前回の記事に書いたように、すでにフランス国立図書館のgallicaやDPLAをはじめ、様々な大手「デジタルアーカイブ」公開機関で採用され、国際的に採用が大きく広がりつつある、国際的な画像共有のための枠組みIIIF(International Image Interoperability Framework、トリプルアイエフ、と呼ばれています)ですが、今回の記事は、これに準拠して公開された仏教図像DB、SAT大正蔵図像DBを手がかりに、現時点でIIIFができる事柄を実践的に学ぶことを目指してみましょう。
SAT大正藏図像DBは、SAT大蔵経テキストデータベース研究会(代表・下田正弘東京大学教授)により、2016年5月に試験公開されましたが、その後、2016年6月3日に正式公開に至りました。ありがたいことに、正式公開とほぼ同時に、IIIFの公式サイトにも紹介していただきました(紹介記事、紹介サイトリスト)。元になった資料は、大正時代末期から昭和初期にかけて刊行された『大正新脩大藏經』100巻のうちの12巻分、大正新脩大藏經図像部(編)というもので、仏教に関する尊格や儀礼等の解説とそれに伴う図像が主に収録されているものです。これを、1頁分あたり6000万画素でデジタル撮影し、日本美術史の研究者43名が全国各地からWebコラボレーションシステムを通じて最初の2巻分の図像にタグをつけたものが、現在のSAT大正藏図像DBです。「デジタルアーカイブ」には色々な定義があるのでこれがそうだ・そうでないとは言い切れないのが残念ではありますが、広い意味では「デジタルアーカイブ」の一種と言えるものです。そして、公開にあたり、IIIFに準拠する形で公開しています。
SAT大正藏図像DBでは、IIIFに準拠したことで、特別なシステム開発をすることなく以下のようなサービスを提供することができています。
- 簡便なフリーソフトにより画像の拡大縮小機能を提供
- 簡便なフリーソフトにより画像の一部に対するタグを表示
- 色々な画像ビューワ上で公開画像を表示
- (各地の画像ビューワでタグ付けが可能)
- 各地のIIIF対応画像を同時に表示できるようにする機能を提供
さらに、このIIIF及びその代表的なビューワであるMiradorが提供する機能を応用することで下記のことを実現しています。
- タグによる画像の特定箇所の検索
- 画像中の検索でヒットした箇所を拡大表示
- 上記の拡大表示を複数同時に表示
- タグ内の特定テクストをクリックすることによる検索
- 漢字を入力せずにローマ字での読みや英単語を入力して検索
IIIFは、今のところは公開側にとってのメリットが大きいと言われていますが、現時点でも利用者側にとってのメリットはそれなりに存在しており、今後、IIIFの普及に伴って利用者側のメリットはどんどん大きくなっていくと思われます。そのようなことで、まずは主に利用者側のメリットという観点から、使い方とともにざっと見ていきましょう。
1.簡便なフリーソフトにより画像の拡大縮小機能を提供
http://dzkimgs.l.u-tokyo.ac.jp/SATi/images.php?vol=12b02
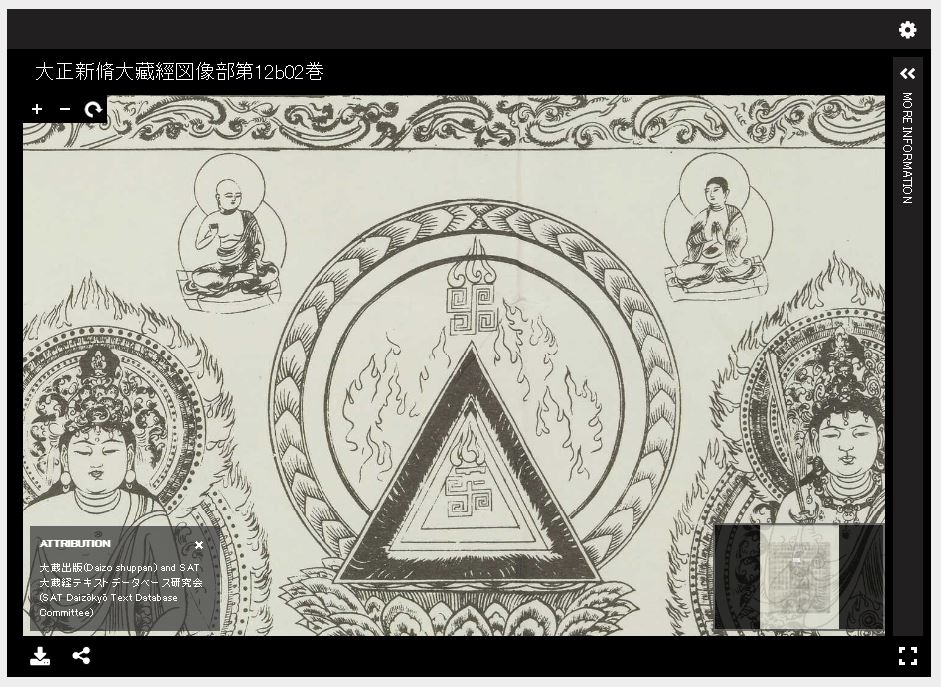
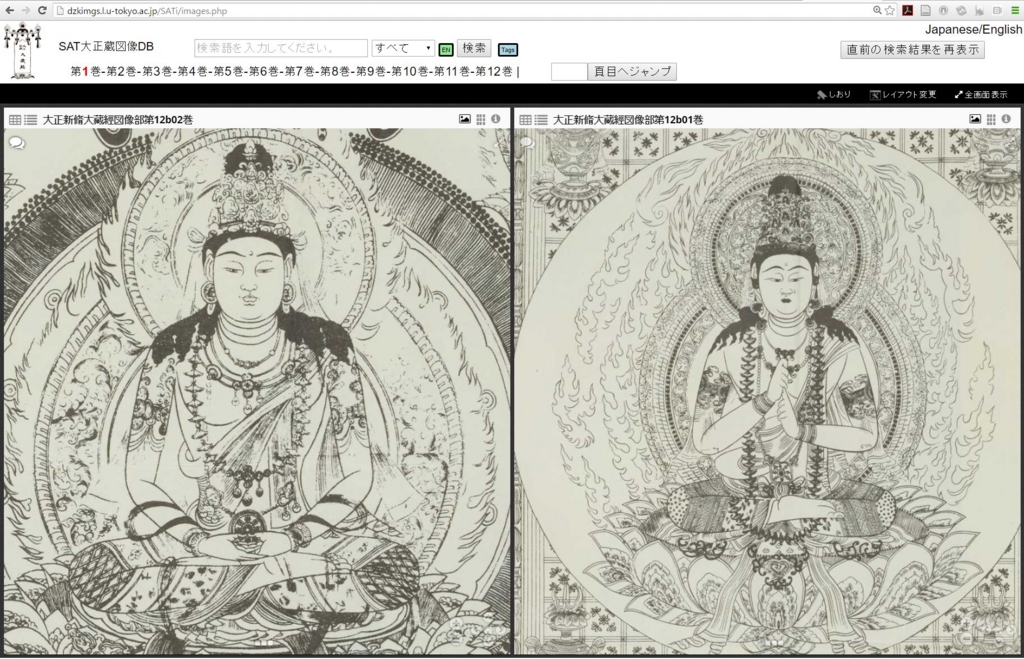
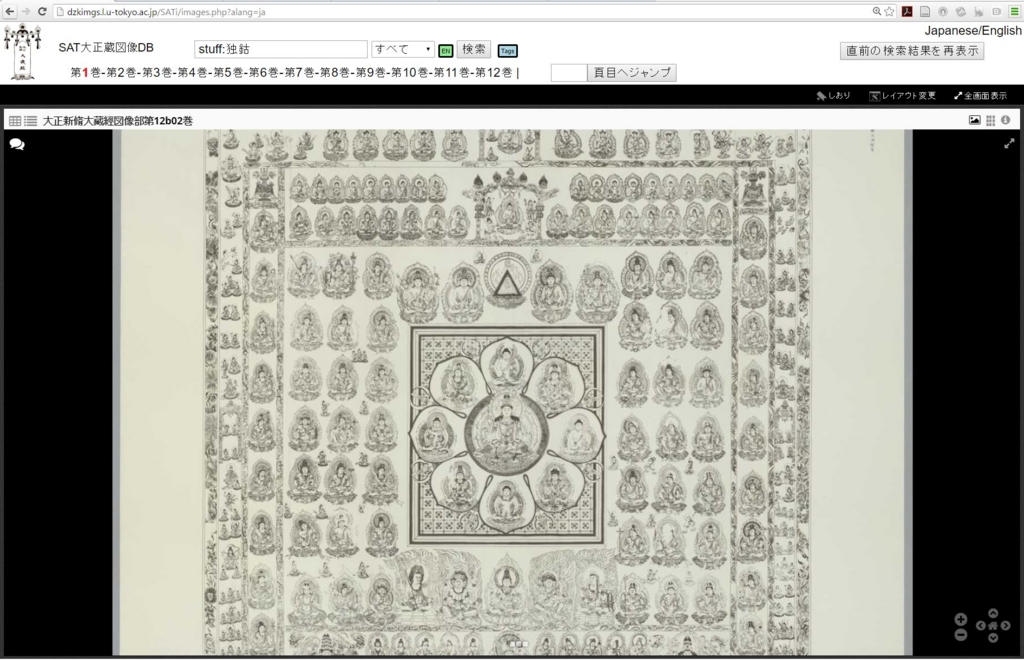
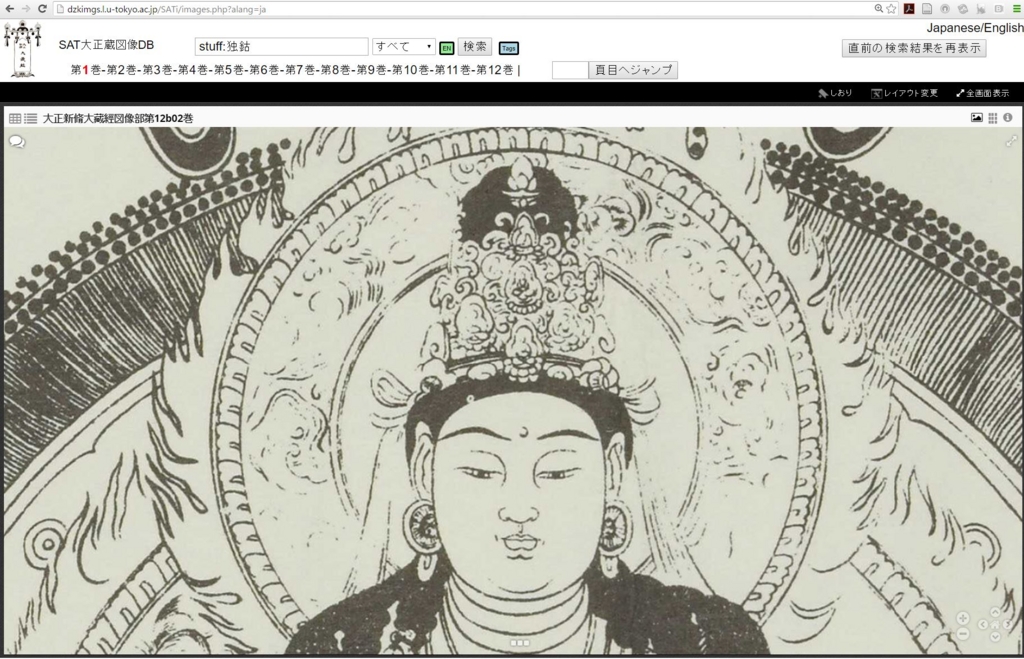
つまり、たとえば、こんな↓曼荼羅の画像を

こんな風↓に拡大したり縮小したりできます。割とすいすい動きます。

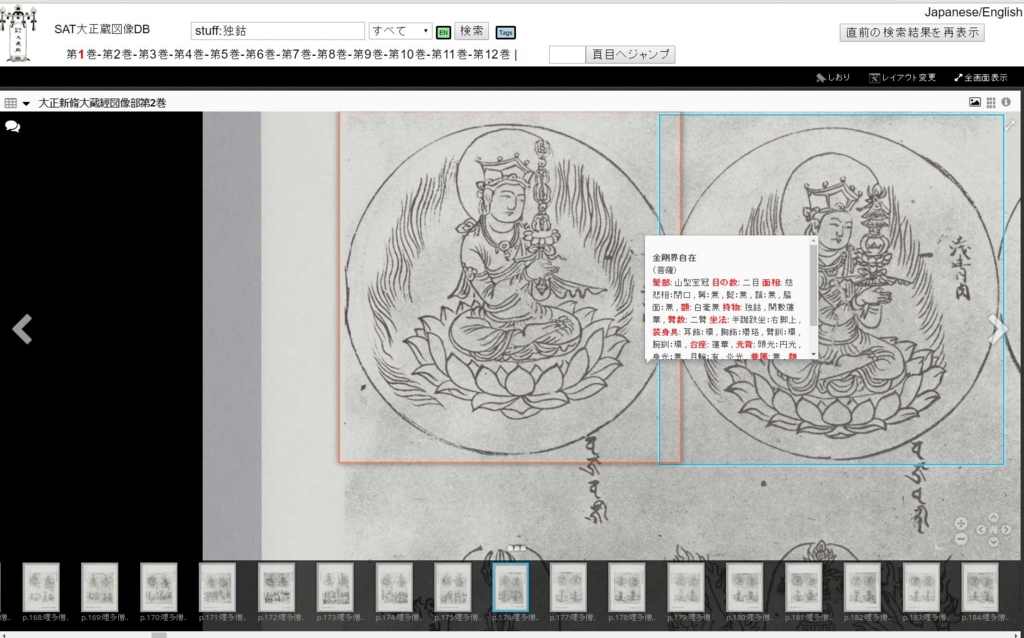
2.簡便なフリーソフトにより画像の一部に対するタグを表示
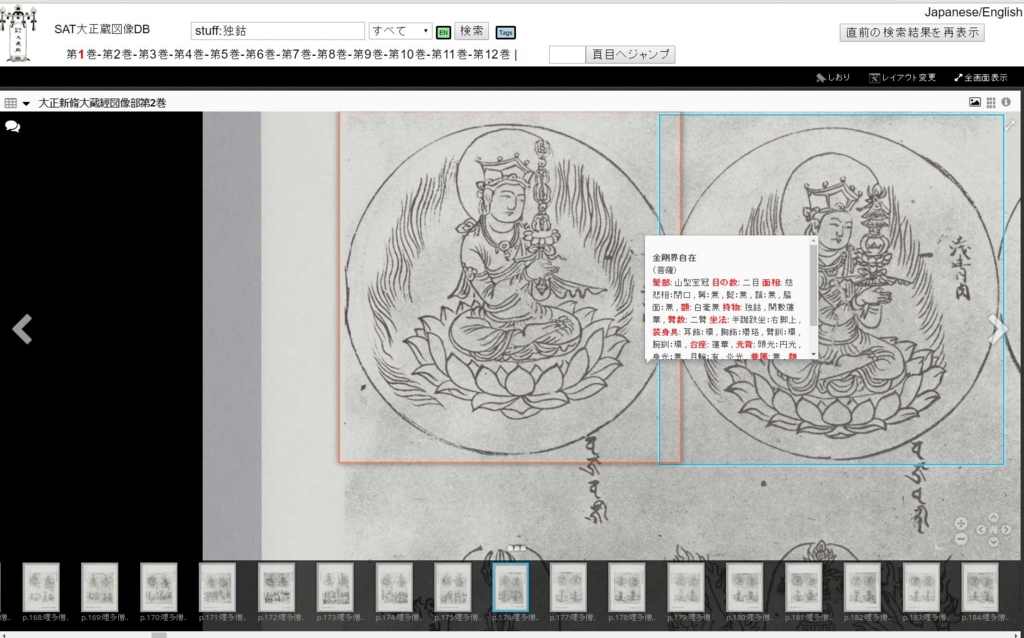
画像の一部に対してつけたタグを表示することができます。たとえば下記のような感じです。

