1.はじめに
2ヶ月ぶりのブログ更新です。この間、何をしていたのかというと、ひたすら時間をみつけて表題のサイト、SAT2018(SAT大蔵経テキストデータベース2018年版)を作っておりました。デジタルアーカイブの研究・教育利用のソリューションの一例とお考えいただけるとありがたく思います。今回の技術面でのキーワードはIIIF, Mirador, TEI, Word2vecで、隠れたキーワードはWebコラボレーションです。

1994年に始まったSATプロジェクトでは、比較的初期の段階から、入力が済んだ順にテキストデータを公開していましたが、2008年に最初の全文検索Webサイトを公開した時は、大正新脩大藏経約1億字の全文検索や辞書検索、論文検索機能などが中心であり、2012年/2015年の改定では仏典画像の自前公開やリンク、パラレルコーパスなどが新規追加されました。
今回、2018年版は、ネタが多すぎるので、ここでは一つずつ分けてご紹介していく予定です。まずここでは、比較的、適用性が幅広そうなIIIF/Miradorの話からいきたいと思います。
2.IIIF/Miradorの全面導入
今回のサイトでは、IIIF/Miradorを全面的に取り込んでいます。取り込みにあたっては、2ヶ月前のブログでご紹介した、IIIF Manifest for Buddhist studies と連携するとともに、基本的には、ここでのMiradorの使い方を踏襲しています。そこで、SAT2018では、IIIF画像の基本的な使い方として、
- IIIFアイコンをクリックすると画面右側のMiradorのウインドウが新たに分割されてその画像のその頁が表示される。
- IIIFアイコンをドラッグすると他のIIIF対応ビューワに表示される。
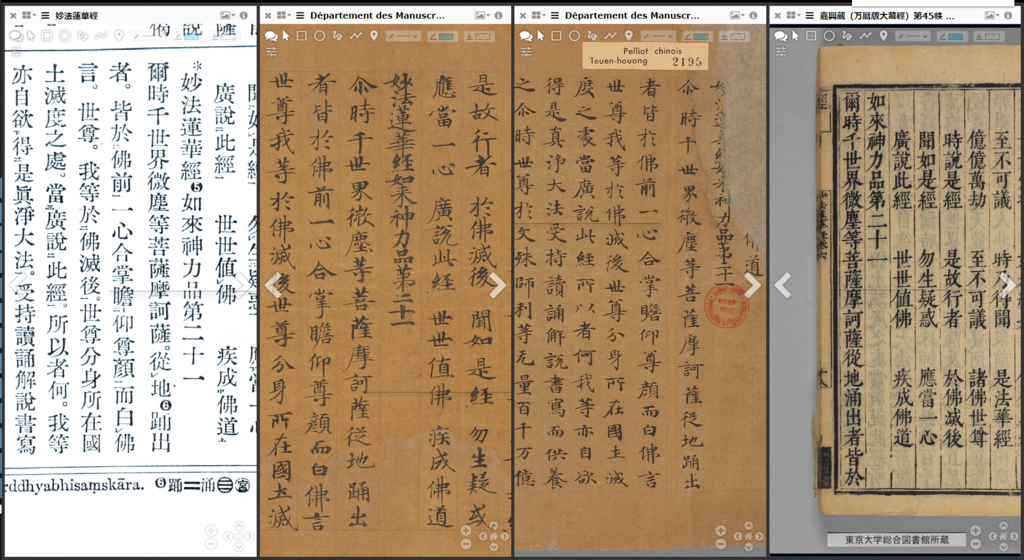
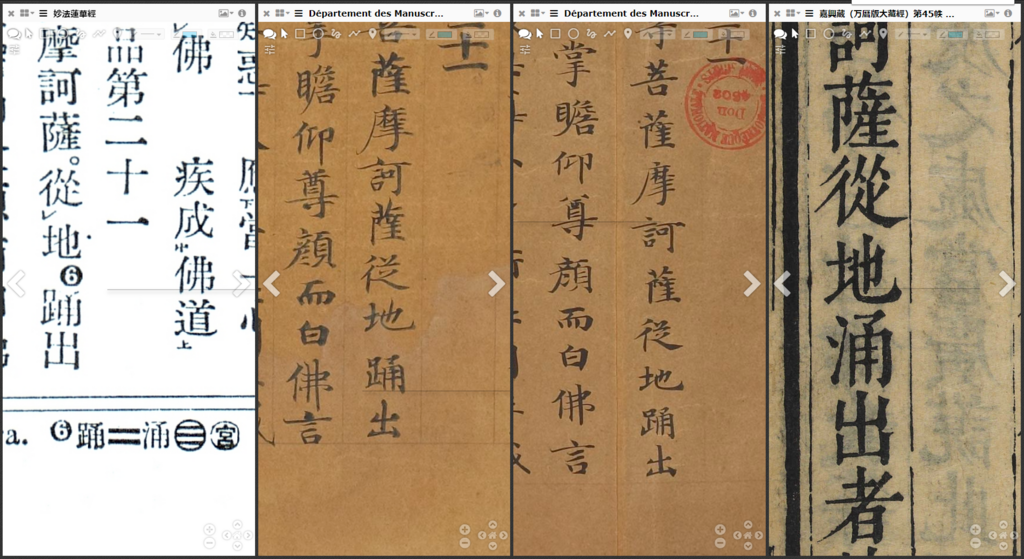
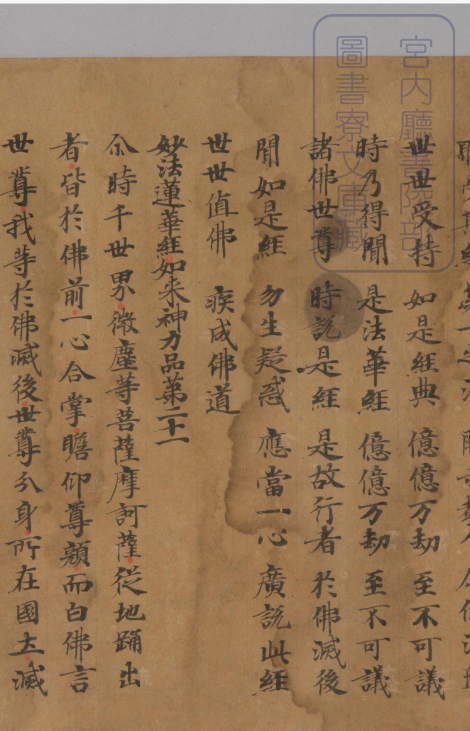
という風にしています。具体的にできるようにしたのは、「各文献を巻の単位で閲覧・対照できるように」ということです。これを全文検索と組み合わせることで、「全文検索をしてから巻単位であたりをつけて、気になる箇所は複数の版本を対照する」ことができるようになっています。たとえば、以下の例は、『妙法蓮華経』の「如來神力品第二十一」という章の版面を対照しているところです。ここでは、SAT研究会が提供する大正新脩大藏経の版面画像、フランス国立図書館が提供する敦煌写本・ペリオコレクションから2つ、東京大学総合図書館の万暦版大藏經、を並べて見ています。

