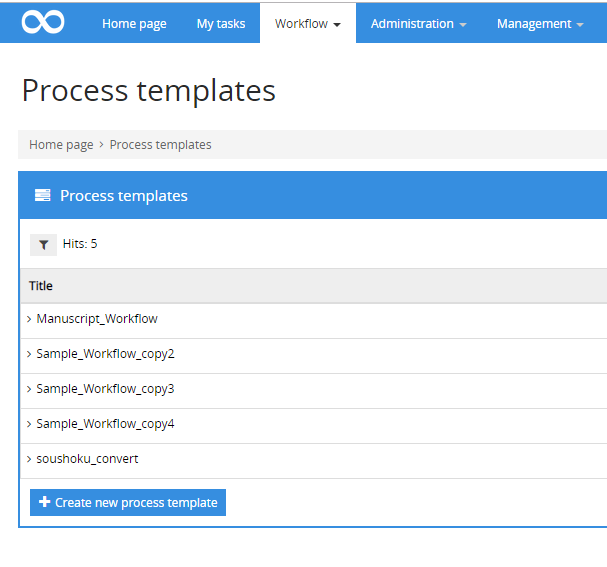
次に、Process templateを作成します。これも、既存のものを複製するのが吉です。上部メニューバーの「Workflow」⇒「Process templates」を選んでください。

そうすると、以下のようにProcess templatesがリストされます。以下の例は、すでにたくさんのtemplatesを作ってしまっていますが、デフォルトではManuscript_WorkflowとSample_workflowが表示されているはずです。

ここでも、先ほどと同様に、いずれかをduplicate(複製)してから名前を変える、という方向でいきましょう。(一から作成すると、タスクを自分で設定しなければならないので最初は結構大変です。)