いわゆる絵引きなどとも呼ばれるものですが、ここでは各地の研究者の方々がWeb上でつけた、各図像についての情報がタグ上に表示されます。タグの表示は、画像上のタグの対象領域をマウスオーバーしたときに行われるようになっています。ここでは、タグは、IIIF Persentation APIに沿った形式で書かれていなければなりません。そうすると、対応ビューワに画像を読み込ませた時に自動的にタグを表示してくれます。
3.色々な画像ビューワ上で公開画像を表示
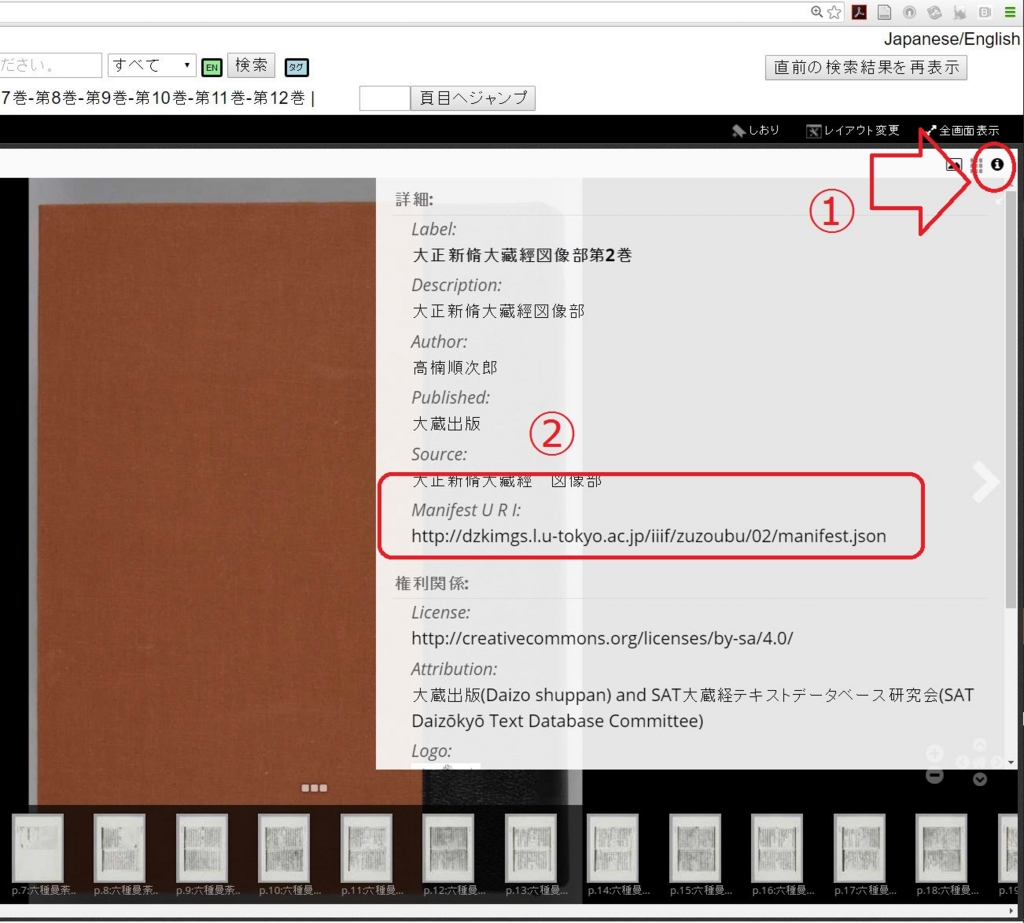
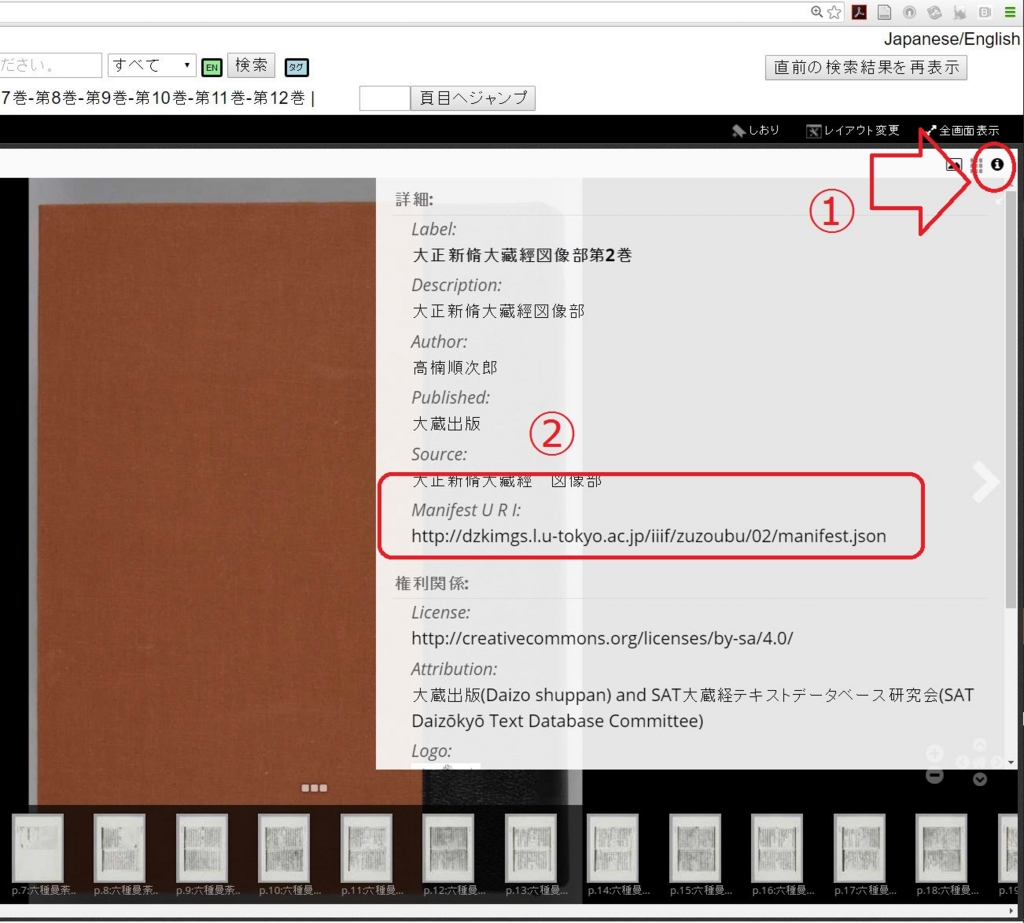
IIIFのImage APIとPresentation APIに準拠した画像の公開の仕方をしていると、色々な画像ビューワに画像を読み込ませることができます。ここまで見てきたのは、SAT大正藏図像DBで標準ビューワとして採用しているMiradorというビューワです。これは、主にスタンフォード大学とハーバード大学によって開発されているもので、おそらく現時点ではもっとも先進的なIIIF対応ビューワではないかと思います。が、他にも色々なIIIF対応ビューワがあり、それぞれ、manifest URIを読み込ませることで画像を表示したりすることができます。基本的には、IIIF manifest ファイルのURL/URIがわかれば、あとはそれぞれのビューワにそれを読み込ませるだけで、それぞれに利用できます。manifest URIは、SAT大正蔵図像DBでは、①ビューワの右上の方にある画像情報表示ボタンをクリックすると②下記の場所に表示されるようになっています。

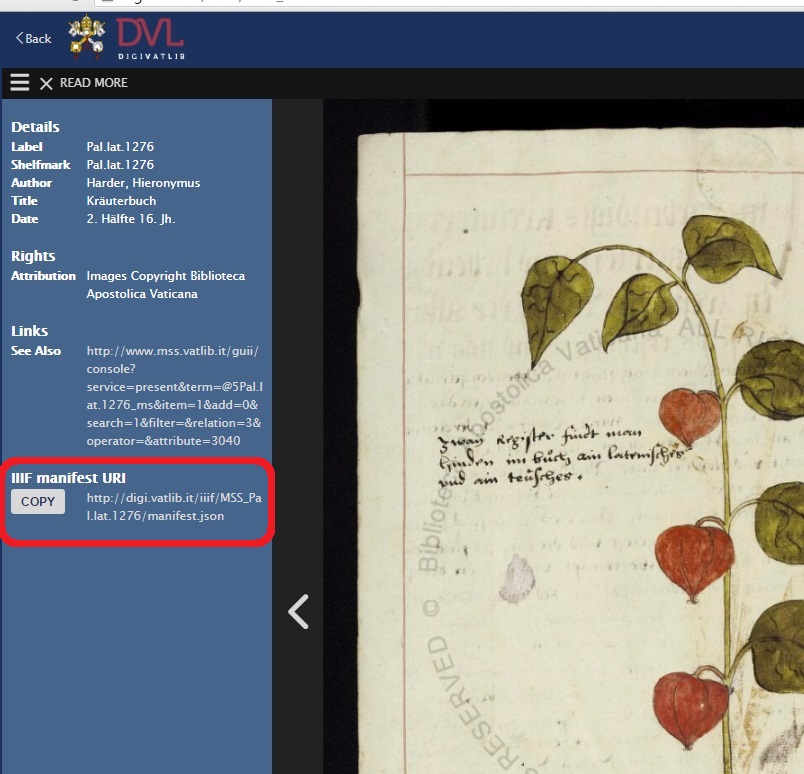
余談ながら、他の例として、たとえば、バチカン図書館の「デジタルアーカイブ」では下記の場所に表示されるようになっています。(このビューワは、NTTデータが頑張って独自に作っているものと想像されます。)

フランス国立図書館のデジタルリポジトリgallicaでは、どこを見ればmanifest URIを得られるのかよくわからないのですが、画像のURLからIIIF manifest URIを得る変換ルールを知ったので、それでなんとかしています。すでに前回のブログにも書いていますが、gallicaのデジタル化資料のURLの /ark: の前に/iiifを入れて、URLの最後に /manifest.json をつけるとその資料のIIIF manifest URIを取得できるのだそうです。
たとえば、下記はフランス国立図書館gallicaから公開されている北斎の絵のmanifest URIです。
http://gallica.bnf.fr/iiif/ark:/12148/btv1b10526554g/manifest.json
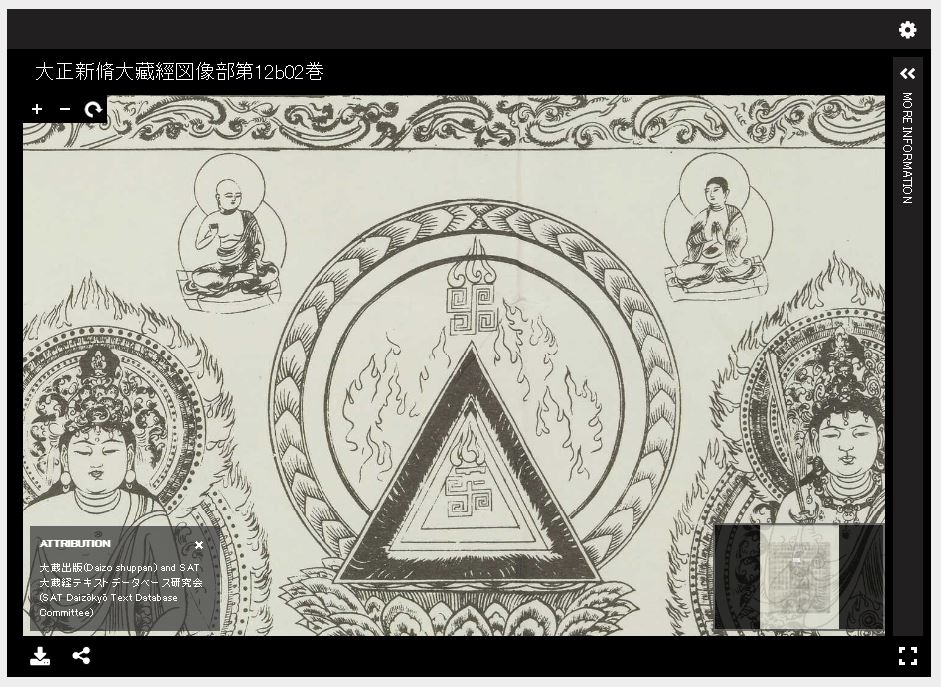
では、いくつかの例を見ていきましょう。Miradorと並んで広く用いられている有力なビューワに、Universal Viewerというものがあります。これは、ウェルカム財団、英国図書館等によって開発されているもので、画像だけでなく様々なメディアを扱えるという特徴を持っています。普通に表示するだけなら、とりあえず下記のリンクにて閲覧してみてください。
Universal VIewerで曼荼羅画像
Universal Viewerは、 ダウンロード機能や「見たまま画面を共有」機能があり、単に画像を見たいという場合には十分に便利です。上記のURLでも曼荼羅画像の部分表示や全体を丸ごとダウンロードなども可能です。たとえば以下の例では曼荼羅画像の特定箇所の共有をしています。
Universal VIewerで曼荼羅の一部を表示

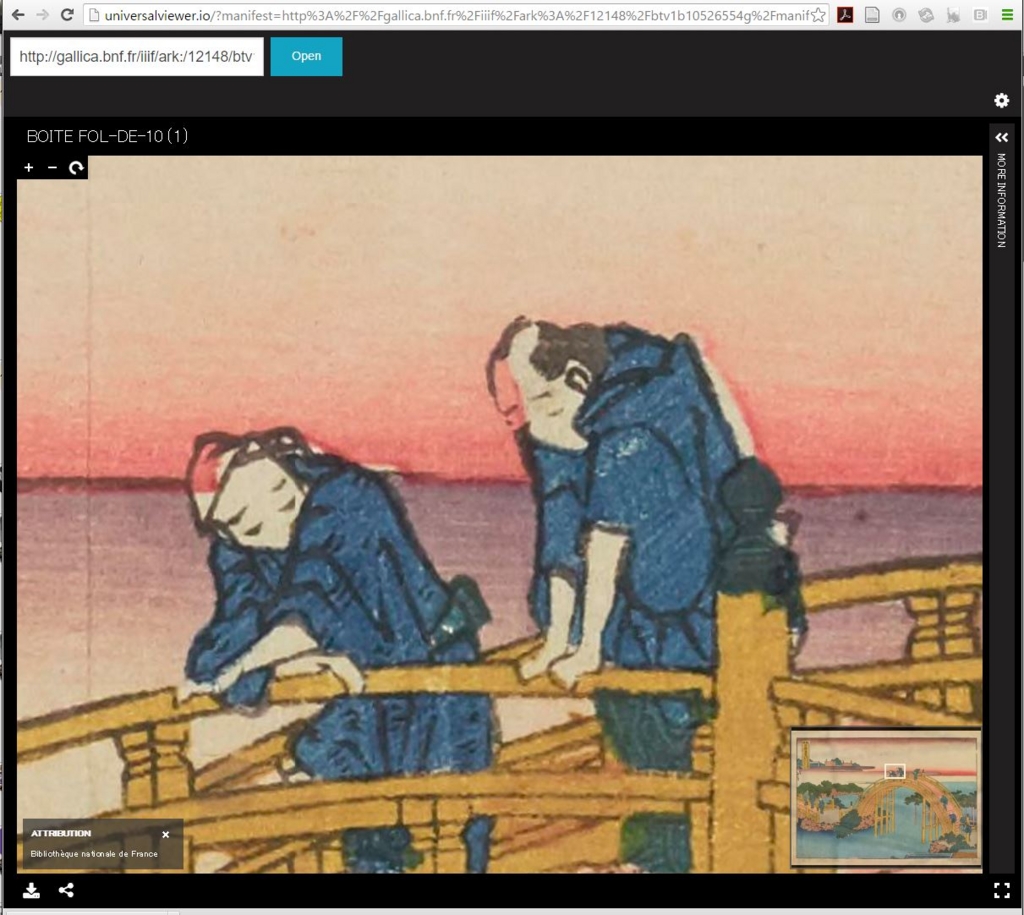
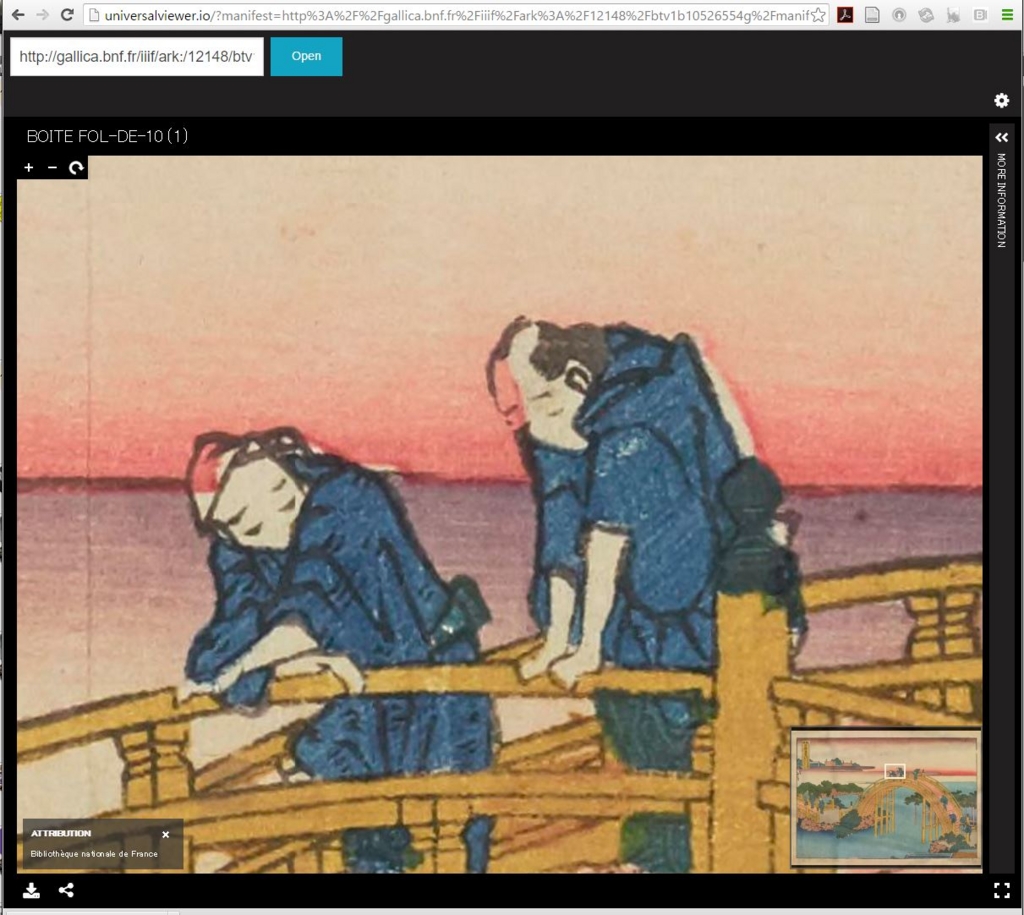
あるいは、下記の画像は、フランス国立図書館のgallicaから公開されている北斎のIIIF対応画像の一部を拡大表示している例です。左下に用意されたアイコンをクリックすると、画像共有のURLを表示したり、画像ダウンロードの選択肢が表示されたりします。
Universal VIewerで北斎の一部を表示(下記のように表示されるはずです)

それから、Universal Viewerは、Miradorと並んで「ドラッグアンドドロップ表示」に対応しています。たとえば下記のようにしてIIIF Manifest URIが仕込まれたアイコンがあったら、それをビューワにドラッグ&ドロップするだけで表示できるという機能です。