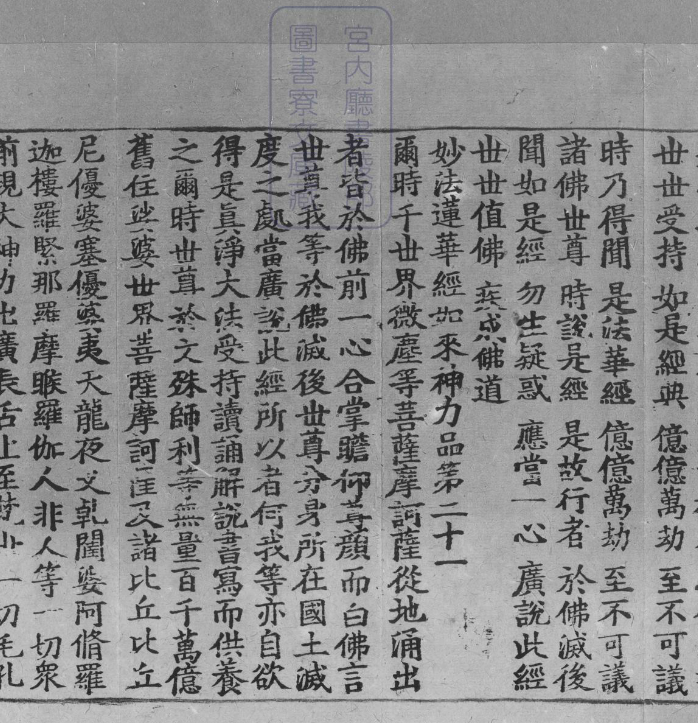
ここで、脚注の6番に着目してみると、一番左の『大正新脩大藏経』では「踊」としているものの、「三」(つまり、増上寺所蔵の宋版・元版・明版の三者)及び、「宮」(つまり、宮内庁書陵部の宋版一切經)では「涌」となっている、ということが書いてあります。そこで、とりあえずIIIFで参照できる資料を見てみますと、真ん中の2つ、遅くとも11世紀以前であることが想定される敦煌写本では「踊」となっており、一方、右側の、明代末~清代に刊行された万暦版大藏經(≒明版、ただし、大正新脩大藏経の校訂時に参照した刷りとは異なるので要注意)では「涌」となっています。

IIIFではここまでですが、さらに、SAT218では、IIIF非対応画像でもいくつか巻単位でのリンクを張って見やすいようにしておりますので、ついでに、この箇所に関していくつか見てみましょう。
まず、13世紀に刊行された高麗版大藏經は、『大正新脩大藏経』の底本となっているものですが、その同じ版の異なる刷りのものをソウルの高麗大藏經研究所が大部分の画像とフルテクストをWebで公開してくれていますので、それを見てみますと、大正新脩大藏経が示すとおり「踊」となっています。(ちなみに、SAT研究会は、この高麗大蔵経研究所と包括連携協定を結び、対照目録データの共有等を行っています。)

また、「宮」として脚注で参照されている宋版一切經は、慶応大学斯道文庫のWebサイトから公開されていて、SAT2018から巻単位でリンクされていますので、ちょっと見てみますと、これは「涌」になっていますね。

さらに、奈良時代の写本というのがやはり宮内庁書陵部に伝えられていて、これも慶応大学斯道文庫のWebサイトから公開されていて、そちらにも巻単位でSAT2018からリンクされていますので、それを見てみますと「踊」になっているようです。

こうしてみてくると、比較的古い写本と高麗版大藏經では「踊」となっているものが、木版の系統では、確認できる限りでは大正新脩大藏経が示すとおり「涌」になっているようです。
色々気になってきたので、ちょっと脱線して大正新脩大藏経を全文検索をしてみますと、
従地涌出:単語出現数 170件
従地踊出:単語出現数 141件
となっており、なかなか甲乙つけがたいものがあります。