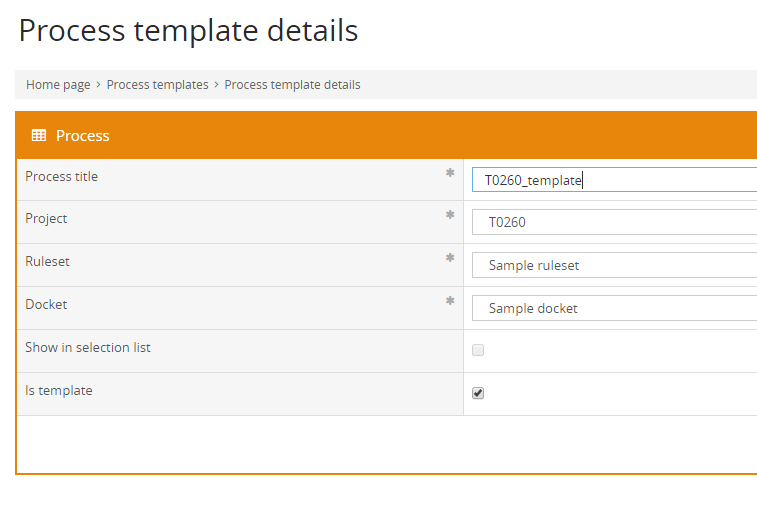
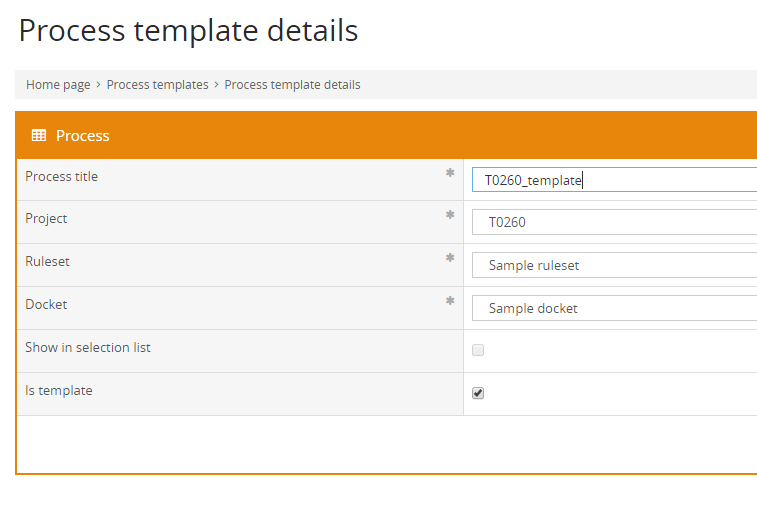
Process templateの編集は以下のようなダイアログで行いますので、まずはタイトルをつけてください。それから、今回の場合、プロジェクトと紐付ける必要もありますので、「Project」の項目も記載します。と言っても、この入力欄は、クリックすると登録済みの Projectが一覧表示されますので、その中から今回利用するものを選ぶだけです。

Process templateの編集が終わって、一覧画面に戻ってきたら、次はいよいよProcessの作成です。以下のボタンをクリックするとProcessの作成が始まります。このProcess一つが、一つの資料のメタデータ作成・画像チェックに対応するということになるようです。