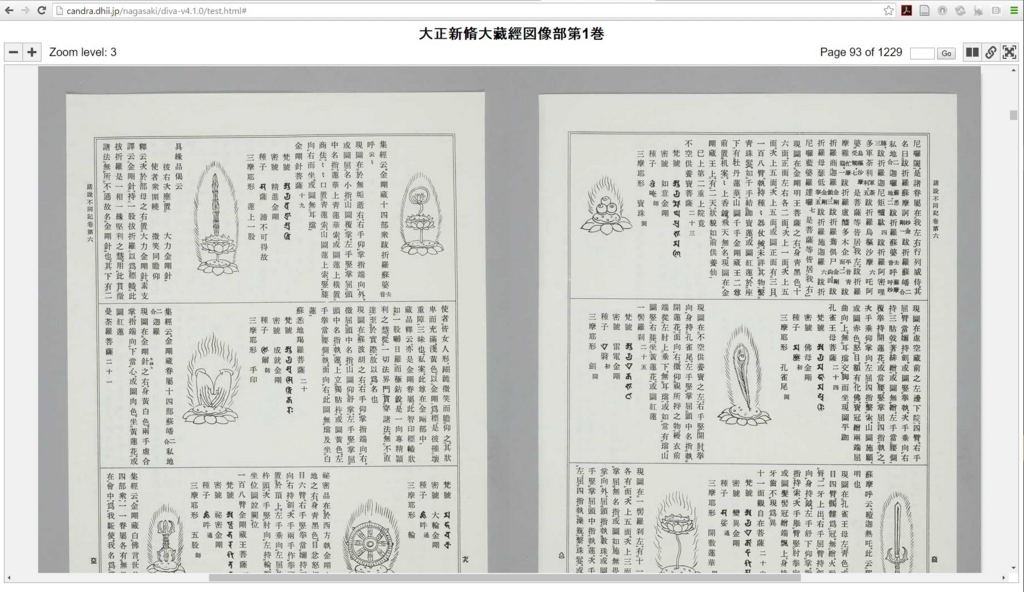
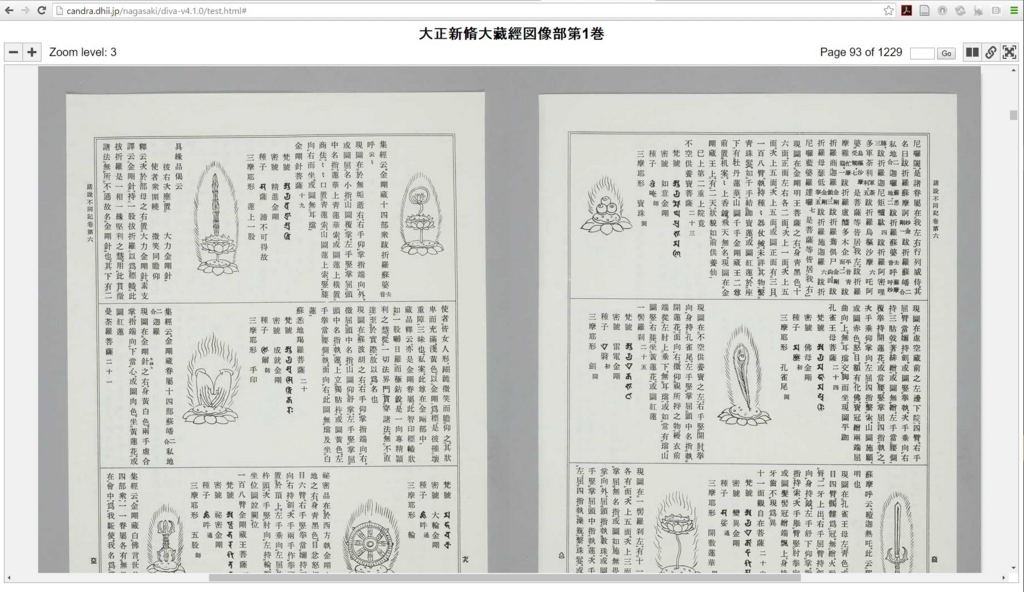
さて、次のビューワも見てみましょう。diva-jsというビューワがあります。これは速度が売りらしいです。これは、外部からmanifest URIを読み込むことができず、ビューワのファイルにURIを書き込まなければならないので、とりあえず大正蔵図像の第一巻をご用意してみました。以下のURLにて実際に操作してみてください。
http://candra.dhii.jp/nagasaki/diva-v4.1.0/test.html

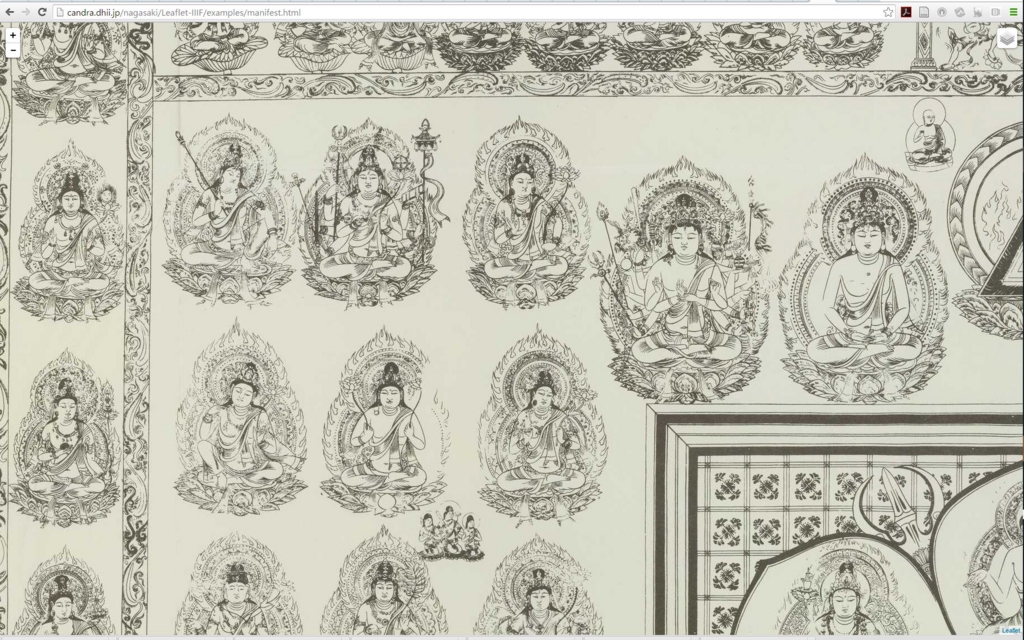
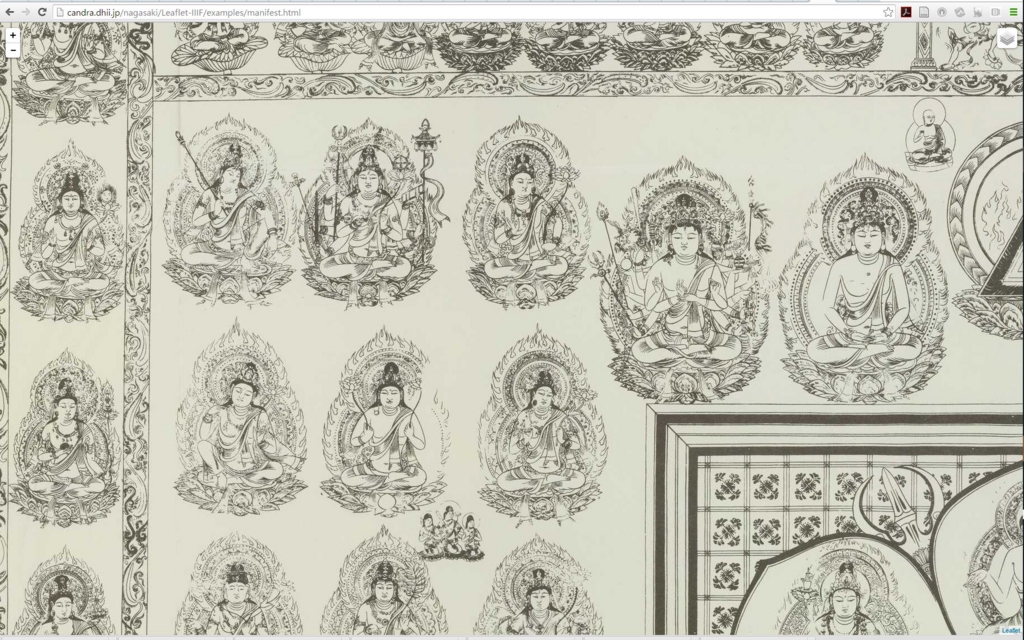
Leaflet-IIIFというのもあります。これも軽快動作が売りのようです。
http://candra.dhii.jp/nagasaki/Leaflet-IIIF/examples/manifest.html

最後に、Miradorに戻ります。これは、Universal Viewerと同様、ユーザが外部から画像を読み込ませることができます。すでにSAT大正蔵図像DBの画像は読み込んでしまっているので、今回は別のところからmanifest URIを持ってきてみましょう。とりあえず、下記、ハーバードミュージアムの仏像写真と、フランス国立図書館の画像のものを持ってきてみました。
http://oculus-dev.harvardx.harvard.edu/manifests/huam:198021
http://gallica.bnf.fr/iiif/ark:/12148/btv1b83001502/manifest.json
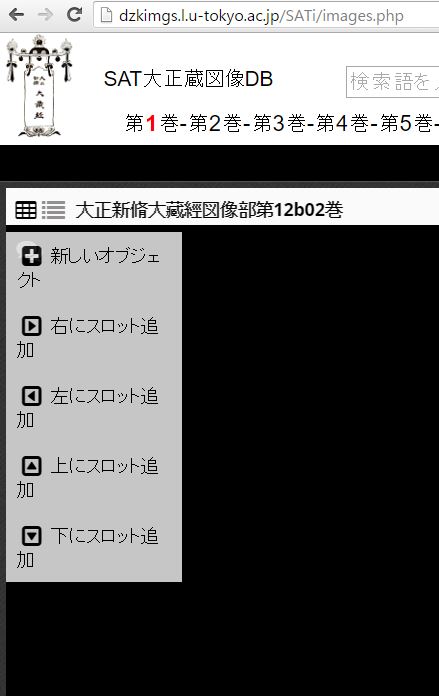
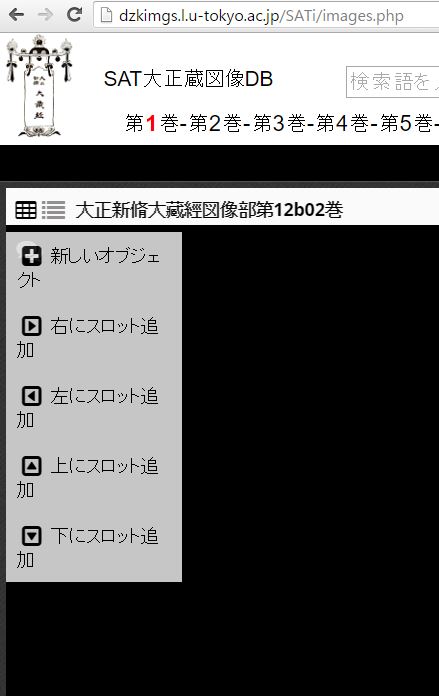
そして、次に、画面の左上にあるアイコンにカーソルをあわせると、下記のようにメニューが開きます。ここで「新しいオブジェクト」を選ぶと…

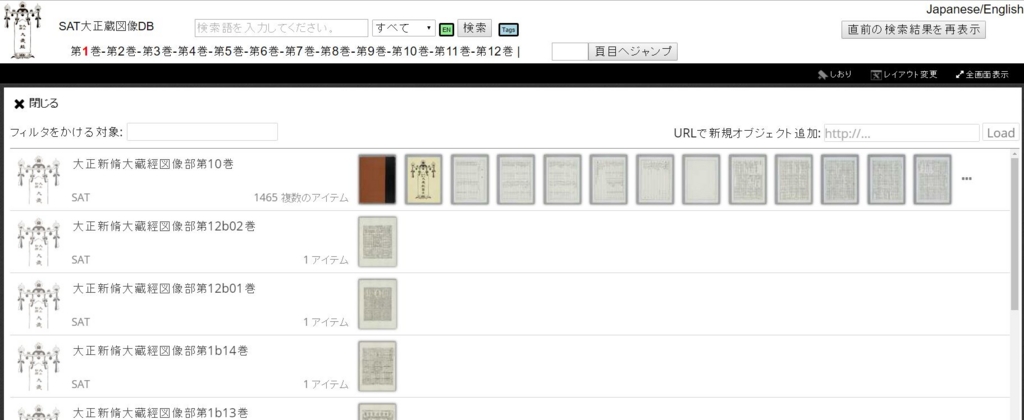
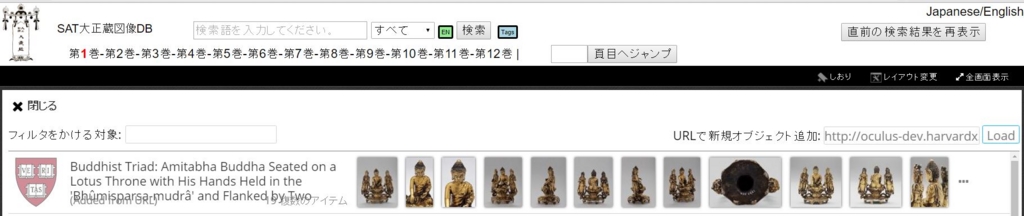
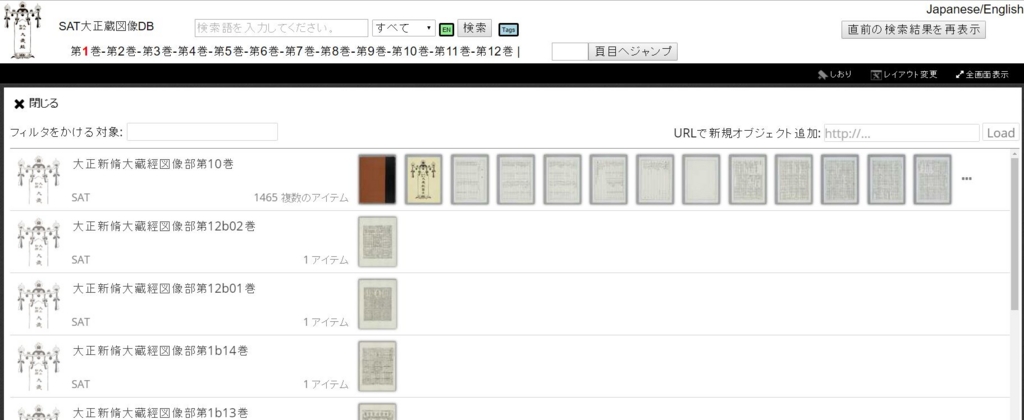
そうすると、下記のような画面に切り替わります。ここで、上記のURLをコピーして「URLで新規オブジェクト追加」の欄に貼り付けて「Load」をクリックします。そうすると…

下記のように、そのmanifest URIの画像がひととおり読み込まれますので、見たい画像をクリックすると拡大表示されます。もう一つのmanifest URIでも試してみましょう。

さて、ここまで見てきたように、色々なビューワに各地の画像を読み込ませることができるわけですが、この場合に、manifest URIを得るだけで、一つ一つの画像を扱わなくても、ひとまとめとして扱うことができるというのは大変に便利なところではないかと思います。
それから、勘のいい人はもうお気づきかと思いますが、「自分のパソコン上のビューワで各地の画像を表示」することももちろん可能です。筆者自身、自分のWindows10やLinux上でMiradorを動かして色々試してみたりもしています。
4.各地の画像ビューワでタグ付けが可能
さて、話題の(?)タグ付け機能です。Miradorの2.1ブランチではこれに対応していて色々なタグをつけられるようになっています。(マニュアルにはちゃんと書いてないのですが、先日、Miradorの開発者の人に直接教えていただきました。)それから、まだ具体的には試していないのですが、スイスのIT企業がオープンソースで作成しているIIIF対応ビューワでも、タグ付けをできるような感じです。(このビューワは、スコットランド国立図書館で古地図を表示するのに採用されているようです)が、ここでは、Mirador 2.1の例をちょっと見てみましょう。
色々端折って、Mirador 2.1を私のところにあるサーバにインストールしてみました。
http://candra.dhii.jp/nagasaki/mirador2.1/mirador/
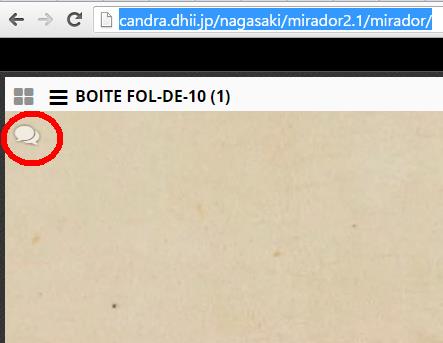
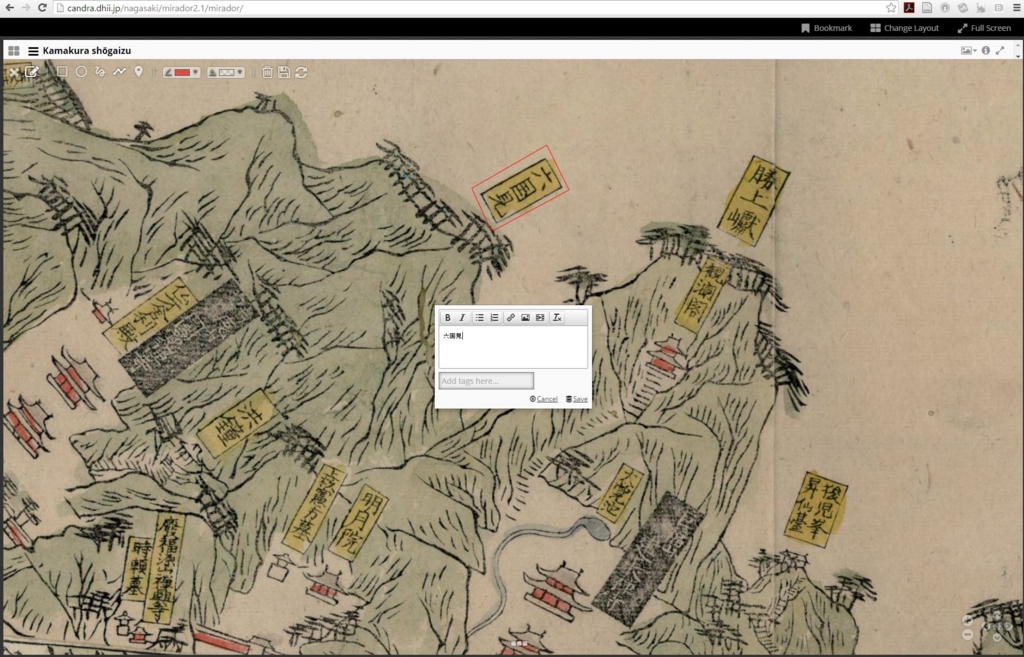
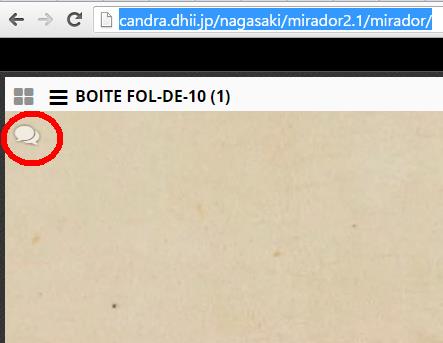
ここにアクセスして、たとえば、先ほどの北斎のmanifest URIを読み込ませてから、下記の画像の赤丸のついた箇所をクリックしてください。そうすると…