ということで、こういったところから、仏典の伝承の系統を詳しく検討していくことができます。内容を検討する上でも重要になってくる場合がありますので、常用はしないとしても、必要な時にこのような機能が使えるようになっていることは大変重要です。以前は、一つ一つ閲覧許可を得たり、重くて高価なシリーズ本や影印本を購入したりしなければならず、一通り全部横に並べて検討してみるなどという贅沢なことは到底できなかったのですが、このようにしてWebで画像が閲覧できるようになったことで、この種の研究は大きく進展するのではないかと思います。また、ここでは、このようにして資料をIIIFで確認できると、ウインドウを切り替えたりせずにじーっと比較しながら読んでいくことができますので、やはり大変便利です。また、以下のように、

「典籍」の「巻」の単位でリンクできるようにしておりますので、見たい箇所に比較的たどり着きやすくなっていると思います。(が、これはまだ改善の余地があり、抜本的な新ソリューションを検討中です)
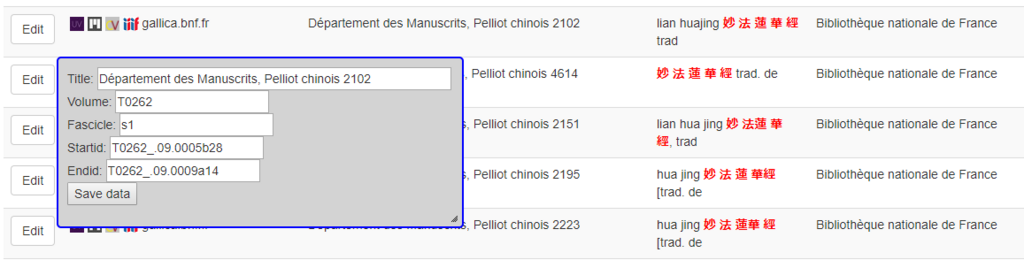
さらに、IIIFの良いところは、リンクの仕組みが共通化されていますので、上述の IIIF Manifest for Buddhist studiesのサイトで集約した情報を、SAT2018に取り込むことも、容易に、世界中の対応画像に対して、一つのプログラムでできるようになっています。 IIIF Manifest for Buddhist studiesでは、世界中のIIIF対応仏典画像(の一部?)を集約しており、IIIF Manifest URIをリストアップするとともに、IIIF Manifestに記載されたテクストを全文検索できるようにしております。さらに、仏典の場合、特に中国語訳・中国語仏典の場合、大正新脩大藏経番号が世界中で広く使われており、論文等で参照する際にもそのテキスト番号や巻、頁番号などが記載されるようになっています。SAT大蔵経テキストデータベースも、その番号をずっと使ってきておりますので、世界中からリリースされつつあるIIIF Manifest URIに対しても、この大正新脩大藏経番号を付与できるようにしています。たとえば以下の図のように、これをWebコラボレーションでできるようにしており、少しずつ作業を進めております。

ここに大正新脩大藏経のテキスト番号と巻番号を登録すれば、その番号で該当するIIIF Manifest URIを取り出せるようにしています。取り出しのためのURLはたとえば以下のような感じです。これは『妙法蓮華経』の巻第六のIIIF Manifest URIを取り出すためのURIです。
http://bauddha.dhii.jp/SAT/iiifmani/show.php?m=getByCatNum&cnum=T0262&scrnm=s6