ですので、一つのProcess templateは、一つのコレクションの一つのタイプの資料に対応する(もしくは資料タイプ別の処理をしない場合は一つのコレクションに対応する)ということになるようです。

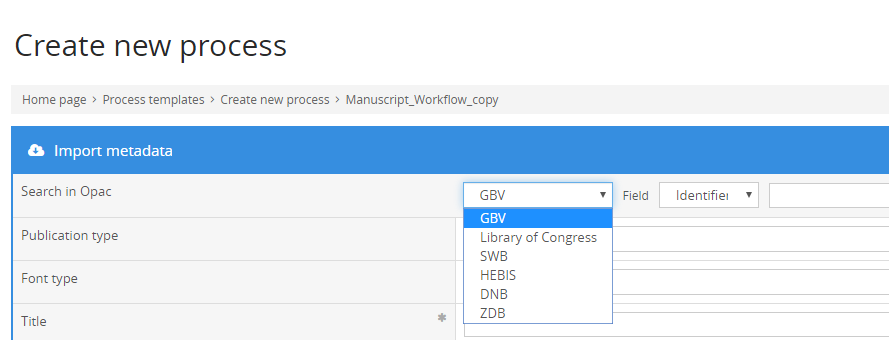
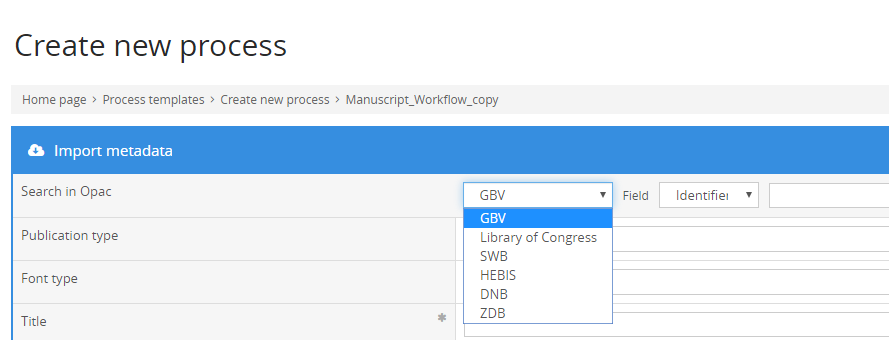
さて、Processを作成すると、まずメタデータの入力を要求されます。以下のような画面です。ここで、ちょっと「おおっ」となるのは、米国議会図書館等のいくつかの機関/組織の資料識別子を入力すると、自動的にメタデータを入力してくれるようであるという点です。

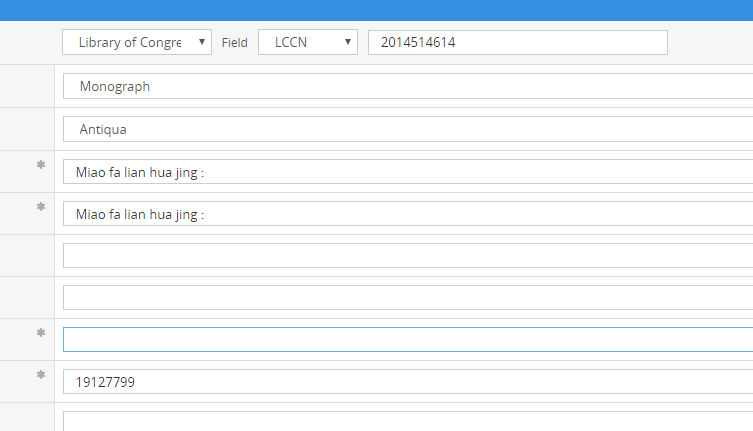