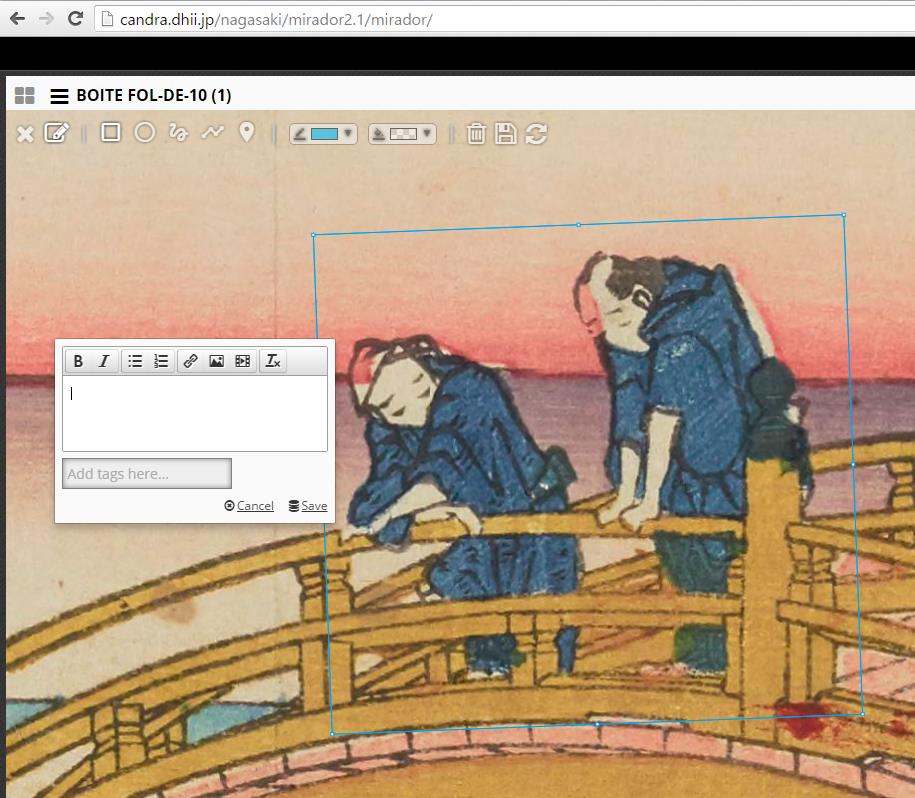
下記のような画面になりますので、また赤丸のところをクリックすると…

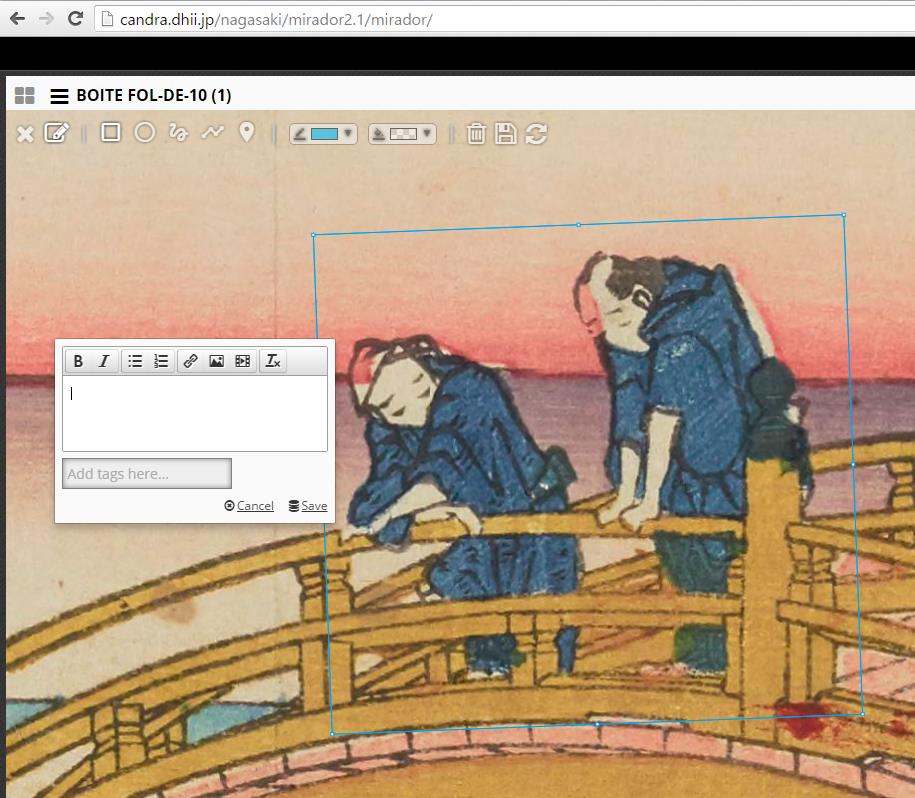
タグ付けモードになり、「どのようなタグをつけるか」色々選べるようになりますので、適宜色々試してみてください。タグの内容の入力の際にはHTMLエディタが下記のように開きます。

つまり、フランス国立図書館が公開している北斎画像に対して、私のサーバ上のビューワでタグをつけることができる、ということになります。これもまた、技術的にはずいぶん前から可能だった事であり、実際には、できそうでできなかったことの一つです。今回、IIIFでは、技術的に画期的なのではなくて、実際にできるような仕組みを皆が共通のものとして採用するようになった、というところが画期的なのです。
なお、上記の私がご用意したビューワではまだサーバ側での保存機能を用意しておりませんので、つけたタグをすぐに皆で共有することはできないと思いますが、そこをきちんと設定すれば、あちこちで色々共有が可能になります。
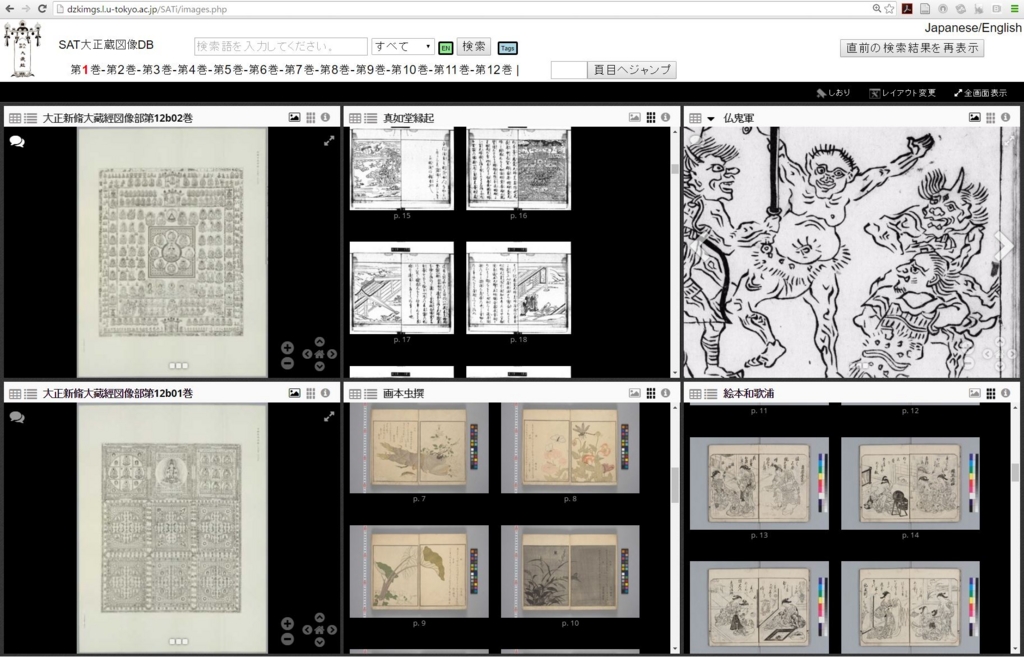
5.各地のIIIF対応画像を同時に表示できるようにする機能を提供
さて、次に、各地のIIIF対応画像を同時に表示できるようにする機能について試してみましょう。といっても、今のところこれは、Miradorでしかできないですが、むしろ、このような機能を応用したもっと別なソリューションが出てくることを想定しながらこの機能を体験してみるのが面白いのではないかと思います。
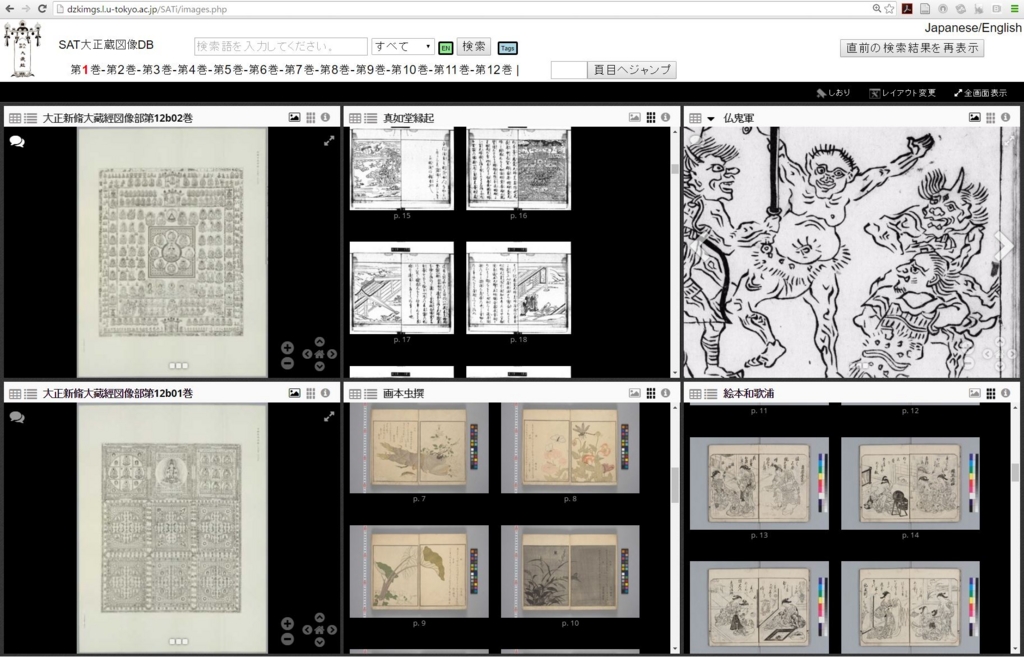
まず、SAT大正蔵図像DBに戻ってきてから、先ほどの、左上のアイコンにマウスポインターを重ねるとでてくるメニューにもう一度注目してみましょう。

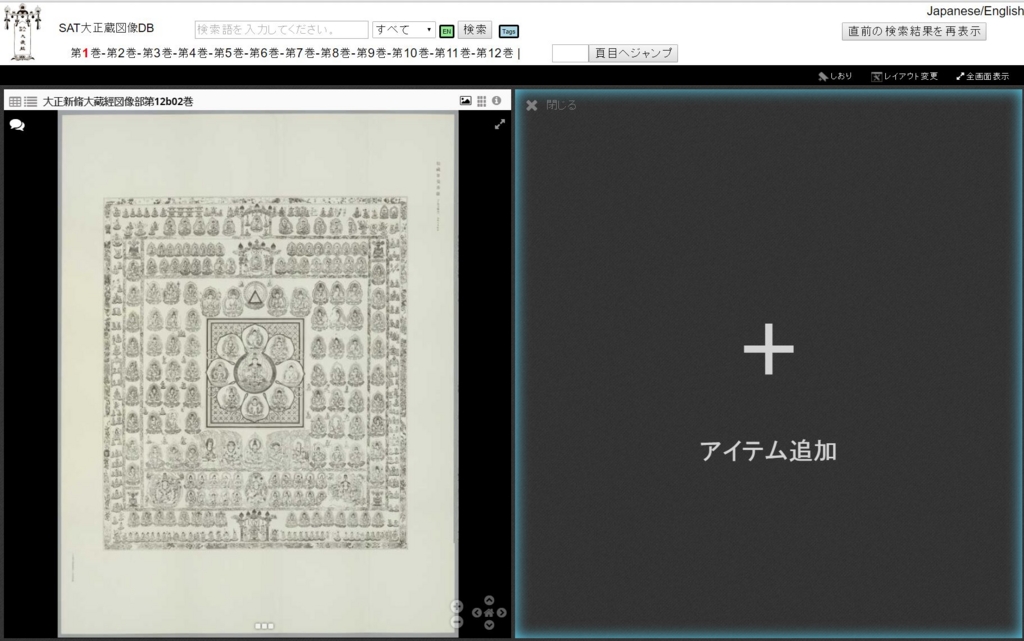
ここで、たとえば「右にスロット追加」というのを選んでみてください。
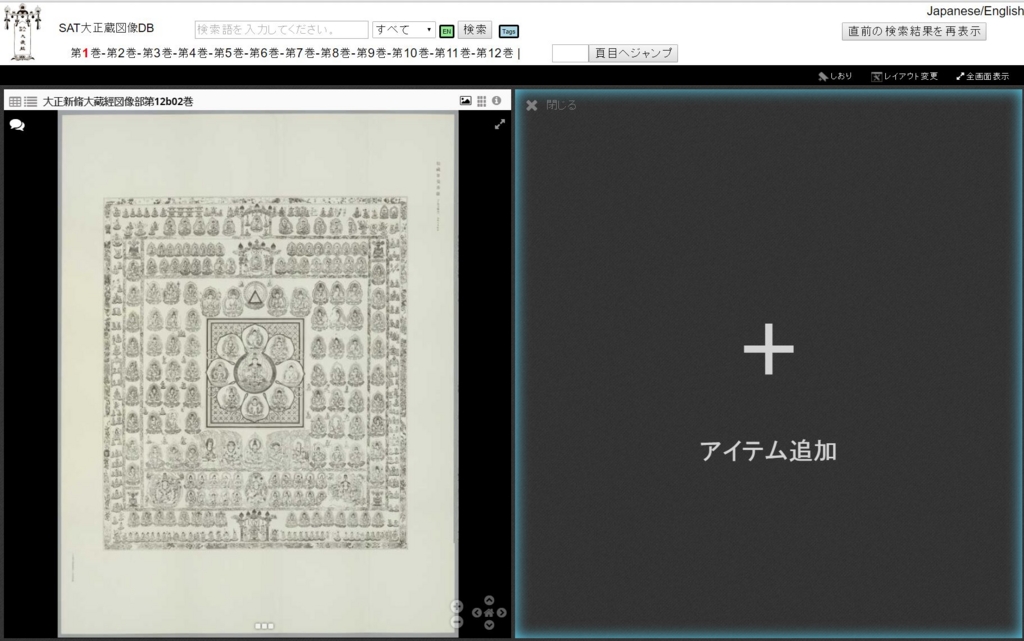
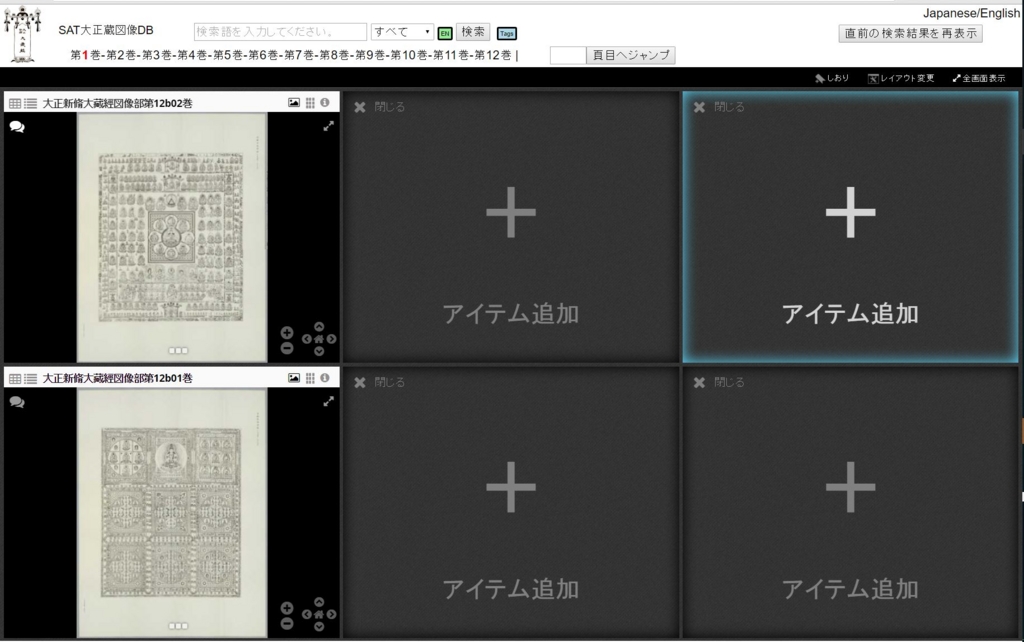
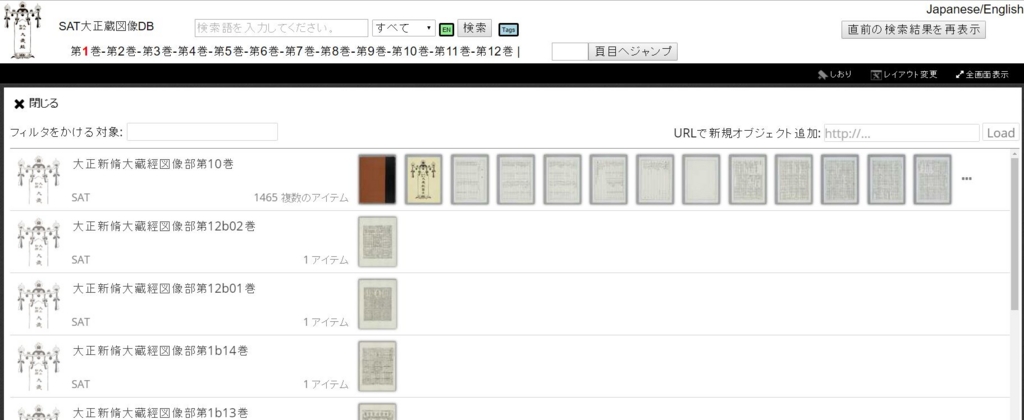
そうすると、画面が二分割されて、下記のように、右側に空の画面が表示され「アイテム追加」と書かれているはずです。そこで、右側の画面のどこかをクリックすると…