SAT2018からは、毎回このサイトに問い合わせを行ってデータをとってきますので、このサイトでのリンク情報の追加更新はダイレクトにSAT2018の利用画面に反映されることになります。特にアクセス制限は設けておりませんので、そのうち、他の仏典データベースでも、このサイトのデータを使ってIIIF仏典画像コンテンツを利用するようになるかもしれません。(海外の一部のプロジェクトとはそういう話をしております。)
3.国立国会図書館・東京大学総合図書館所蔵『慧琳撰 一切經音義』のIIIF化・オープンデータ化・SAT2018連携
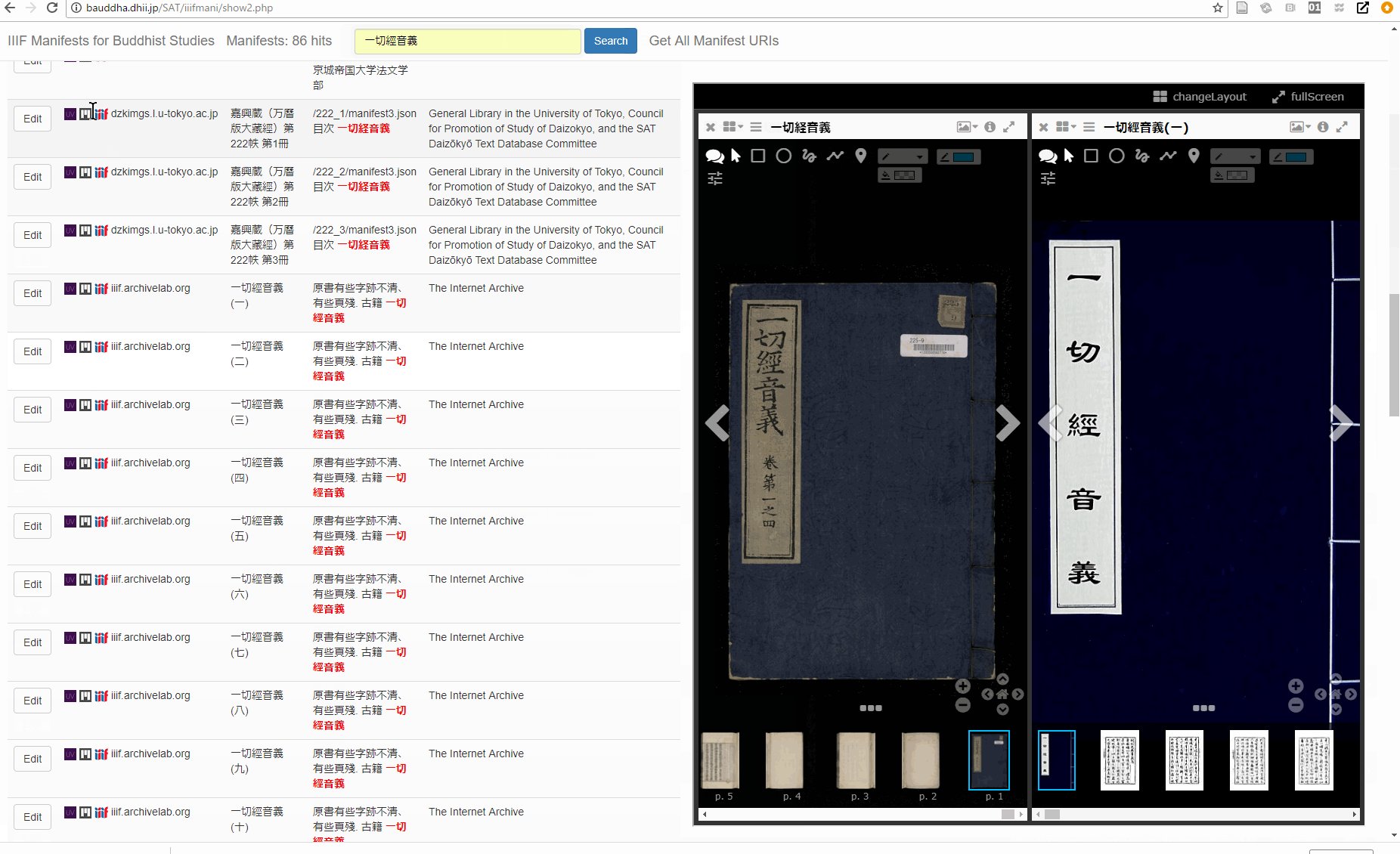
それから、もう一つのIIIFの活用例として挙げておきたいのは、『慧琳撰 一切經音義』です。この本は、唐の時代に書かれた、仏典に含まれる単語や文字の辞書なのですが、伝承の過程がやや特殊で、通常の中国木版大藏經の系譜から外れてしまっており、結果として、唐の時代の特徴を比較的損わずに現在に伝わっている可能性があるとみる向きがあります。この辞書は、13世紀に高麗で高麗版大藏經の一部として刊行され、木版大藏經の系譜の中ではそこにしか見つかっていないのですが、その後、江戸時代に忍澂上人が研究して校訂のようなことを行った本を木版で刊行し、さらに、明治時代には、その成果を含めた初の金属活字大藏經、大日本校訂大藏經(縮刷蔵)の爲部の後ろの方に含まれる形で刊行されます。それらを受けて、大正新脩大藏経にも含まれることになるのですが、とにかく、古い時代の辞書・字書を様々に引用しており、資料価値が高い一方で、いわゆる外字が極めて多く、SAT研究会が取り組む「仏典をすべてUnicode化することで普通に扱えるようにする」という目標にとって大きなハードルになっています。すでにSAT研究会では、これらのうち、デジタル画像化の許可が得られたものをデジタル画像化し、各文字を必要に応じて参照できる仕組みを構築し、この4年ほどはそれを用いて活動してきました。
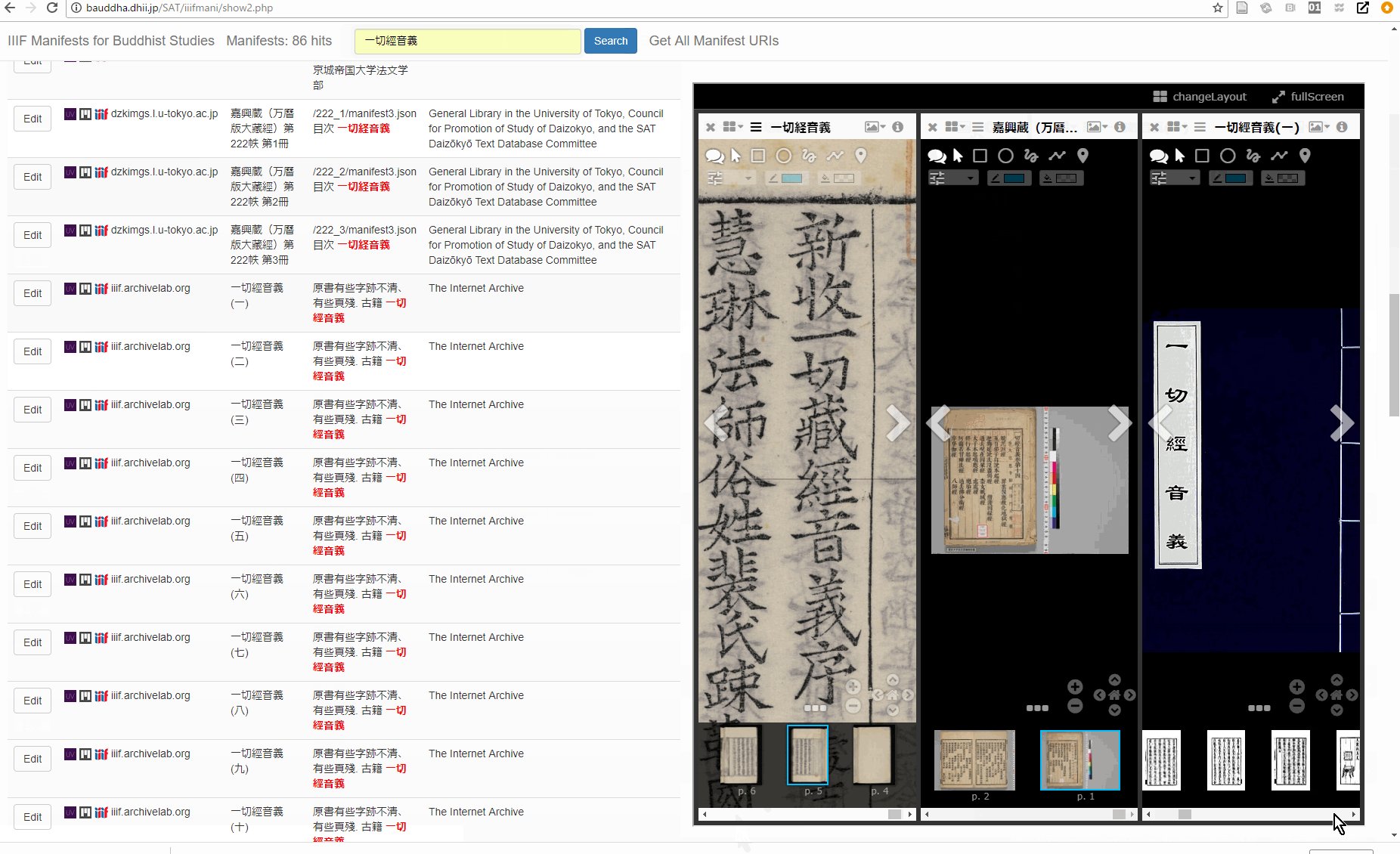
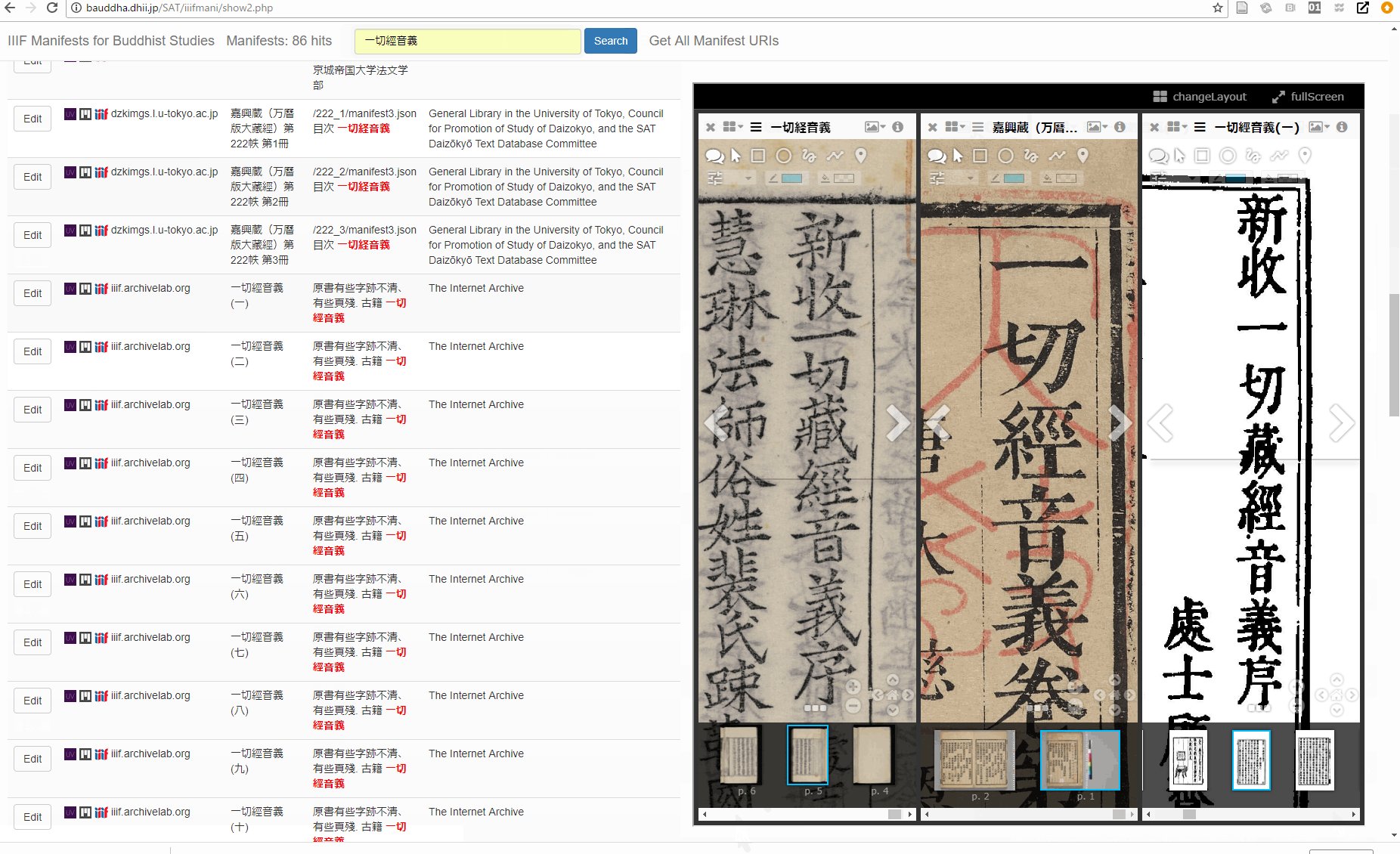
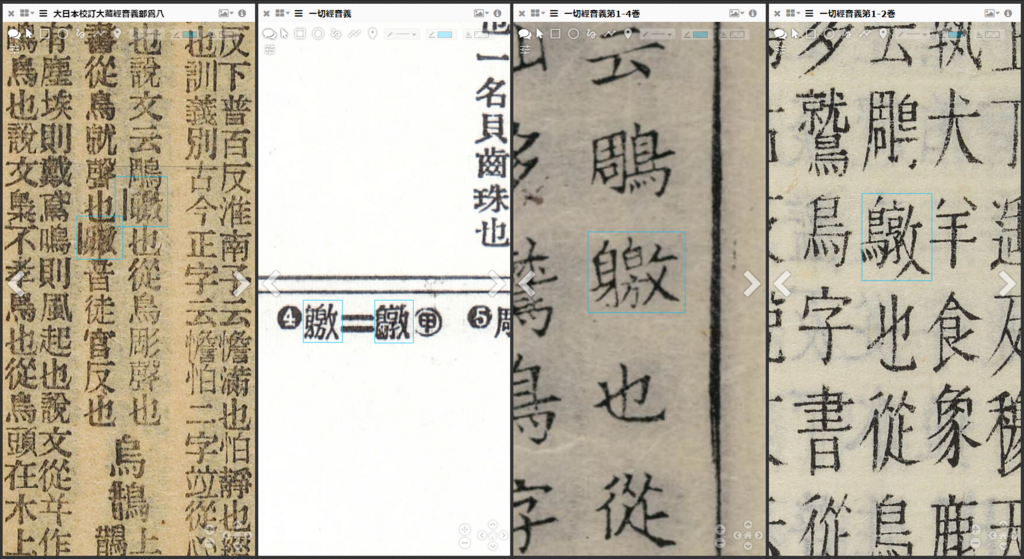
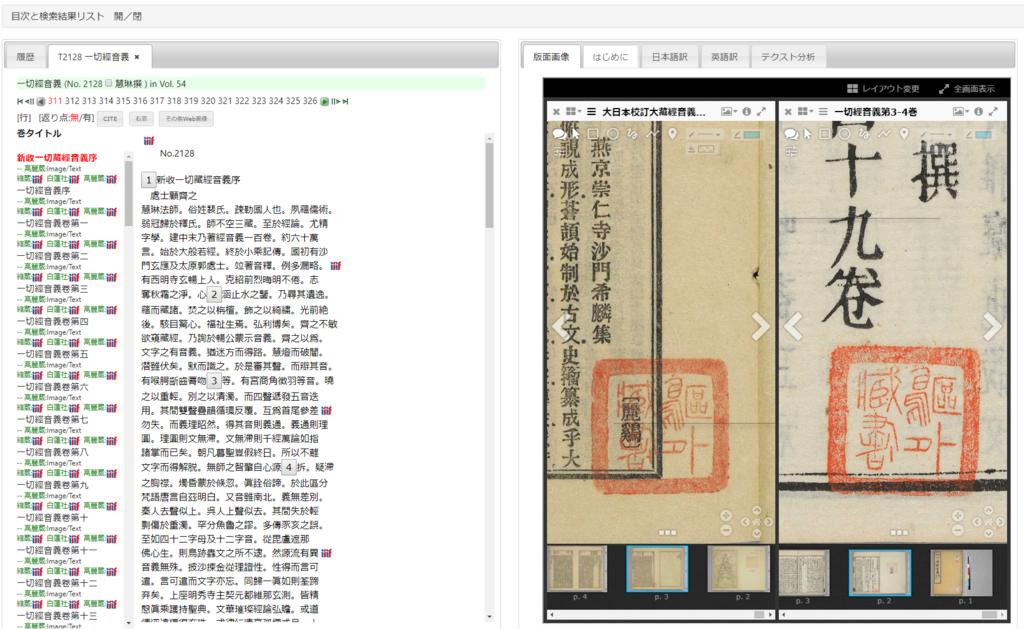