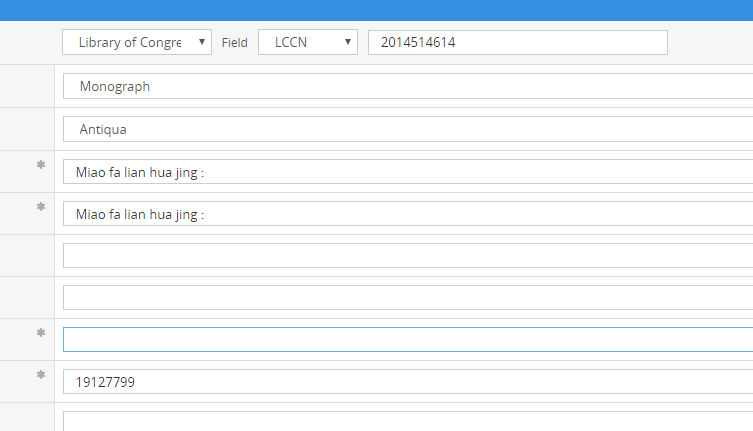
たとえば、米国議会図書館のLCCN(NDLにおける永続的識別子のようなもの)を入力すると以下のような感じです。ここら辺でWeb APIの意義のようなものも大きく実感されますね。

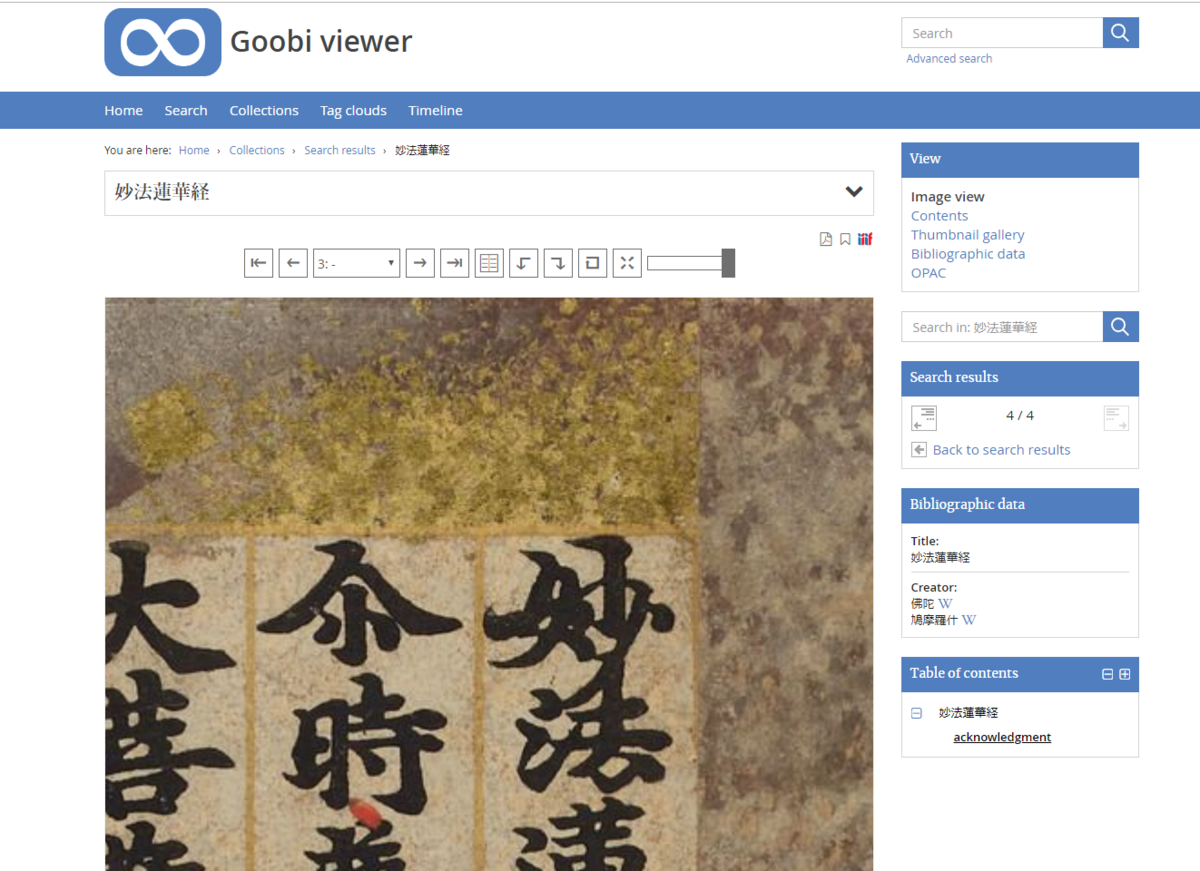
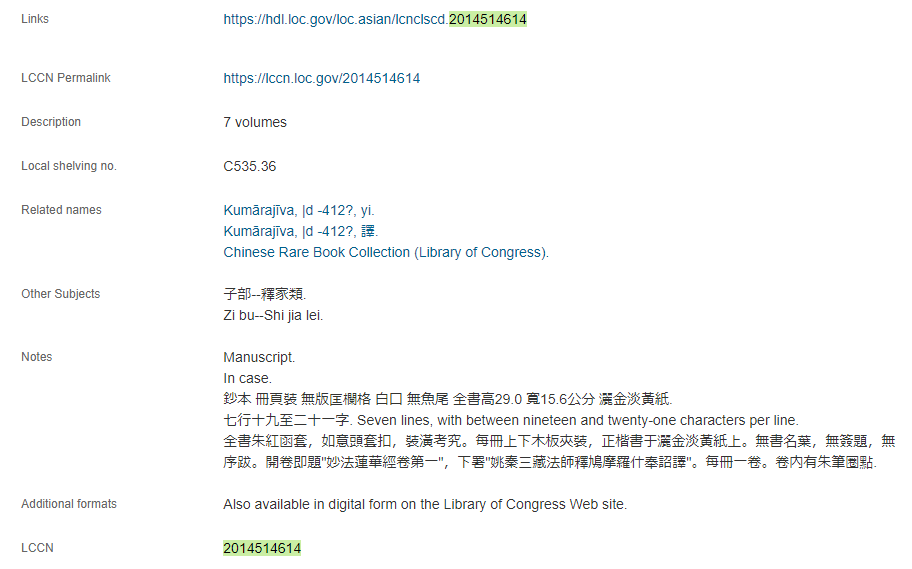
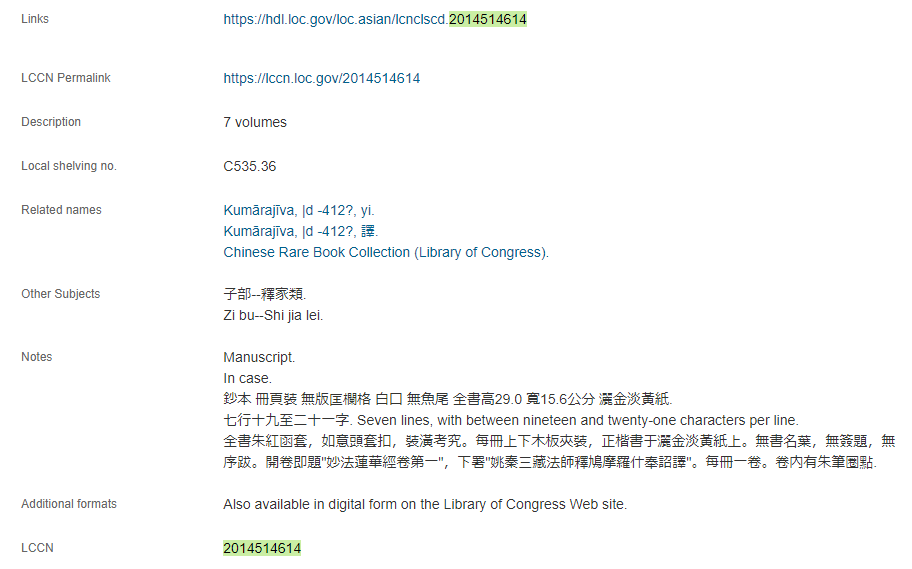
LCCNは、たとえば、以下の画面は米国議会図書館での「妙法蓮華経」のページですが、左下を見ていただくと記載されているのがわかります。

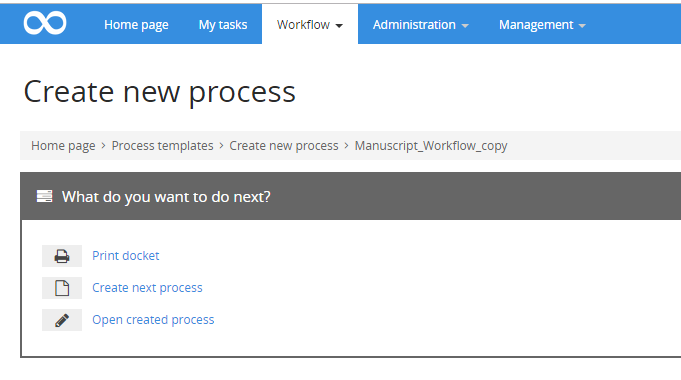