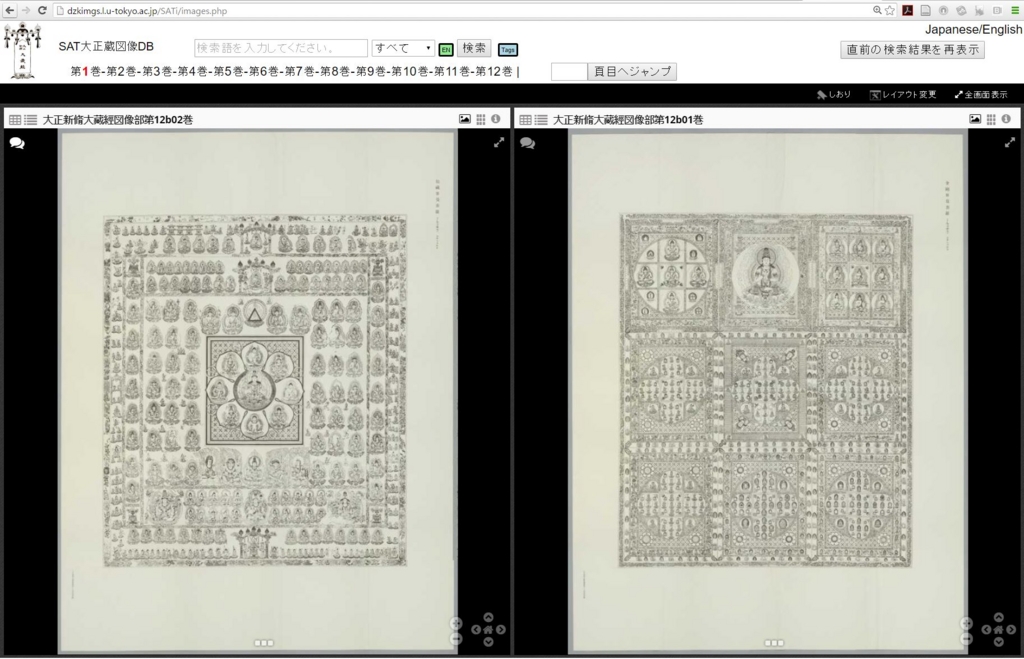
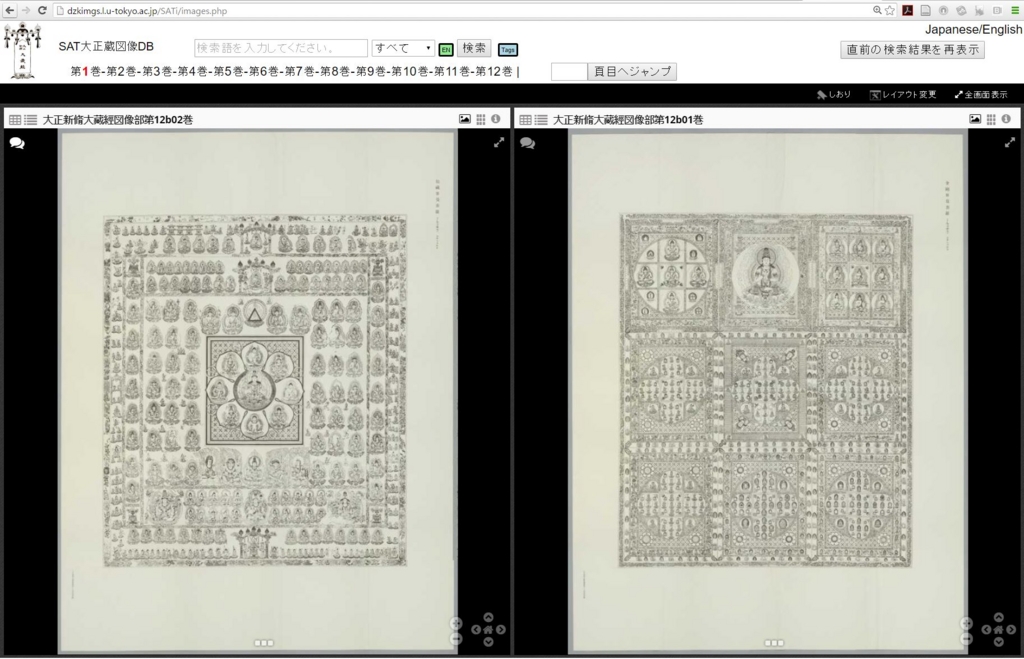
また、下記の、マニフェスト一覧画面になります。ここで、たとえばもう一つの曼荼羅画像12b01をクリックしてみると…

下記のようになります。これは、2画面で個々に拡大縮小できますので…

下記のようにして一部を拡大して閲覧することができます。

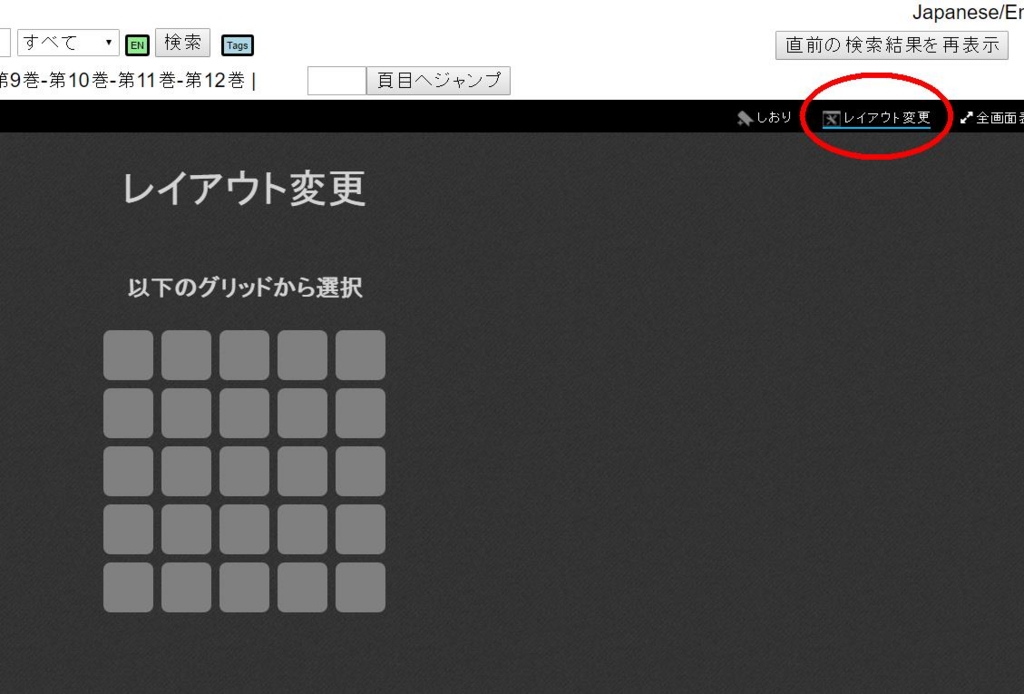
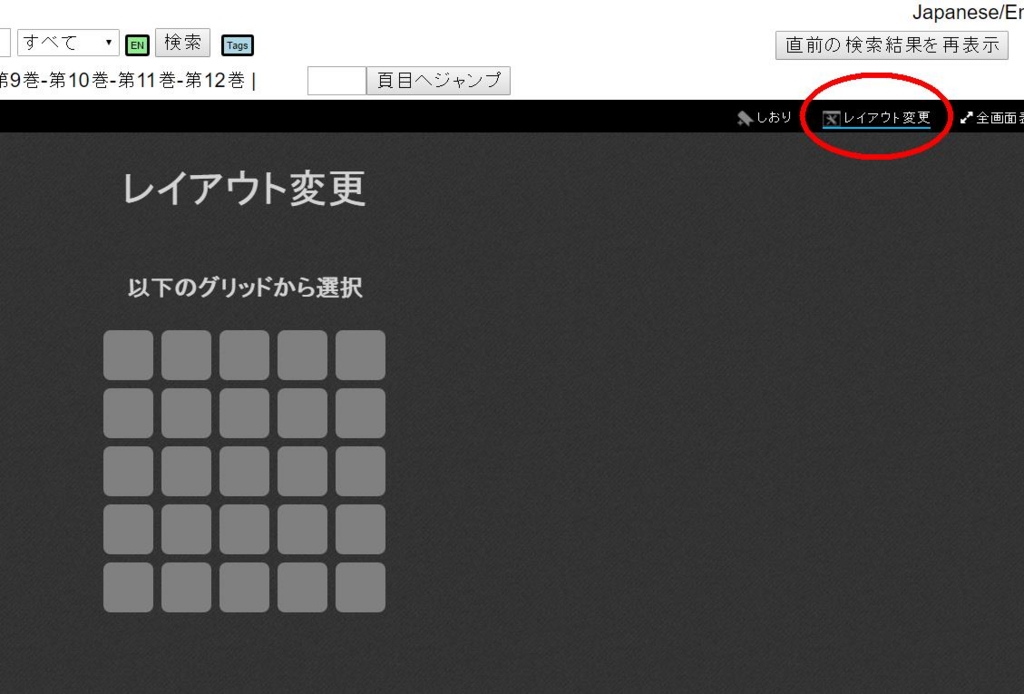
さらに、一度に細かく画面分割をすることもできます。画面の右上に「レイアウト変更」というリンクがありますのでこれをクリックすると、下記のような「レイアウト変更」画面になります。ここで…

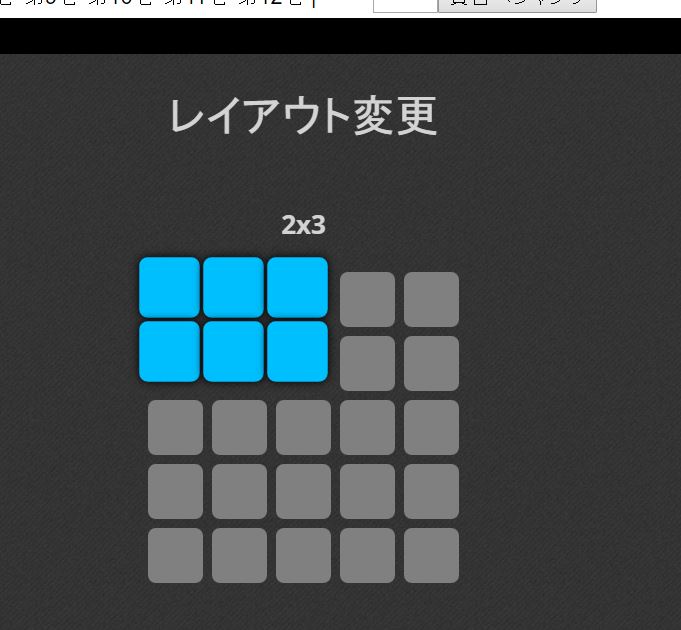
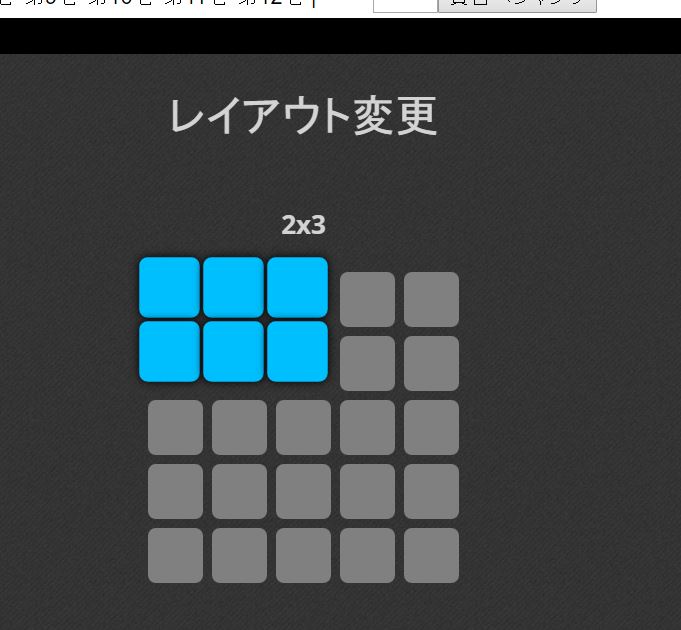
マウスカーソルをグリッドの上にもっていくと、下記のように、画面数とレイアウトを選択できます。今回は、2X3の状態でマウスクリックしてみましょう。

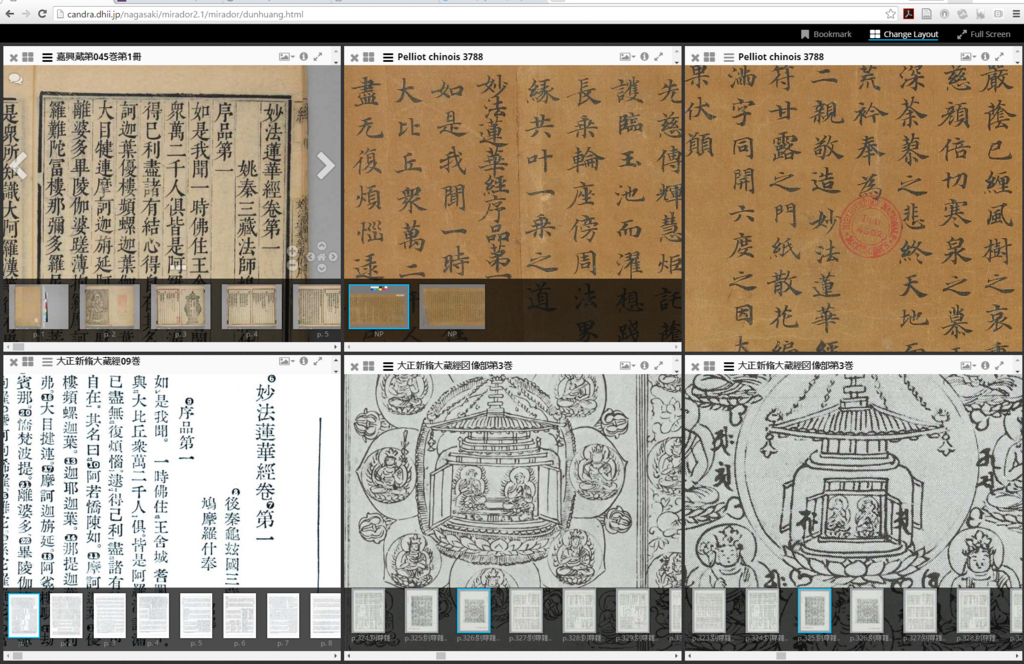
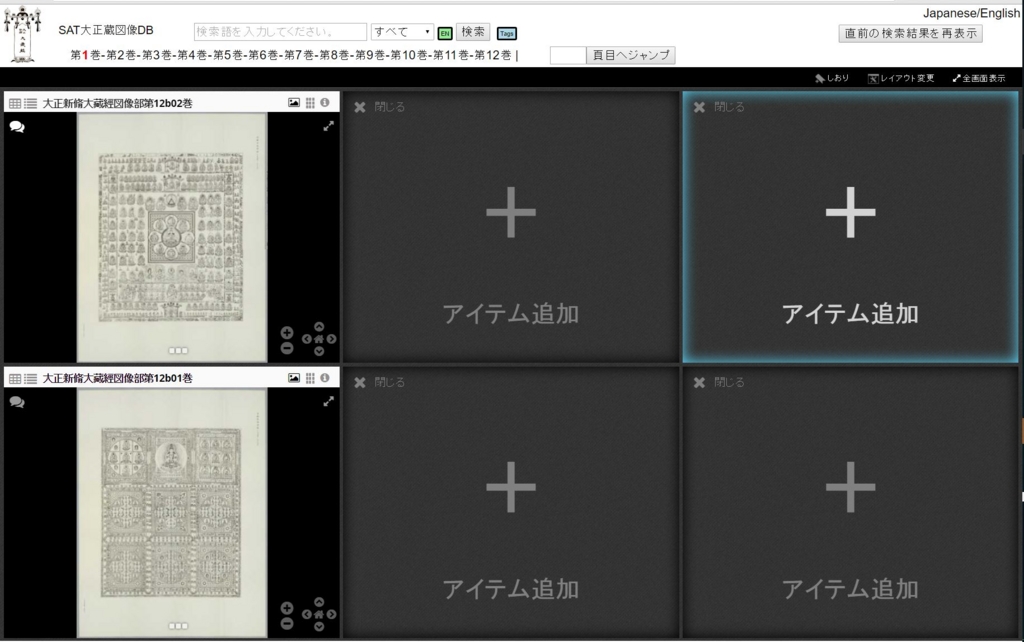
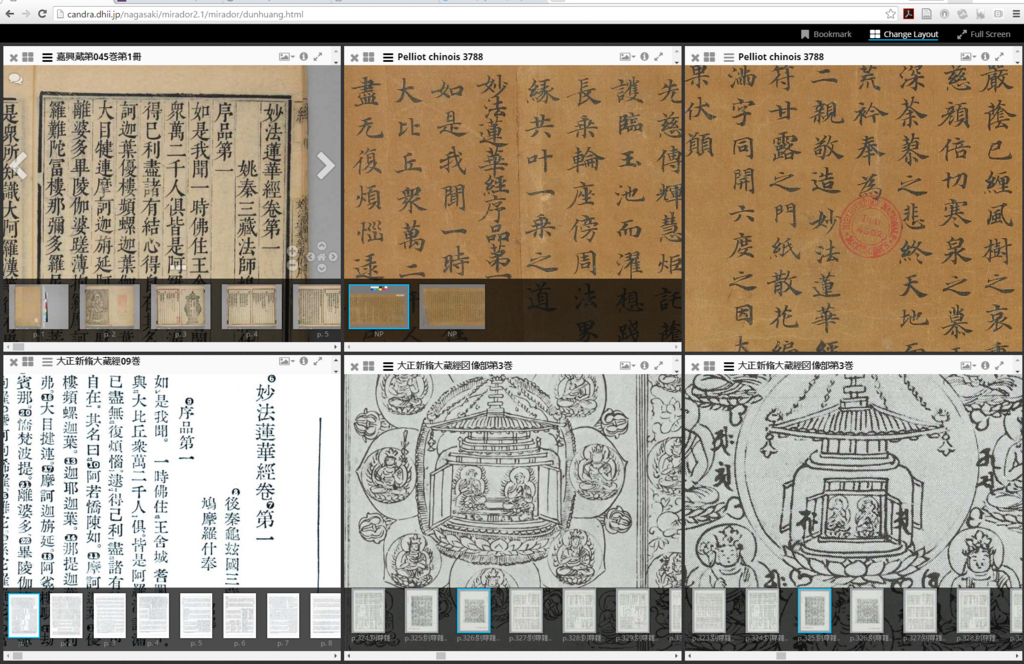
下記のように、画面分割されます。ここで、あとは個々の画面に画像を読み込んでいけばいいのですが、いちいちコピペは面倒ですね。そこで、上記の「ドラッグ&ドロップ」が便利です。たとえば…