SAT2018では、IIIFの仕組みを用いることで、それらの画像のうち、公開可能なものについて、容易に対比できるようにしました。ここでは、文字の形を対比できることが重要になりますので、拡大縮小を容易にできるIIIF/Miradorのメリットはとても大きいということになります。たとえば以下の例では、大正新脩大藏経(左から2番目)の脚注4に関して、一番左が大日本校訂大藏經、一番右が江戸時代の忍澂上人による刊本(白蓮社本)、右から2番目が、高麗版大藏經、ということになります。この場合、13世紀に刊行された高麗版大藏經に対して、忍澂上人が17世紀にこの文字に対して修正を行ったということがうかがえる一方、明治時代の大日本校訂大藏經では(活字が小さすぎて)つぶれてしまって読めない、という状況になっています。大正新脩大藏経では、この箇所に関しては比較的正確にそのような状況を記載していることがわかります。

この一切經音義に関しては、以下のURLから閲覧できるようになっております。
http://21dzk.l.u-tokyo.ac.jp/SAT2018/T2128.html
3.1. Unicodeで使えるようにするためのIRG提案文書の動的閲覧
また、特にこの一切經音義を対象として、Unicodeで使えるようにするために、文字提案文書を作成しております。それも、SAT研究会の活動報告の一環として、そして、なるべく多くの人の目に触れて検証を行うべく、2015年と2017年に符号化提案したリストを、証拠画像とともに掲載しました。SAT2018の画面右上の「参考資料」というリンクから表示することもできます。ここでも、iiifアイコンをクリックすると、該当する文字が含まれる頁がMirador上に表示されるようになっています。(ただし、残念ながら、すべての証拠画像で実現できたわけではありません。)たとえば、以下のような感じになります。すでに、この文書を議論するための組織、IRGのWebサイトではPDFで公開されているものですが、ここではそれを、動的に、全体の文脈のなかで閲覧・確認できるようにしております。

3.2. 一切經音義 版本画像の出自とライセンス
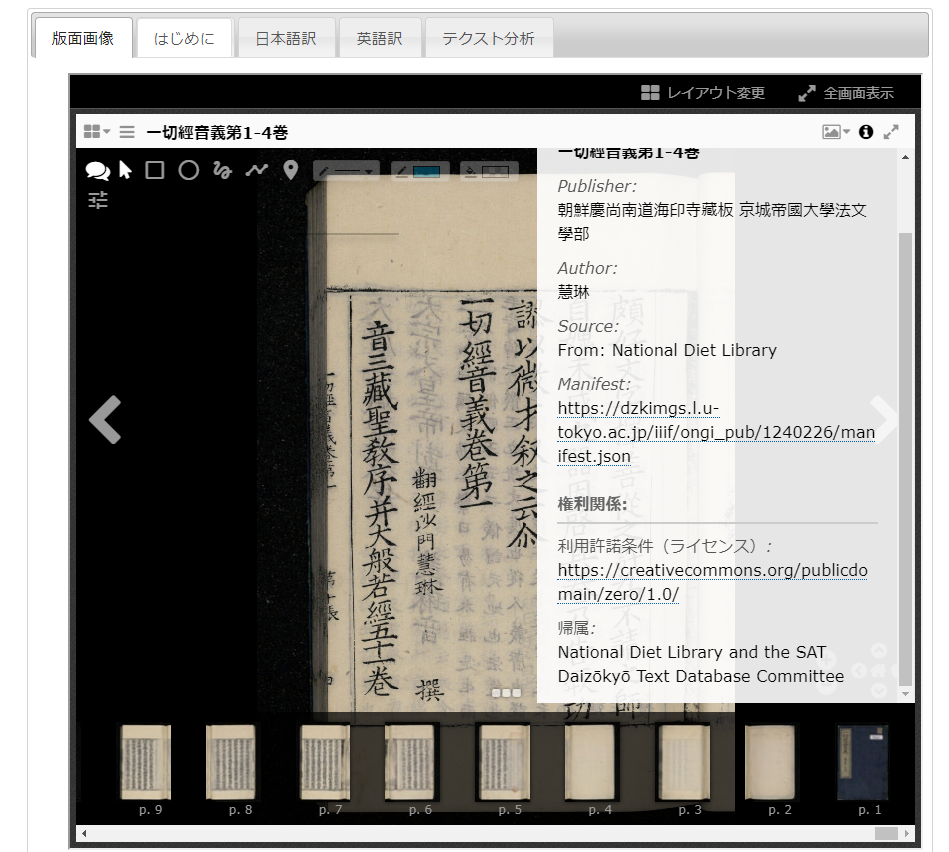
なお、ここで利用している一切經音義の画像は、いずれもSAT研究会の画像データベースから配信しておりますが、白蓮社本と大日本校訂大藏經に関しては、SAT研究会と東京大学附属図書館との合意により、東京大学総合図書館所蔵の鷗外文庫に含まれるものをデジタル撮影・公開しており、再配布についても許諾されています。(余談ですが、以下のように、鷗外の蔵書だったことを示す印(鷗外自身の蔵書印ではないようです:青田寿美先生にご教示いただきました)も見えます)