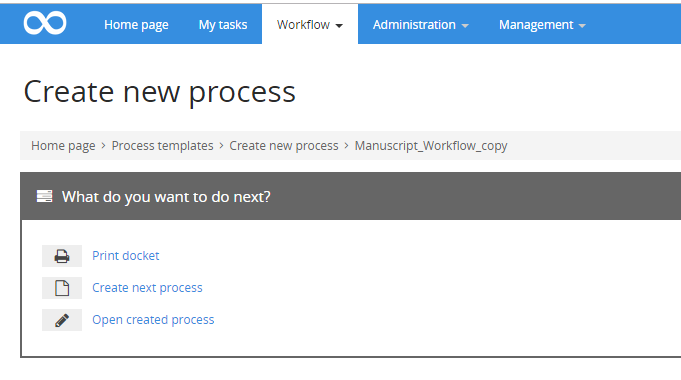
これで、processが作成されました。以下のような画面になりますので、さっそく「Open created Process」をクリックして先に進んでみたいところですが、

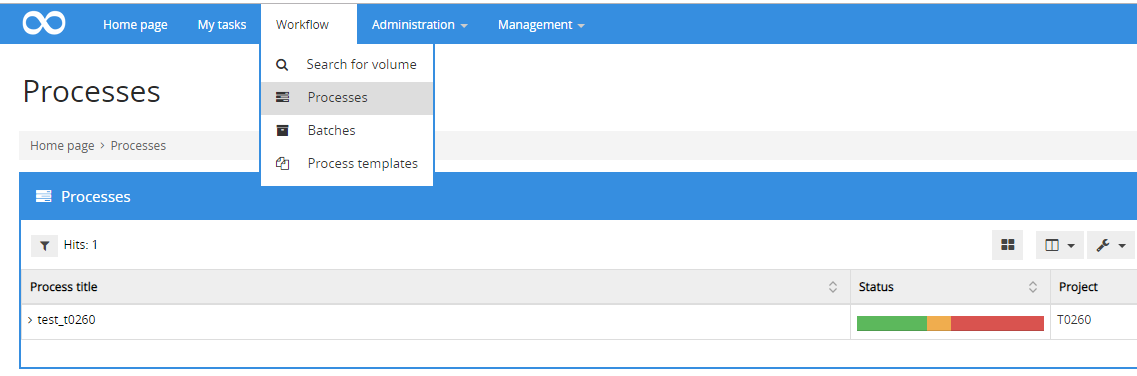
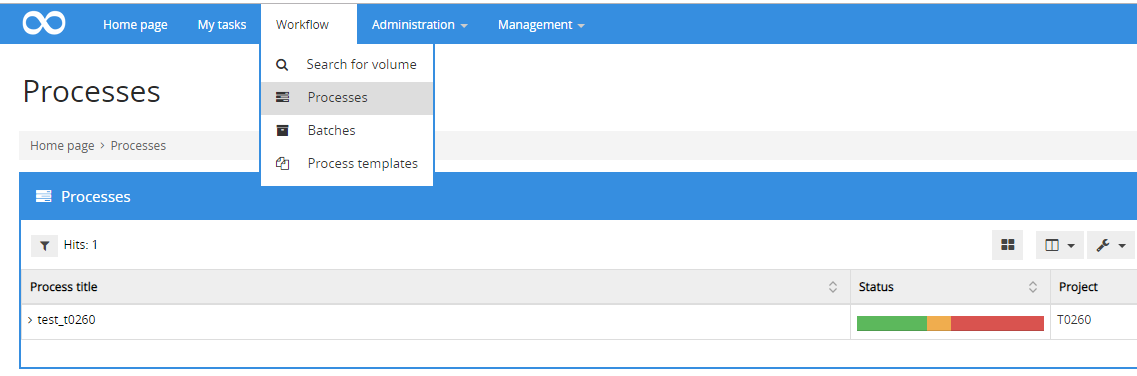
上部メニューバーの「Workflow」⇒「Processes」で、一覧表示させることもできます。

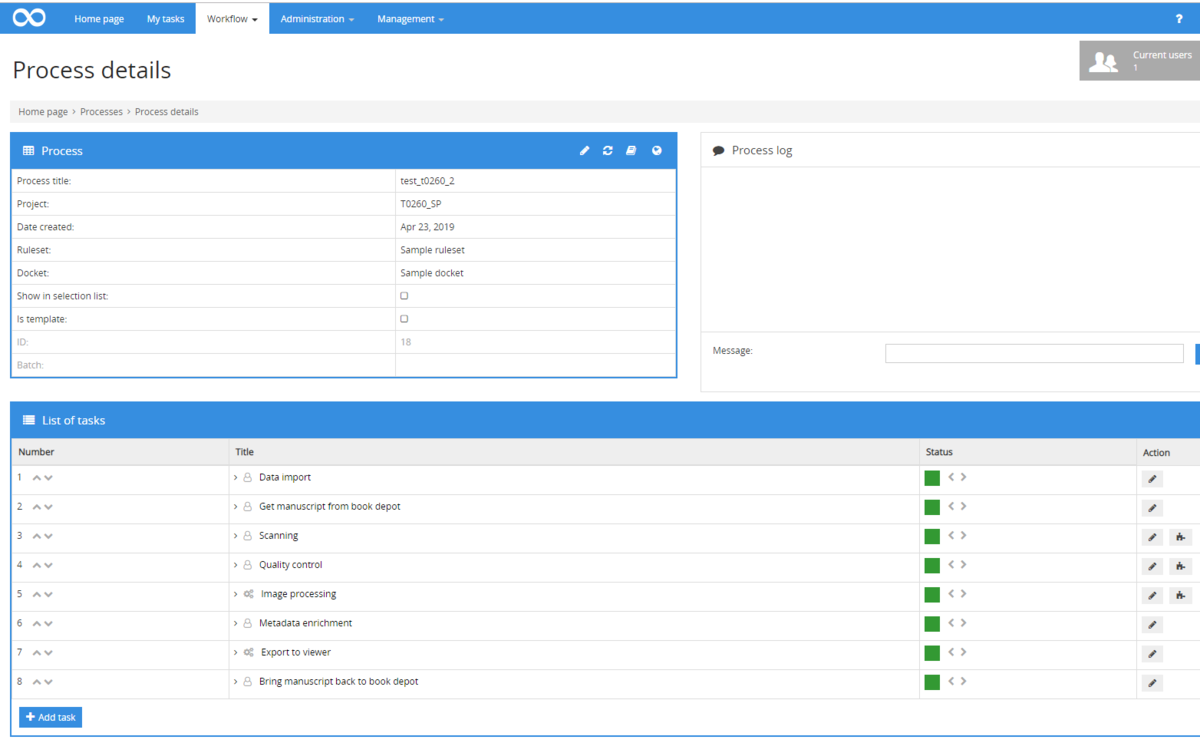
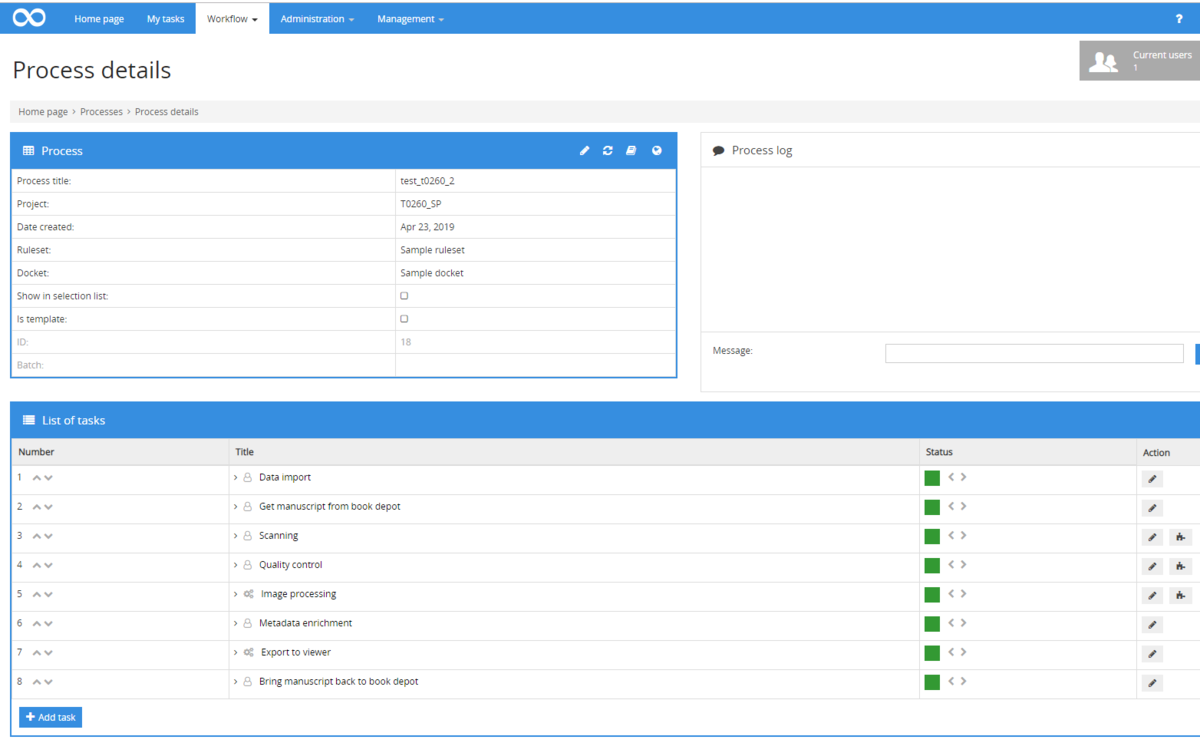