筆者がちまちまとボランティアの片手間仕事で作っているWebサイト、「国文研データセット簡易Web閲覧」では、公開されている古典籍350点のすべてについてIIIFマニフェストのドラッグ&ドロップアイコンを用意していますので、これをちゃかちゃかと適当にドラッグ&ドロップして少し見てみると以下のような感じになったりします。

これで研究に役立つのかどうかと言われると、これだけだとなかなか微妙なところはありますが、フランス国立図書館の画像はこういう形ですでに使えますので、あとは必要なURIを入手できれば色々役立っていくだろうと思います。とりあえず現時点では、色々な可能性を感じていただけたらと思います。筆者としても、今後、色々な場面でこれを活用していきたいと思っております。写本の利用例としては、前回のブログでも少し触れました。参考画像を一つ提示しておきます。

さて、IIIFが提供する基本機能についての説明は大体このくらいです。以下では、それを魔改造(?)して、仏教図像の検索閲覧を使いやすくするために開発した機能について、若干説明いたします。
6.タグによる画像の特定箇所の検索
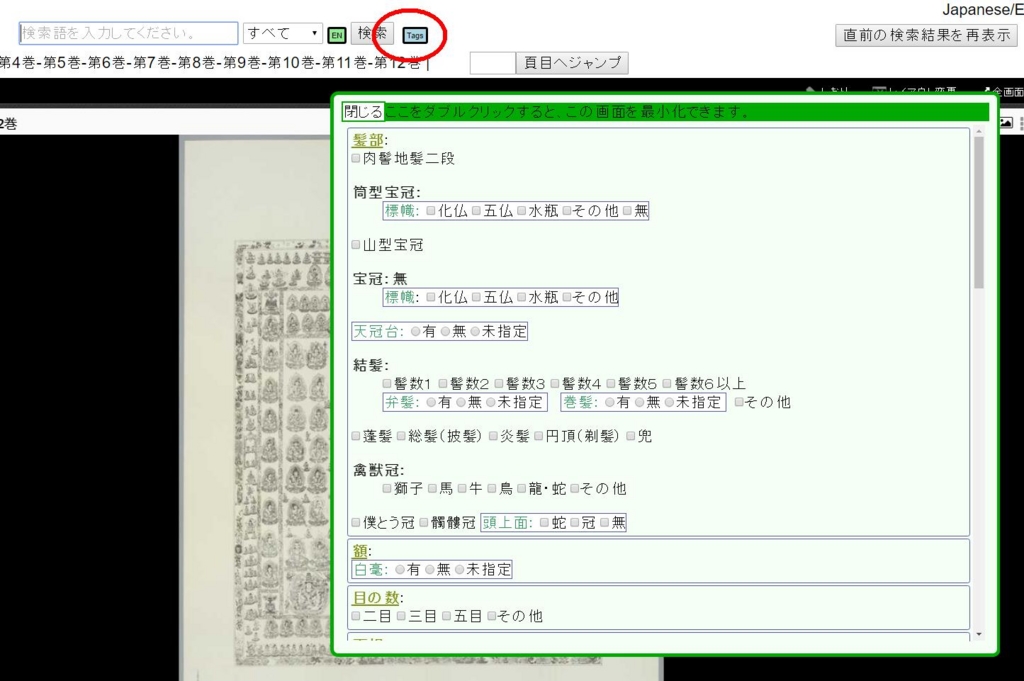
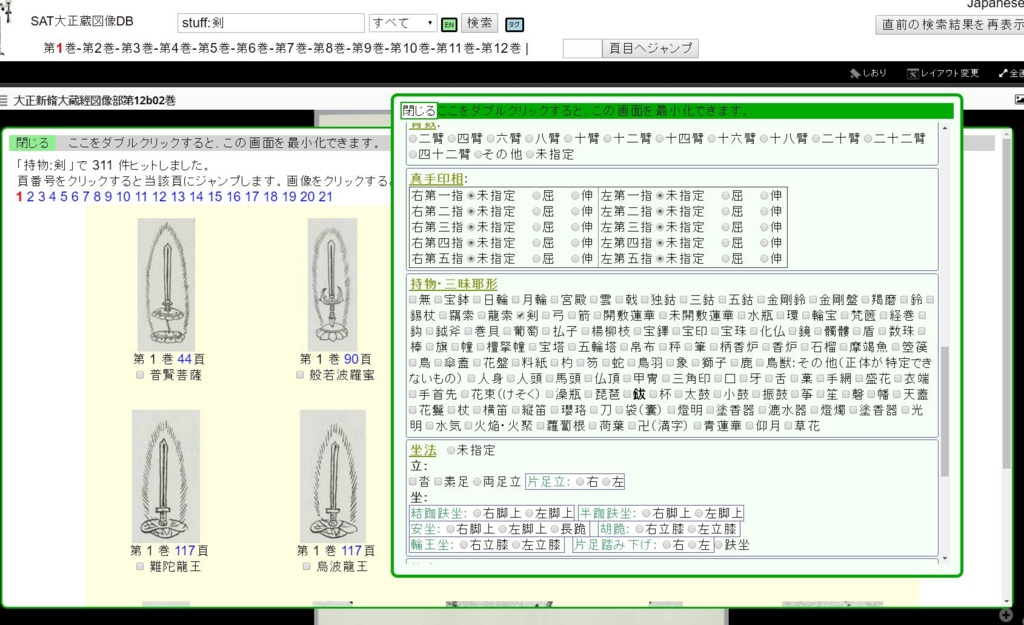
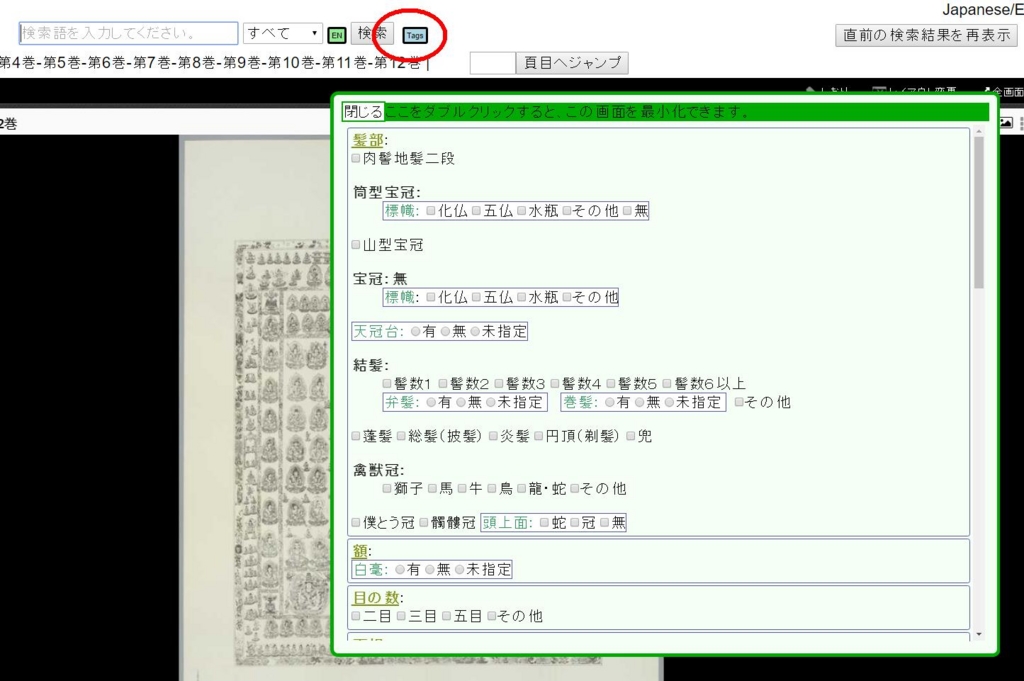
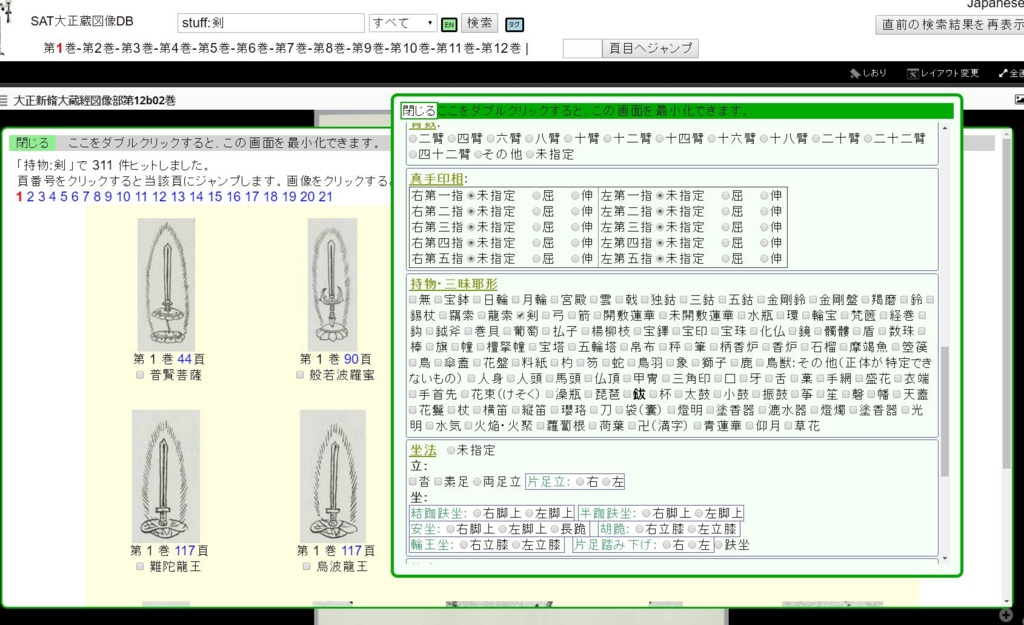
SAT大正蔵図像DBのタグは、津田徹英氏を中心とした、43人の日本美術史研究者がWebコラボレーションシステム上で共同で付与したものです。タグの内容は津田氏によって作成されたもので、語彙は多少の出入りがあるものの、基本的に決まったメニューから担当者が選択していくという形で作業は行われました。タグの内容は、タグ検索機能からある程度確認できます。下図のように「タグ」という青いボタンがありますので、それをクリックすると、検索用タグ一覧が表示されます。

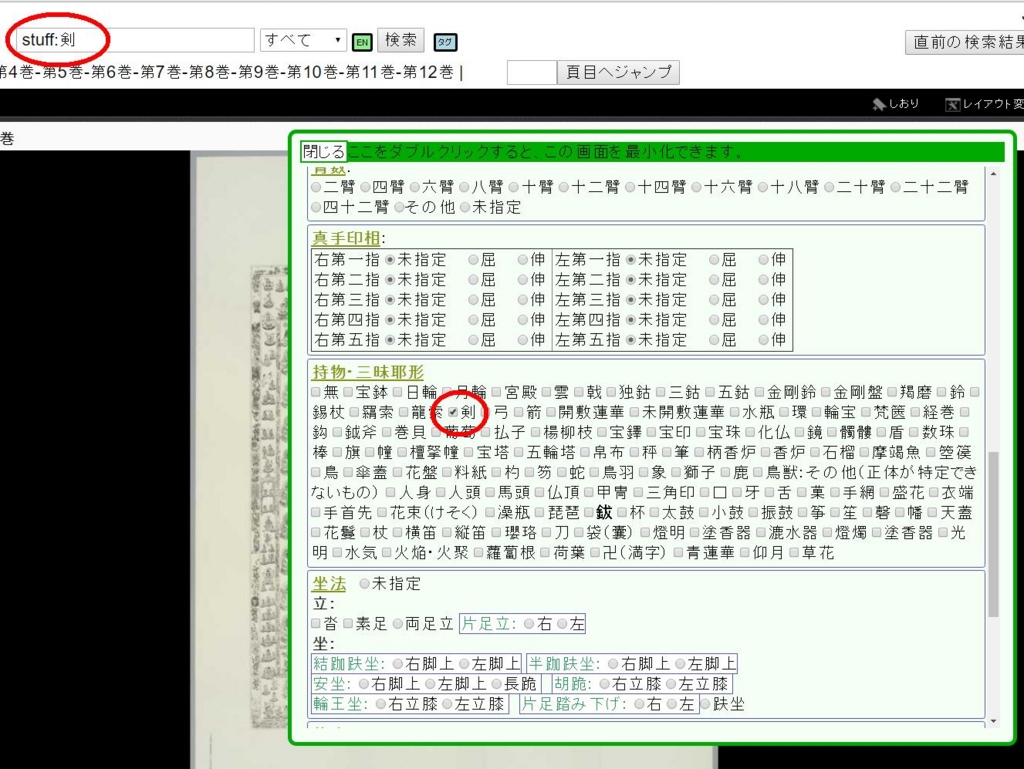
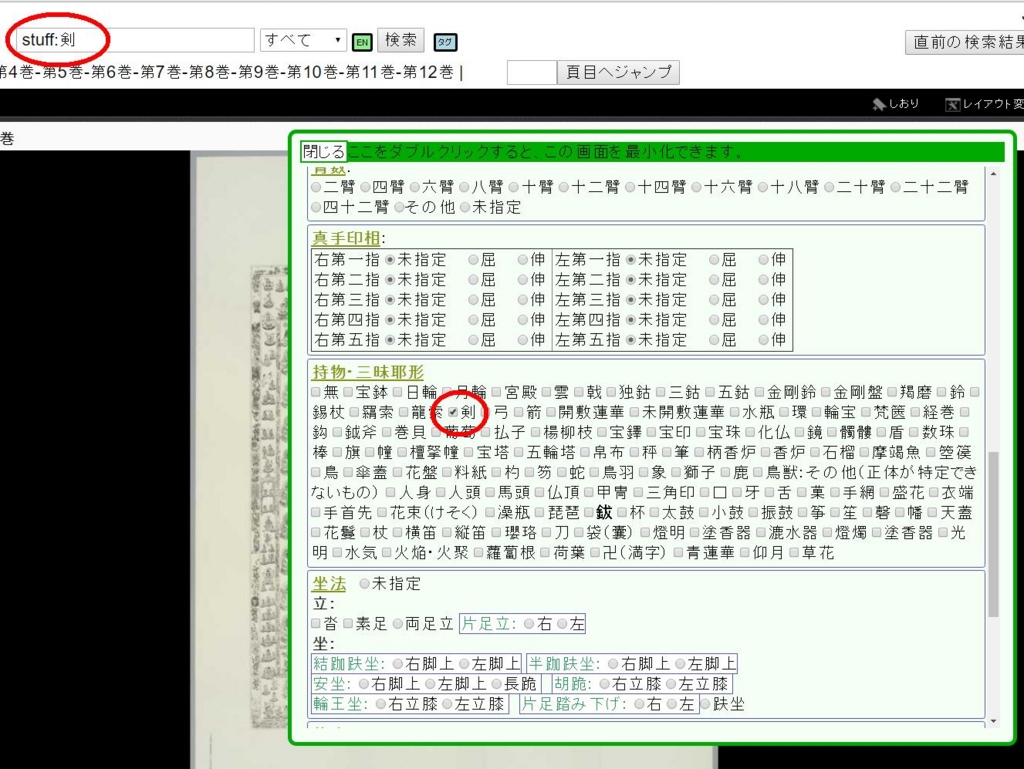
ここで、たとえば、「持物」で「剣」をクリックすると、検索窓に検索式が入力されます。この状態で「検索」ボタンをクリックしていただくと…

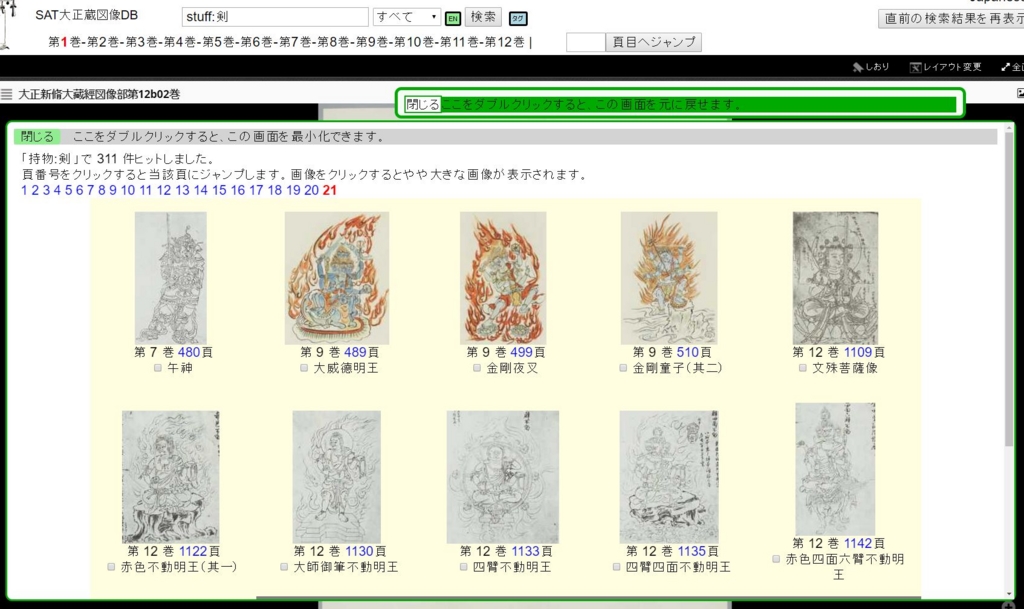
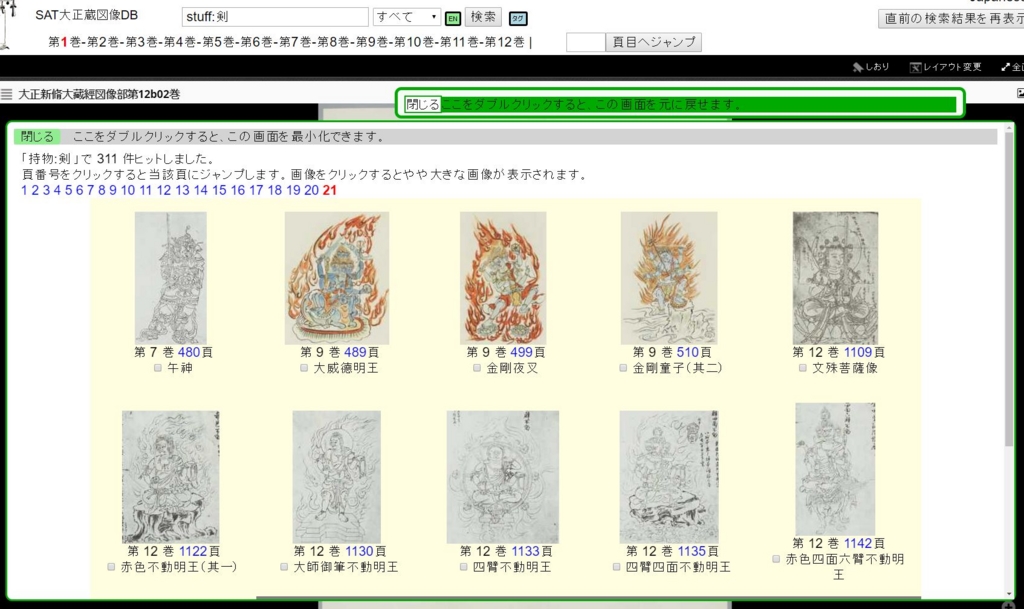
以下のように、検索結果が表示されます。タグ一覧のダイアログは最小化したり閉じたりできますので、適当に邪魔にならないようにしてください。