そこで、先行して2015年4月にオープンデータの貴重資料画像として試験公開され、その後正式に公開された東京大学大学所蔵万暦版大藏經と同様に、周辺情報も含める形でCC BYライセンスの下で公開するに至っております。
一方、高麗版大藏經の一切經音義画像については、国立国会図書館デジタルコレクション(以下、国会デジコレ)にて画像公開されている京城帝国大学版という、刷りの新しいものを利用しています。国立国会図書館デジタルコレクションは、著作権保護期間が終了しているデジタル画像に関しては、再利用に何らの制限を設けていません。これまで筆者は、国会デジコレの画像をIIIFで公開する際には、国デコImage Wallに見られるように、NDL labの仮想サーバを用いていたのですが、今回は特に高速・大量アクセスが要求される場合があるため、SAT研究会の画像サーバにて公開させていただくことにしました。こちらは、ライセンスとしてはCC0をつけております。
なお、ご存じの方も多いと思いますが、IIIFでは、ライセンス情報の書かれたURLをIIIF Manifestに記載することを求めており、ほとんどのIIIF対応ビューワでは、それを「情報ボタン」から表示できるようにしています。たとえば、Miradorの場合には以下のようになっています。

4.SAT大正蔵図像DBとのシームレスな連携
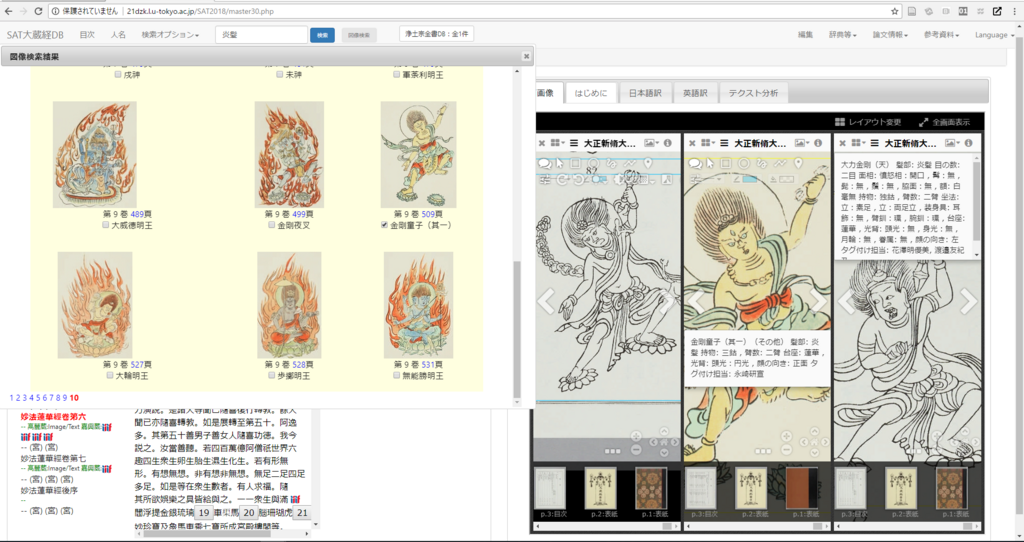
SAT2018では、SAT大正蔵図像DBのIIIF画像検索・表示機能もマージしております。「図像検索」というボタンをクリックするとSAT大正蔵図像DBの図像を検索して表示します。以下は、よく用いる例ですが「炎髪」で検索してみています。これも2年前にIIIF対応でアノテーションとともに公開したものですが、2年前に公開したものでも、現在のシステムに、何の作り込みもせずに、何の追加料金も発生させずに、以下のように、ただ該当URLをビューワに渡すだけで、アノテーションも込みで普通に表示できてしまいます。IIIF以前は、他のシステムに組み込むどころか、単に、新規システムに移行するだけでも大変な手間と労力(あるいはそれにかかる費用や手続き)が必要でしたが、IIIFの登場により、事情は大きく変わりました。

5.IIIF非対応の仏典画像群
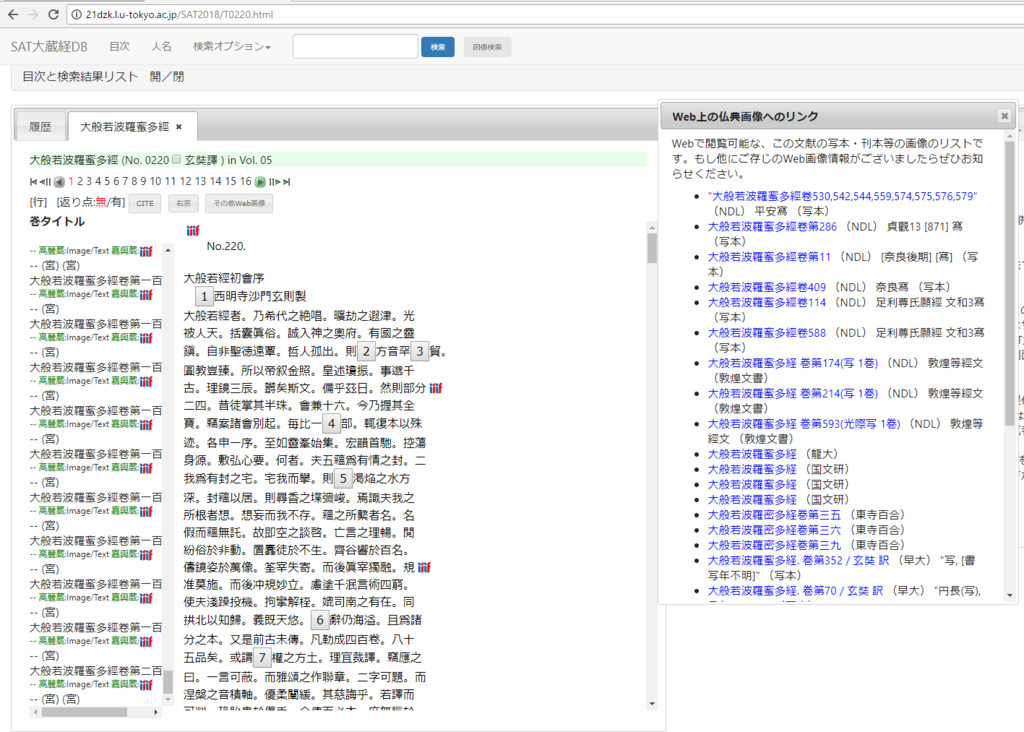