一覧表示させた場合、右側の「Edit process」アイコンを押してください。いずれにしても、以下のようなProcess details画面が表示されます。

ここで、画面下半分の「List of tasks」に注目してください。ここでは、メタデータ入力や画像のチェックに関して、ステータスを記載しつつ、一つ一つ作業を進めていけるようになっています。(ようやくここまできました。)
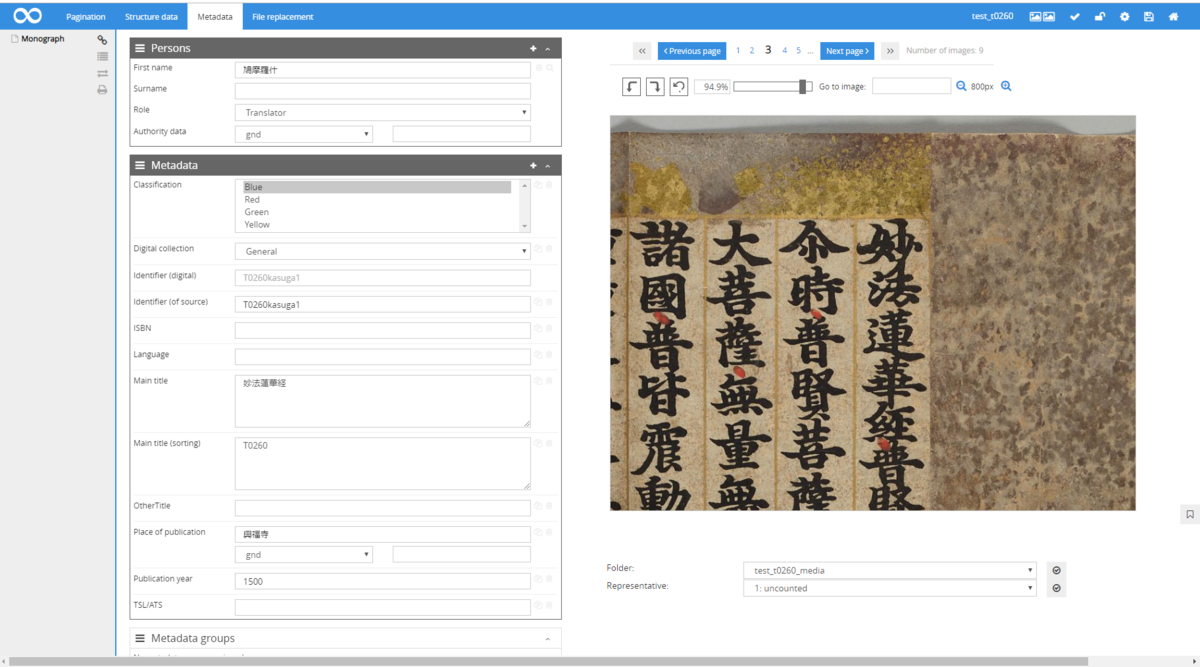
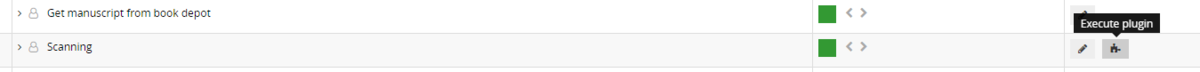
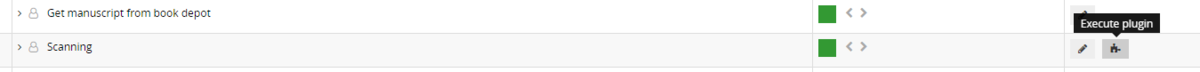
タスクのリストはデータインポート等色々ありますが、まずは「Scanning」からやってしまいましょう。Scanningの右の方にある「Execute plugin」というアイコンをクリックすると、画像アップロードが可能な画面に遷移します。