下記のように、タグ付けされた箇所が頁から切り出されて表示されるようになっています。この画像切り出しには、IIIF Image API を用いています。

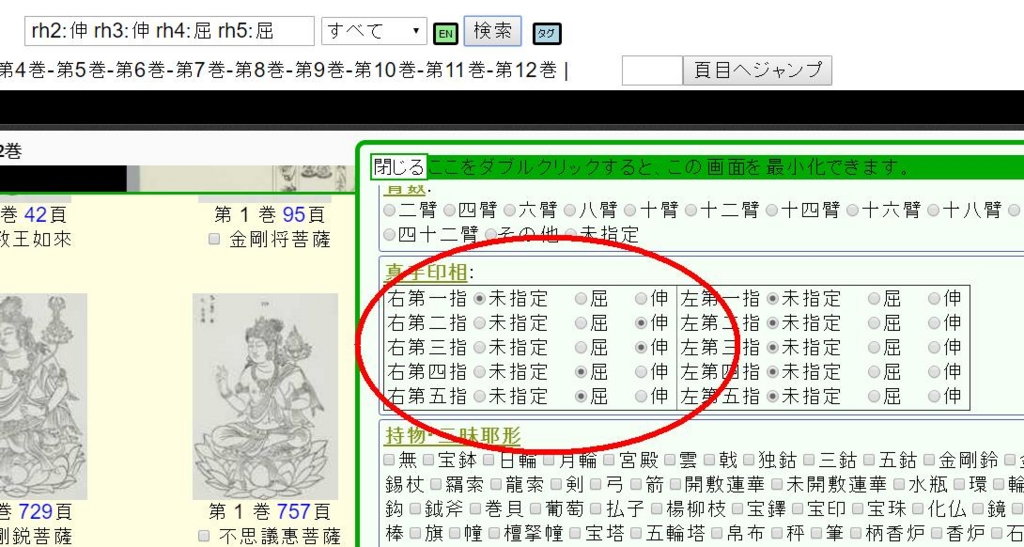
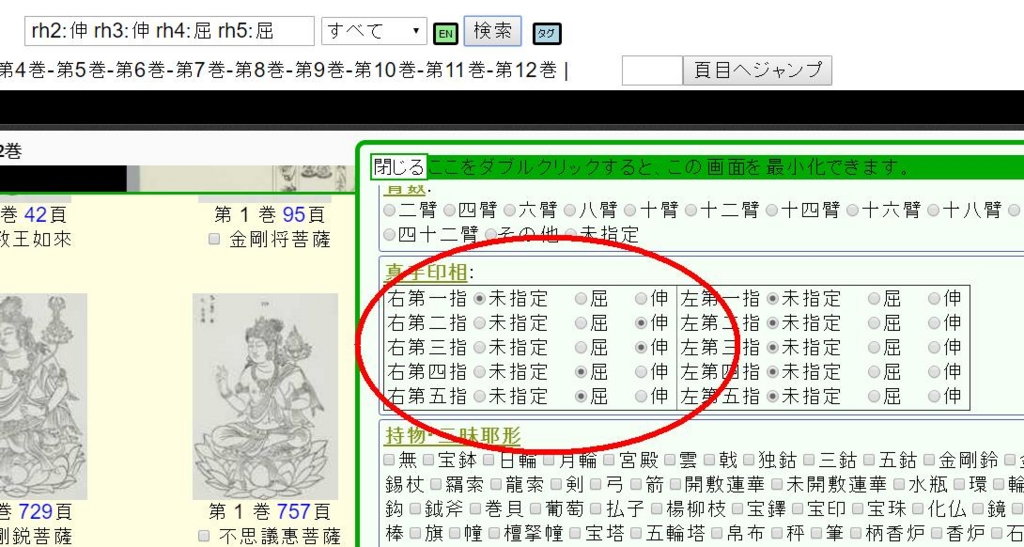
尊格が結んでいる印についても検索できます。ただし、印の名称について入力するのはかなり困難であると思われたため、「指を伸ばしているか曲げているか」が入力されており、それを以て検索できるような仕組みとしております。たとえば、下記のような感じです。

普通に文字列を入力して検索することも、もちろんできます。その場合は、尊格の名称もタグの内容も全部一括して検索します。知っている仏・尊格等の名前で検索してみてください。
なお、検索の際には、SAT大蔵経DBと同じ、異体字あいまい検索システムが裏側で動いております。たとえば「阿弥陀」で検索すると、自動的に「阿彌陀」でも検索して検索結果を表示します。この機能を実現するにあたっては、京都大学人文科学研究所の守岡知彦氏が開発しているCHISEの文字関係情報を利用しています。
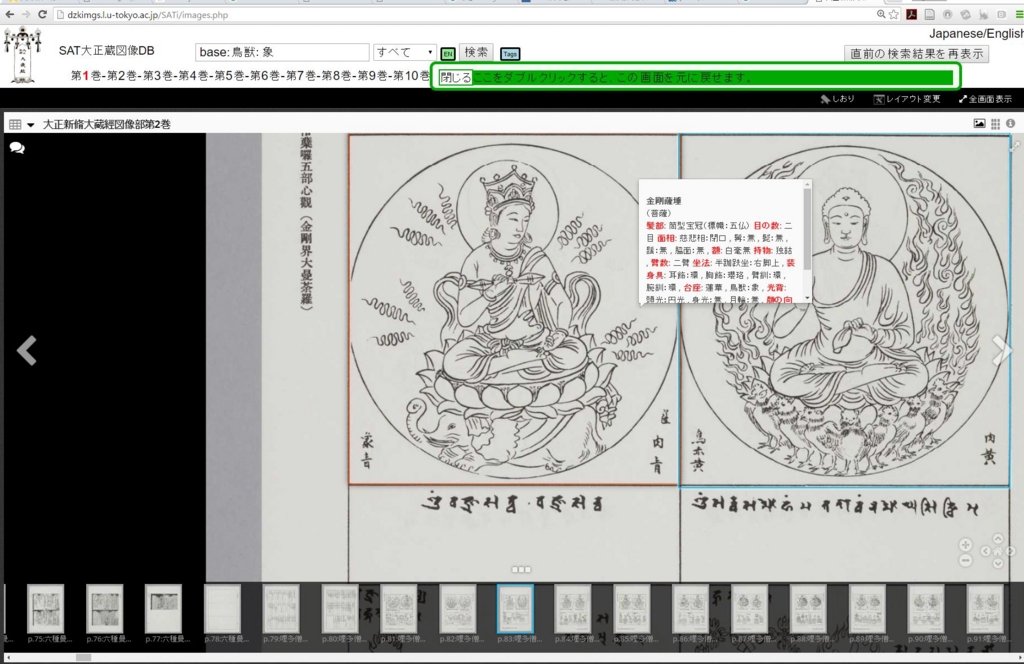
7.画像中の検索でヒットした箇所を拡大表示
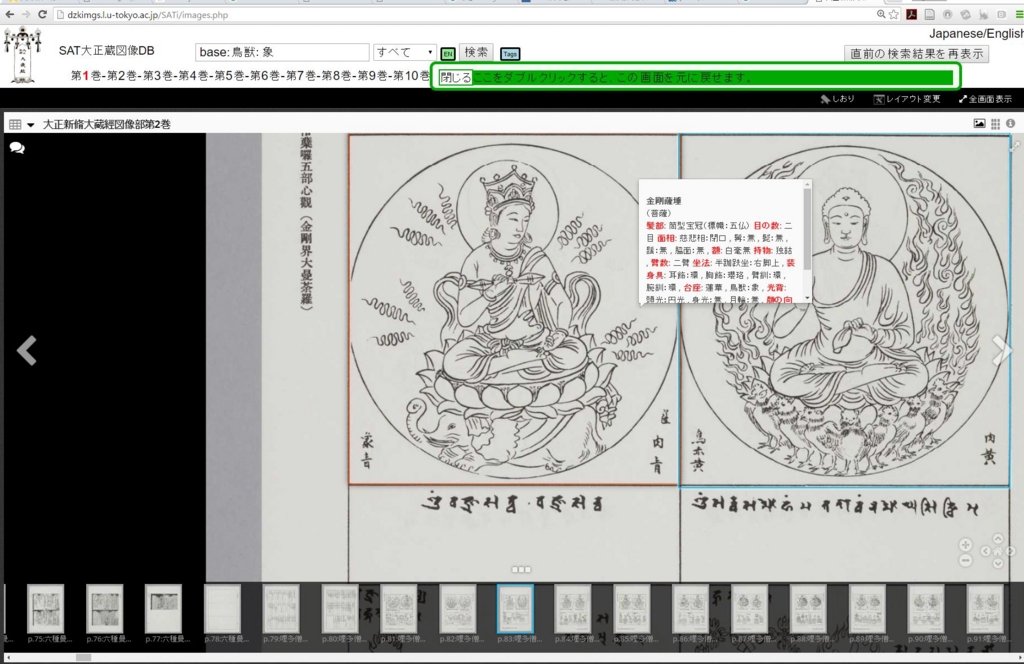
さて、検索結果画面で、青字で表示されているページ番号をクリックすると、そのタグ付けされた箇所が拡大された状態で表示されます。これは、Miradorをややトリッキーな使い方をすることで実現している機能です。下記の例は、「象を台座としている」という検索結果から、ヒットした図像のページ番号をクリックして尊格を表示してみた例です。このように、タグの箇所が拡大表示されます。

8.上記の拡大表示を複数同時に表示
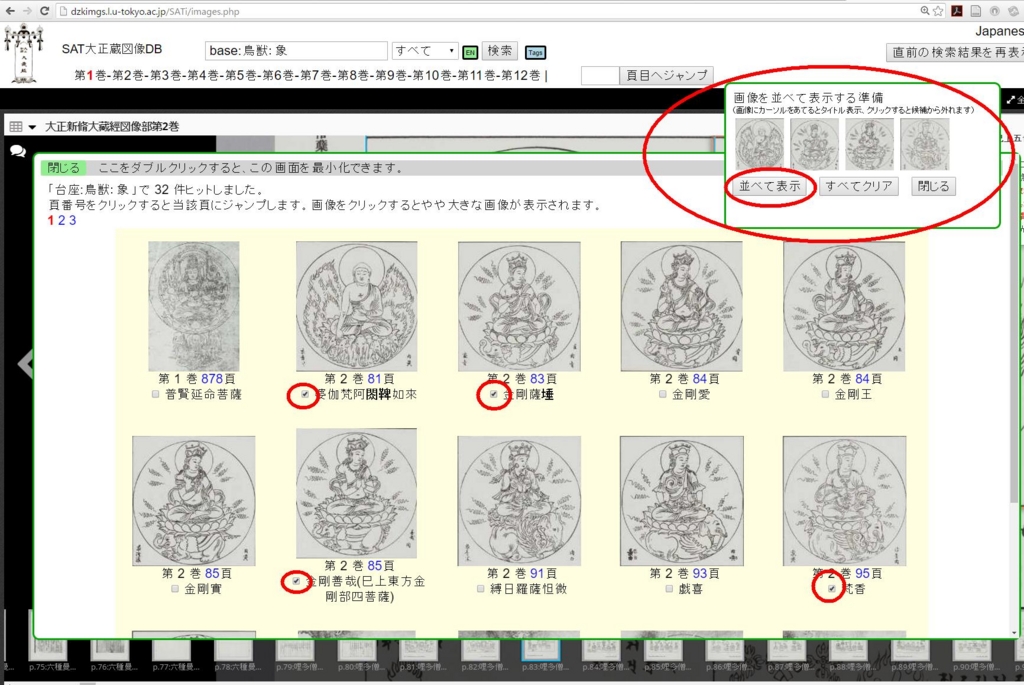
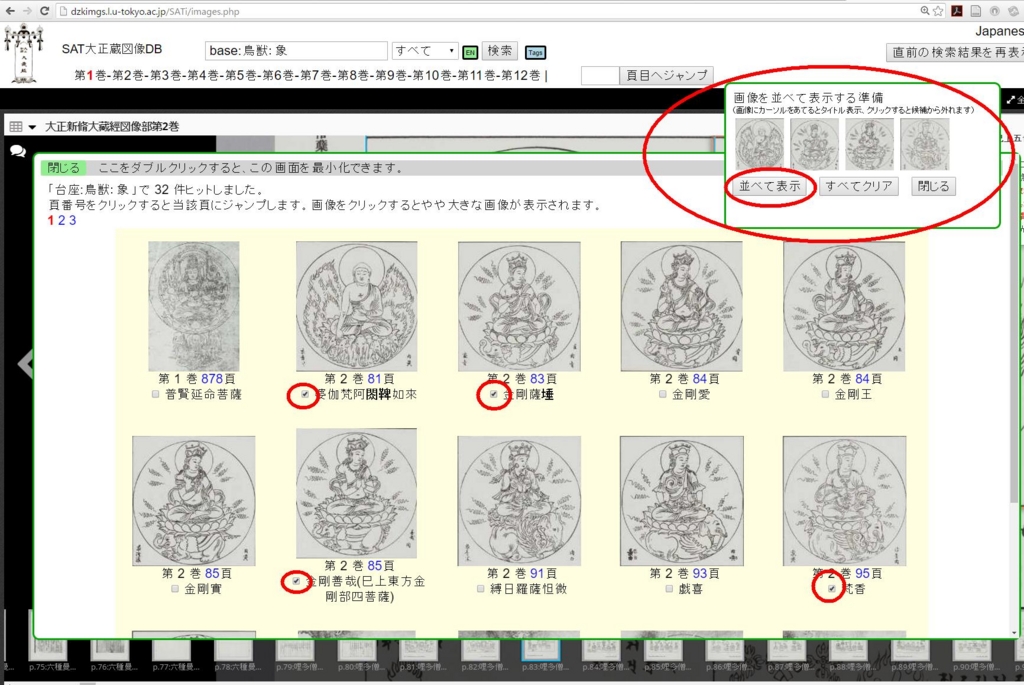
検索結果表示画面では、それぞれの図像にチェックボックスがついています。これらをクリックすると、小さなダイアログが開いて、そこに順次図像のサムネイルがリストされていきます。下図のような感じです。ここで、「並べて表示」ボタンをクリックすると…

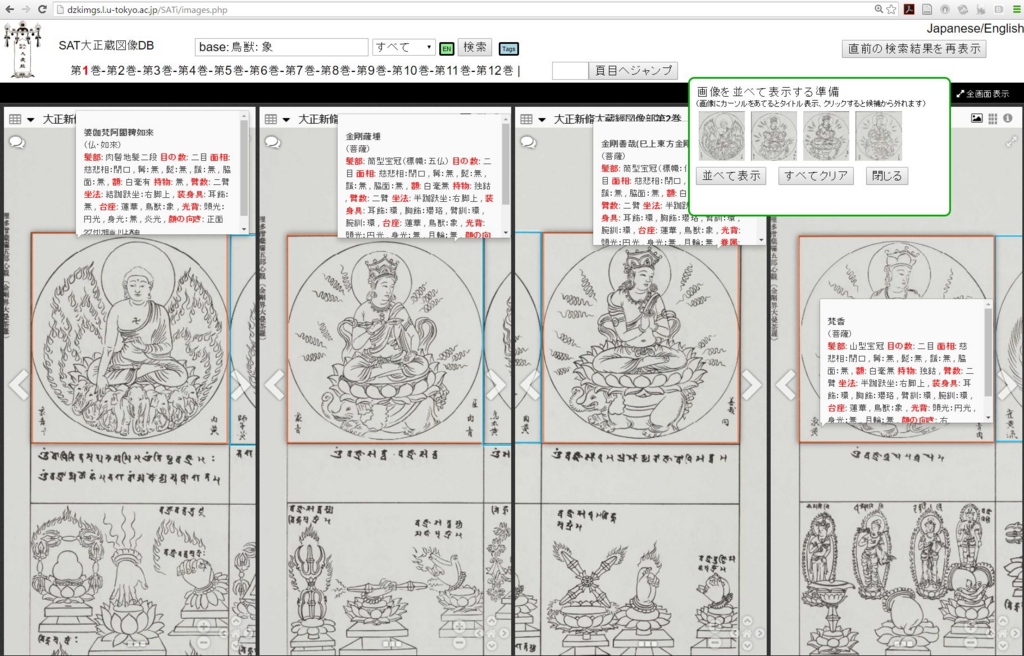
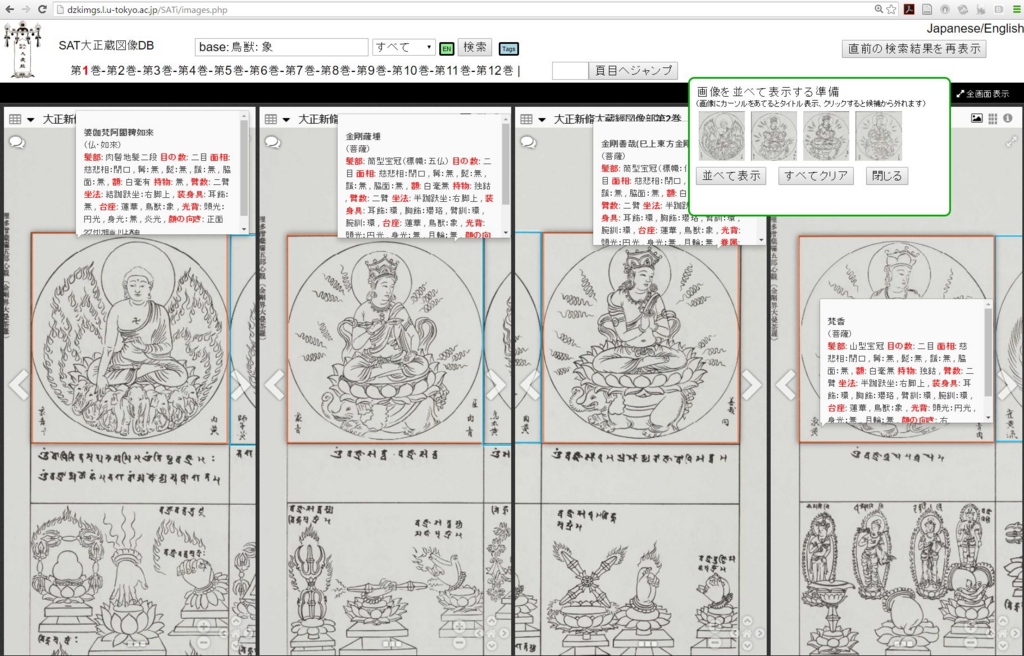
下図のように、選択した箇所が拡大・並置されます。これもやはり、Miradorをかなりトリッキーな方法で使っている例です。