ここまで、主にIIIF対応の仏典画像との連携についてみてきました。SAT研究会では、Web上の仏典画像についてはIIIF登場以前からリサーチを続けてきており、SAT2015ではそれらを連携して閲覧できるようにしていました。以前からある仏典画像の多くは、未だIIIF対応しておらず、当面は、そういったものについても引き続きリサーチとリンクを続けていく予定です。たとえば、転読で有名な(参考:興福寺での転読会の動画)大般若波羅蜜多經は、600巻ありますので、古い資料で全巻そろうのはなかなか難しいですが、各地に残された巻が少しずつデジタル化・公開されるようになってきており、これはこれでとてもありがたいことです。

しかし一方で、IIIFに対応することで、利便性がとても高まりますので、すでに世界中でIIIF対応を呼びかけてきているところですが、今後も引き続き、それを続けていくつもりでおります。みなさまにおかれましても、未対応の方はぜひご対応を、対応済みの方は、IIIFのよりよい活用を目指していただけますと幸いです。
6. 終わりに
とりあえず今回は、IIIFの活用に関するさわりの説明で終わってしまいました。実際のところ、より緊密にテキストとリンクすることで、IIIFの活用可能性はさらに高まりますので、そのような実験も種々にしているところで、中にはもうじき公開できる話もあると思います。が、それはともかくとして、今後しばらく、SAT2018が提供する色々な機能について解説していきたいと思います。デジタルアーカイブの研究教育利用という観点でみなさまのお役に立てばと思っております。
7.おまけ(技術的なことに興味がある人向け)
今回、Miradorの画面をどんどん分割してManifest URIを読みこんで画像を表示していくという機能を提供しております。これは、私が書いたJavascriptのコードを見ていただけばわかることではあるのですが、いちいちあの長いものをみていくのは大変かもしれませんので、ポイントだけ少しご紹介しておきます。
まず、Miradorのインスタンスを作ります。
var miradorInstance = Mirador({..ここにMiradorの設定を書く...});
この時点で、一つManifestを読み込んでおくようにした方が後がやりやすいです。そうすると、
miradorInstance.viewer.workspace.slots[0].window.id
として、一つ目のウインドウを参照できるようになります。このウインドウに対して、何か操作をしたり、あるいは、新たにウインドウを追加したら、そのウインドウに対しても同様のIDで操作できるようになります。
ウインドウに対する操作は、
miradorInstance.eventEmitter.publish('操作内容', 'Window ID');
という風にします。ですので、たとえば、以下のようにすると、ID指定したMiradorのウインドウ(ワークスペースと呼んでいることもあります)が閉じます。