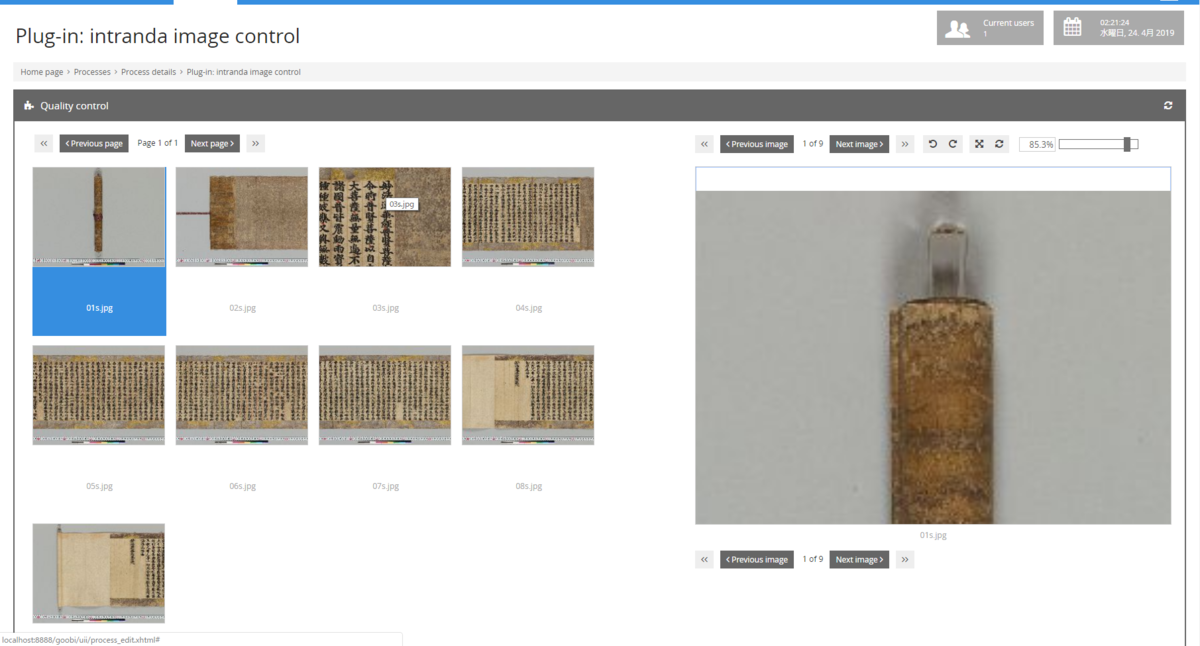
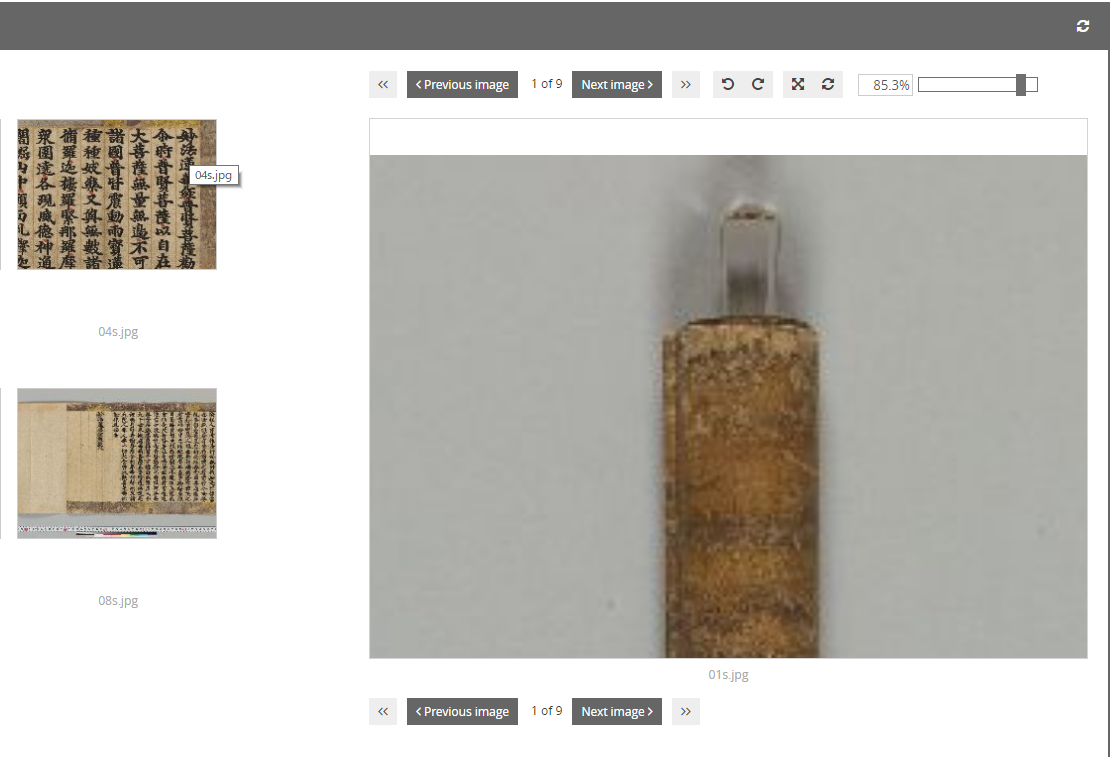
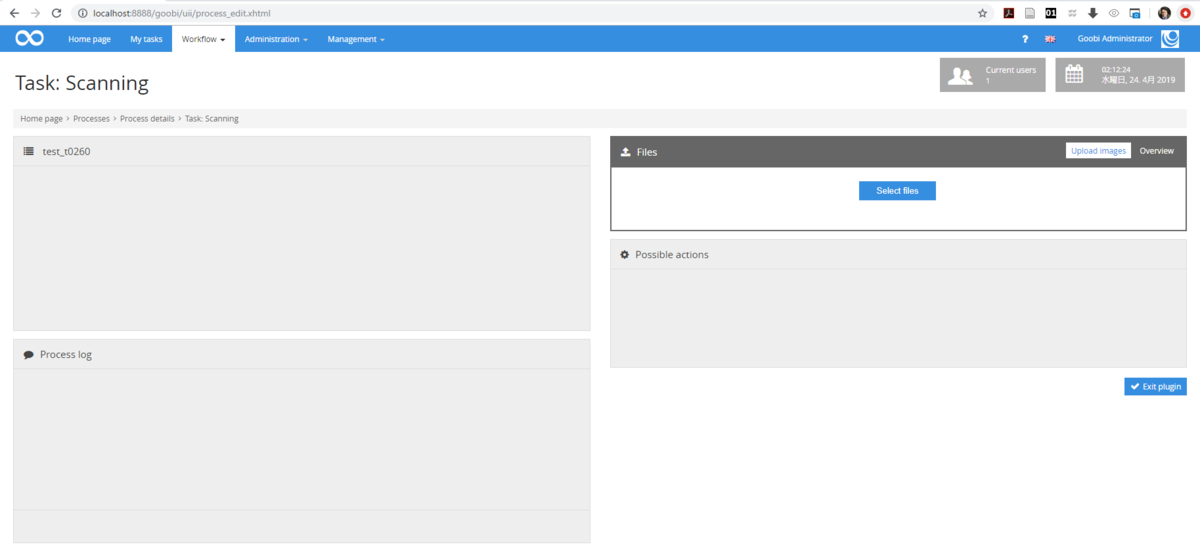
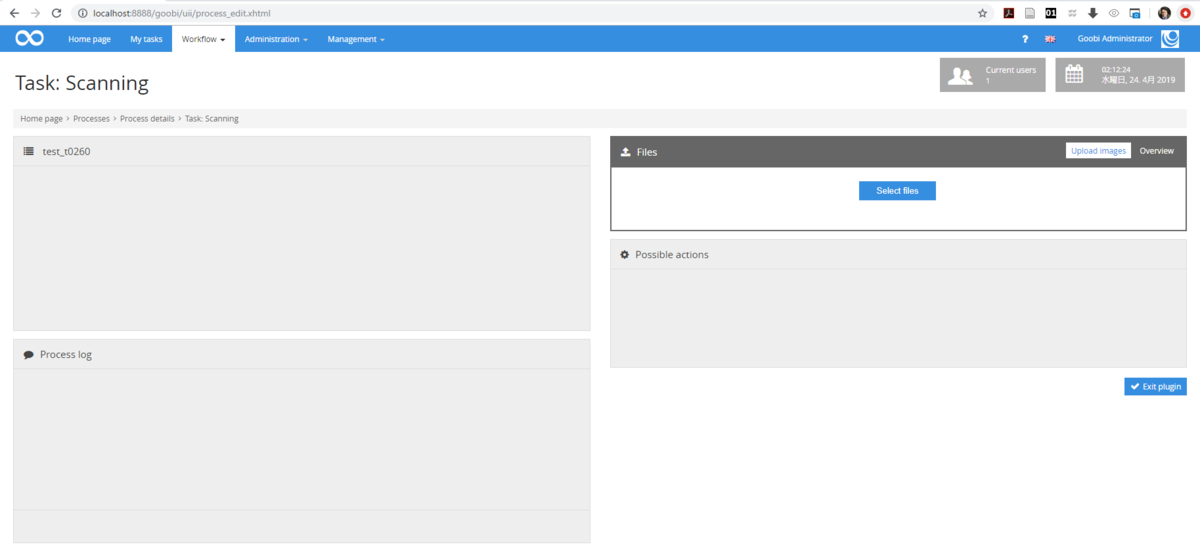
以下の画面では、右上の「Files」という領域に注目です。ここで「Upload images」というボタンがハイライト(白抜き?)になっている状態で、画像ファイルアップロードができます。この領域の真ん中に「Select files」というボタンがありますのでこれをクリックするとファイル選択モードになりますが、Google Chrome等、一部のWebブラウザではここにファイルを1つでも複数でもドラッグするとアップロードが始まります。