9.タグ内の特定テクストをクリックすることによる検索
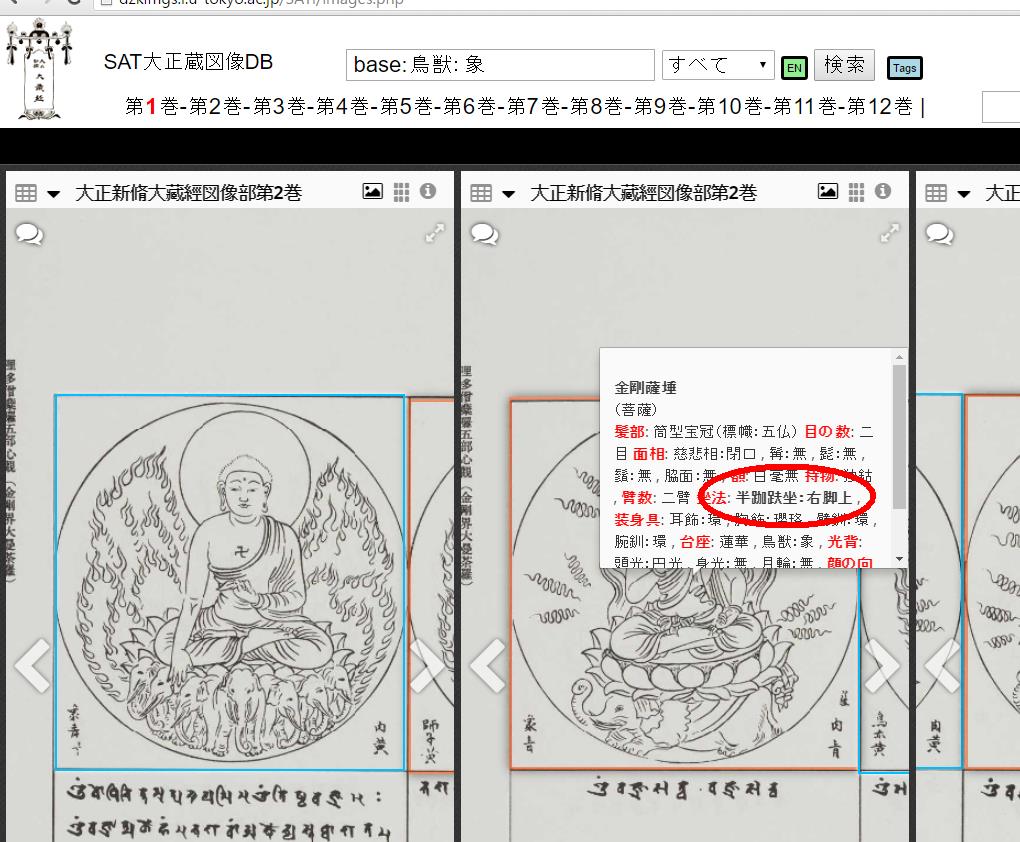
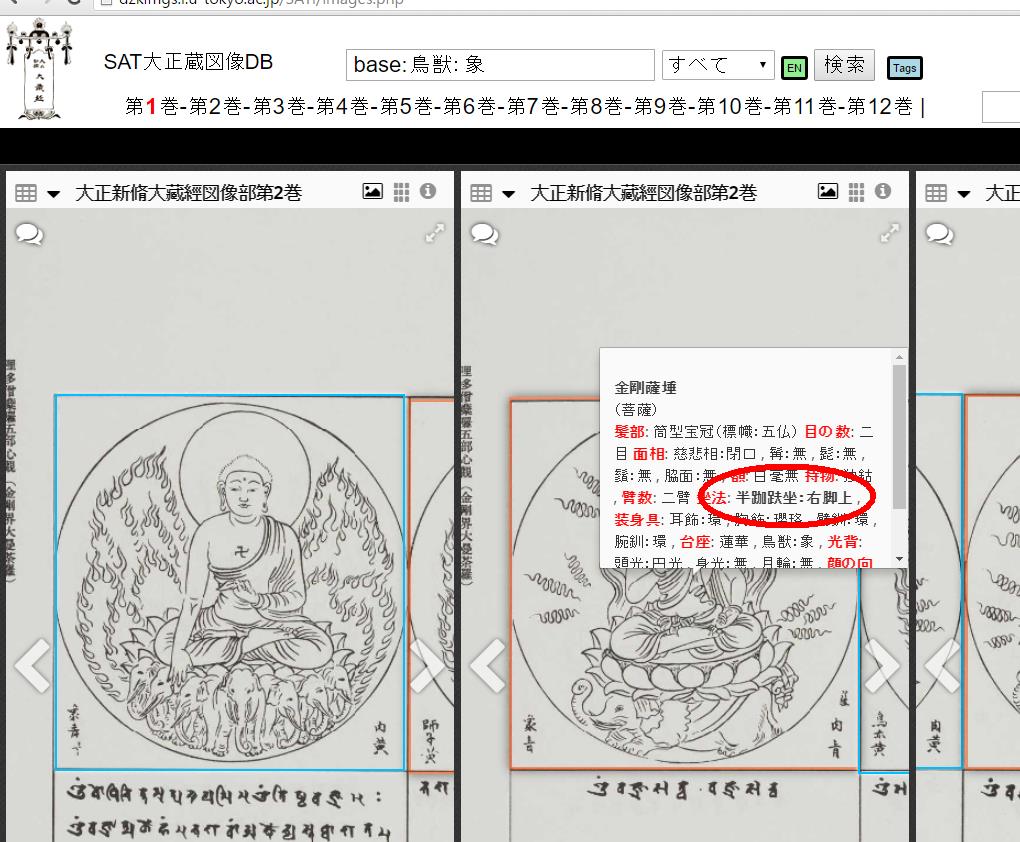
さて、画像の頁を表示させると、そこでタグがホップアップします。このタグに書かれている個々の内容は、クリックするとその要素での検索ができます。たとえば、下記のように、「坐法:半跏趺坐・右足上」をクリックすると…

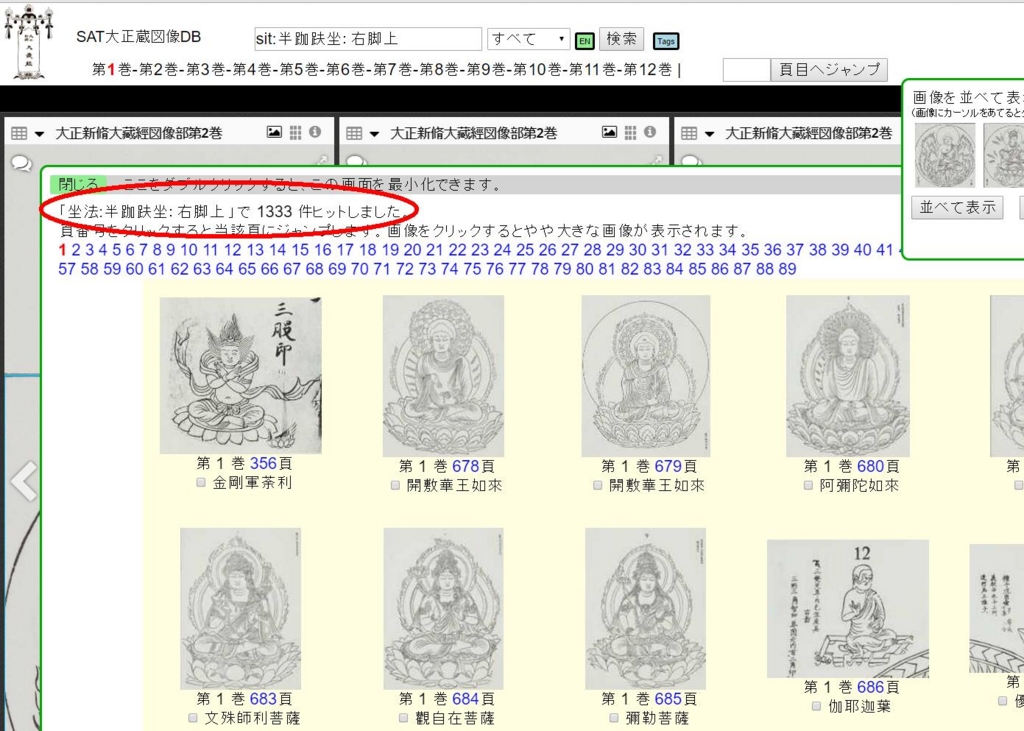
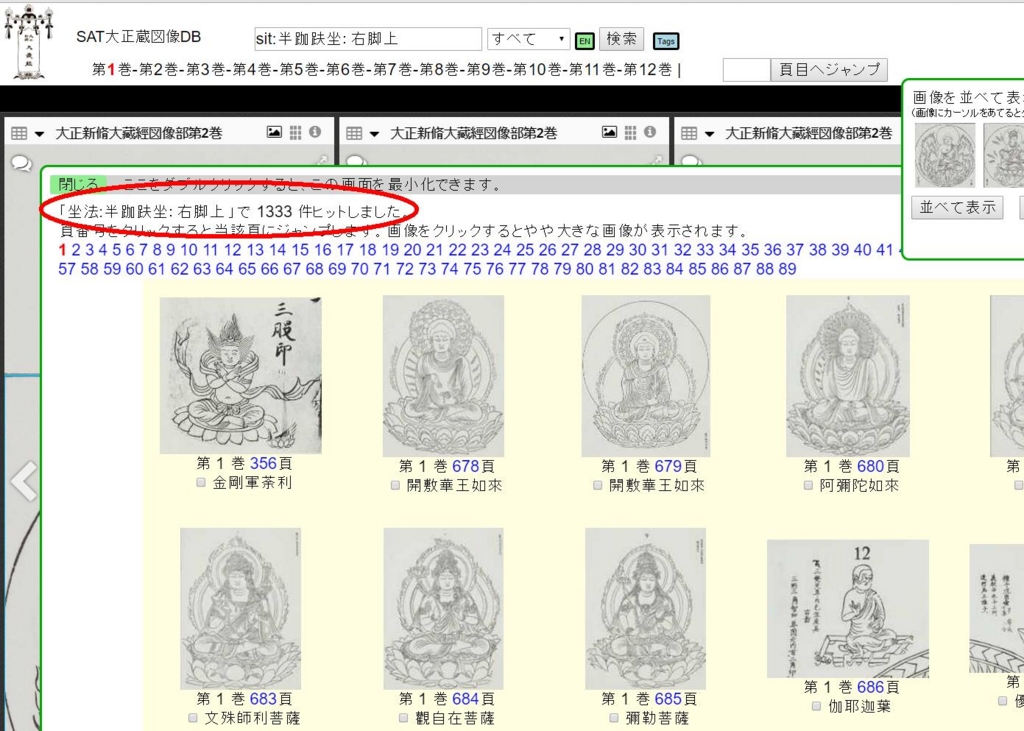
下図のように、その坐法のタグをつけられた図像が検索結果としてリストされます。

この機能は、色々応用が利くと思いますので、ぜひお試ししてみてください。
10.漢字を入力せずにローマ字での読みや英単語を入力して検索
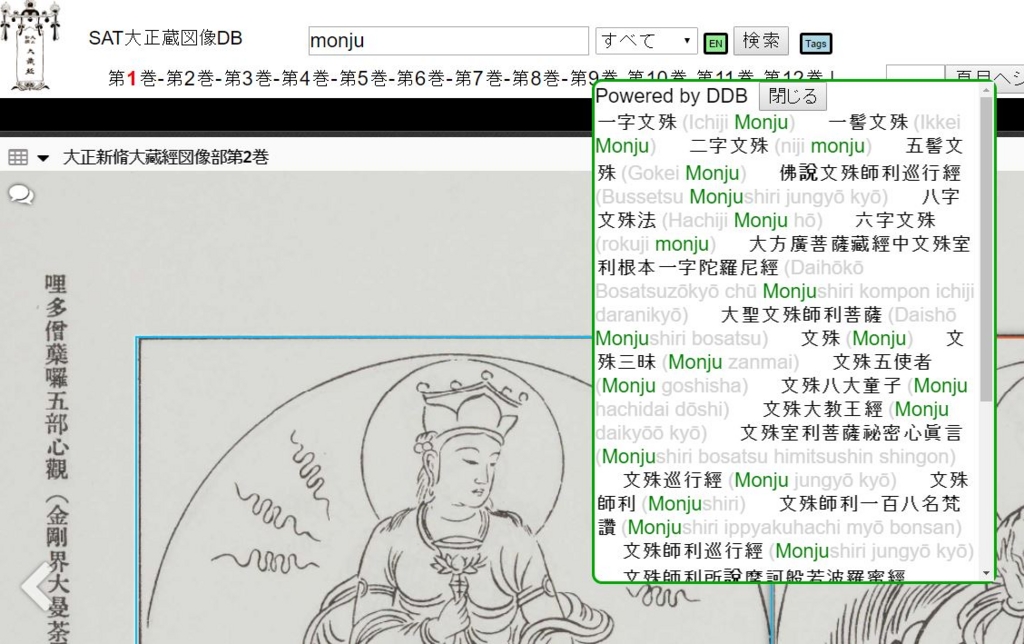
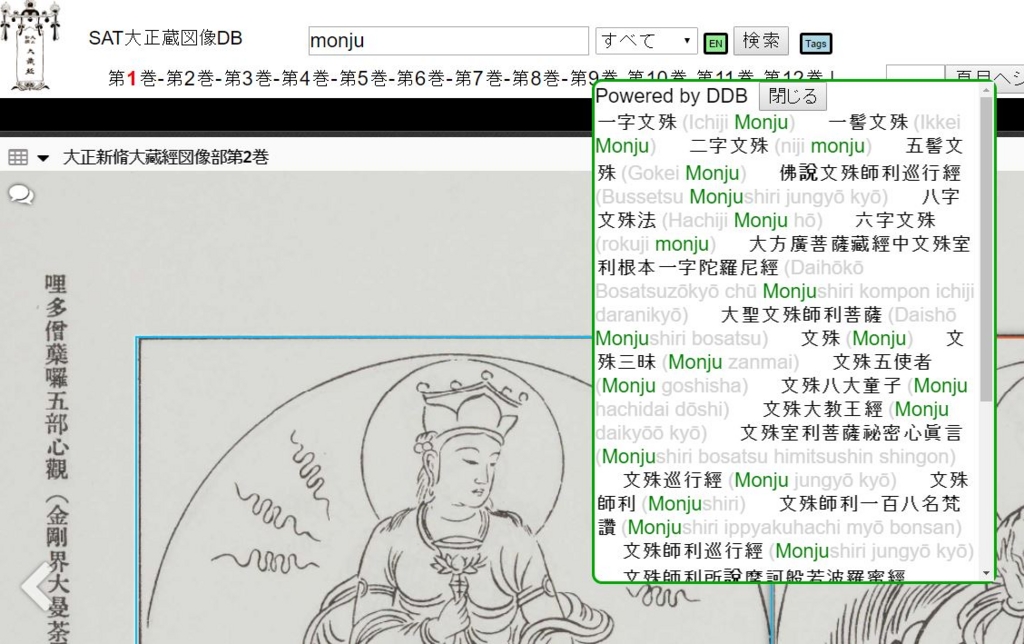
最後に、これもSAT大蔵経データベースの機能をほぼそのまま持ってきたものですが、東京大学のチャールズ・ミュラー先生によるDigital Dictionary of Buddhism の公開情報を使って、「ローマ字での読みや英単語を入力して仏教用語を探し出す」ことを支援する機能を提供しています。たとえば、下図のように「monju」と入力して、「検索」ボタンの左隣の「EN」というボタンをクリックすると、下記のようにDDBの検索結果が表示されます。ここで、気になる言葉をクリックすると、その単語が検索窓に入力されます。

この機能は、日本語や漢字をどうしても思いつかない場合にも役立つことがありますので、ぜひお試しください。
終わりに
ということで、いかがでしょうか。ポイントは、とにかくあちこちで公開されている画像を一元的に扱えるようになるということだ、と実感していただけたらと願っております。検索機能に関しては、まだIIIFの規格の方に検討の余地があるかもしれないということで今回はSearch APIは採用しておりません。これは今後の大きな課題の一つだと思っております。
何度か書いてきましたが、この仕組みが一般化してしまうと、この仕組みに乗ってない画像はなかなか見てもらえなくなるという事態に陥ることが割と容易に想定されます。IIIFの仕組みとしての導入はかなり低コストです。問題になるのは、むしろ所蔵者・権利者のご意向ということになりますので、そこはやや難しいところではありますが、「デジタルアーカイブ」的なものの管理や発注に関わる皆様におかれましては、そういった方々へのご説明や説得等も含め、IIIFへのご対応にそろそろ取りかかっていただくのがよい時期ではなかろうかと思います。
このブログ記事が、みなさまのお役に立ちますと幸いです。今後とも、よろしくお願いいたします。