miradorInstance.eventEmitter.publish('REMOVE_WINDOW', '上記のID');
この操作内容には、他に、
SPLIT_RIGHT
ADD_WINDOW
ADD_MANIFEST_FROM_URL
等、いくつか用意されています。特に、新たにManifestを読み込ませるときは、
miradorInstance.eventEmitter.publish('ADD_MANIFEST_FROM_URL', 'Manifest URI');
をした後に、windowConfig設定とともにADD_WINDOWすることで、目当ての頁を表示させたり、目当ての箇所を拡大表示させたりしますが(そこら辺の設定はwindowConfigで設定してしまう)、普通に処理を並べると、Manifest ファイルを読み込み終わる前に次の操作に入ってしまって、読み込みが一度ではうまくいかないので、たとえばjQueryであれば $.when~.then のような、Manifestファイルを読み込み終わってからADD_WINDOWするような手法をとるとよいと思います。
$.when(
miradorInstance.eventEmitter.publish('ADD_MANIFEST_FROM_URL', 'Manifest URI'),
$.ajax({url:'Manifest URI'})
).then(function(){
var windowConfig = {
loadedManifest: kMani,
canvasID: kCvsId,
sidePanelVisible: false,
"windowOptions": {
"osdBounds": {"x": linep,"y": parv,"width": 0.08,"height": 0.5}
},
slotAddress: miradorInstance.viewer.workspace.slots[num].layoutAddress
};
miradorInstance.eventEmitter.publish('ADD_WINDOW', windowConfig);
});
ここら辺のところは、すでにご存じの方々も多いと思いますが、もし未チェックでしたら、これを機に、ぜひ、IIIF関連開発の選択肢に入れて置いていただけますと幸いです。
あるいは、(むしろここが重要なのですが)、もっと良い書き方があったらぜひ教えてください。
ということで、今後ともよろしくお願いいたします。