それができないブラウザの場合はファイル選択モードで画像を選択してアップロードしてください。

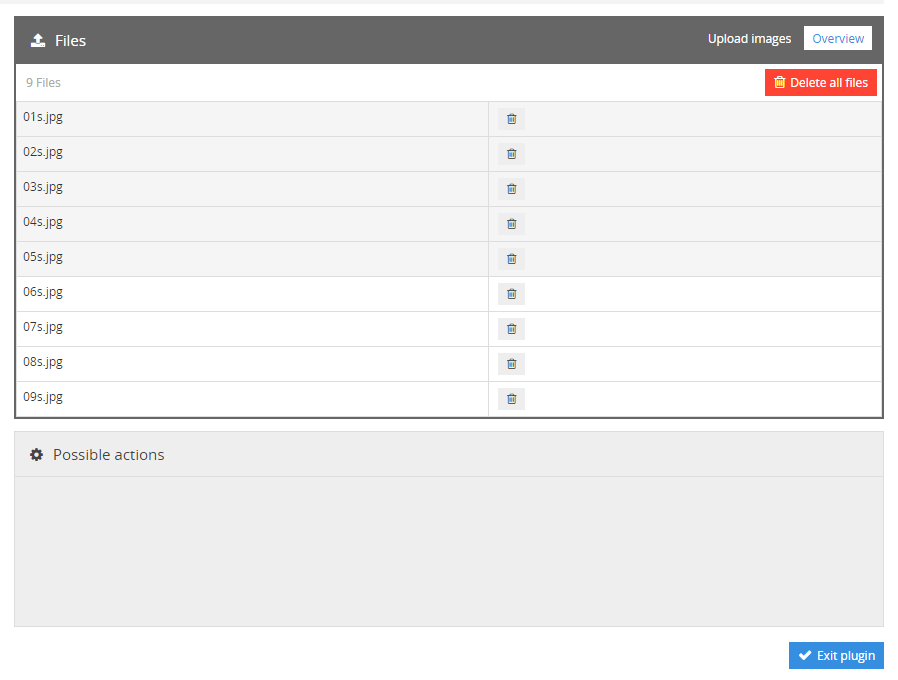
アップロードしたファイルを確認したい時は、右上の「Upload images」ボタンの隣にある「Overview」ボタンをクリックします。そうすると、以下のようにアップロードされたファイル名がリストされ、削除することもできるようになっています。アップロードが終了したら、右下の「Exit plugin」ボタンをクリックしてScanningタスクを終了します。

さて、ここまででようやく画像チェックの準備が整いました。長くなってしまいましたので、続きは次のブログ記事にて。