IIIF対応ビューワ、Mirador2.1は、Javascriptで書かれていて、最近のWebブラウザさえあれば大体動きます。もちろん、ネット上の画像にアクセスしますので、パソコンがネットワーク接続されていないとどうにもならないのですが、つながっていれば、手元のMiradorで各地の画像を表示することができます。先日はこの件で笠間書院さんがツィートしてくださいました。
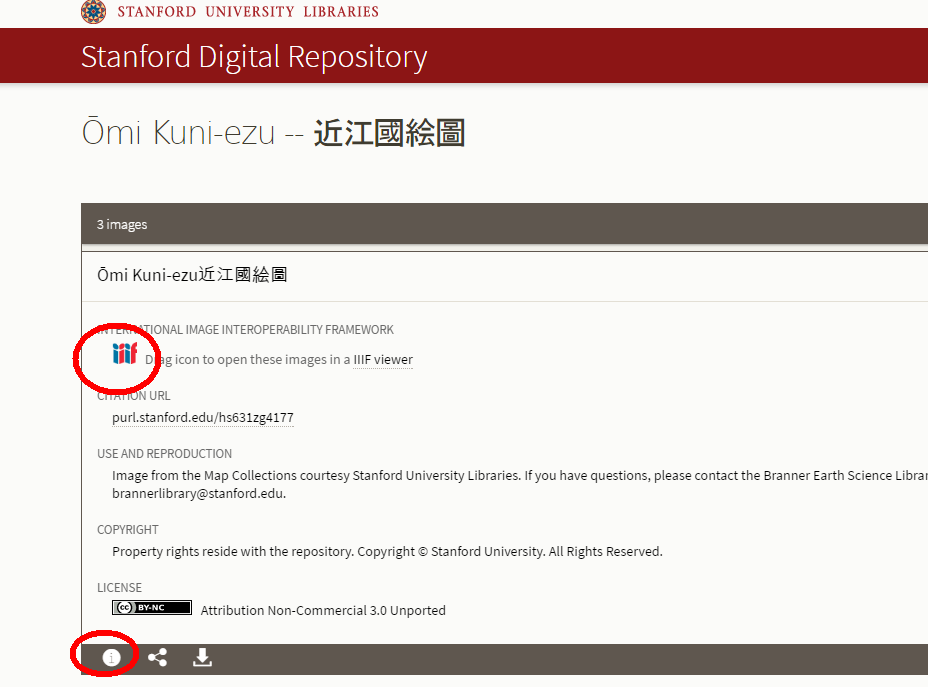
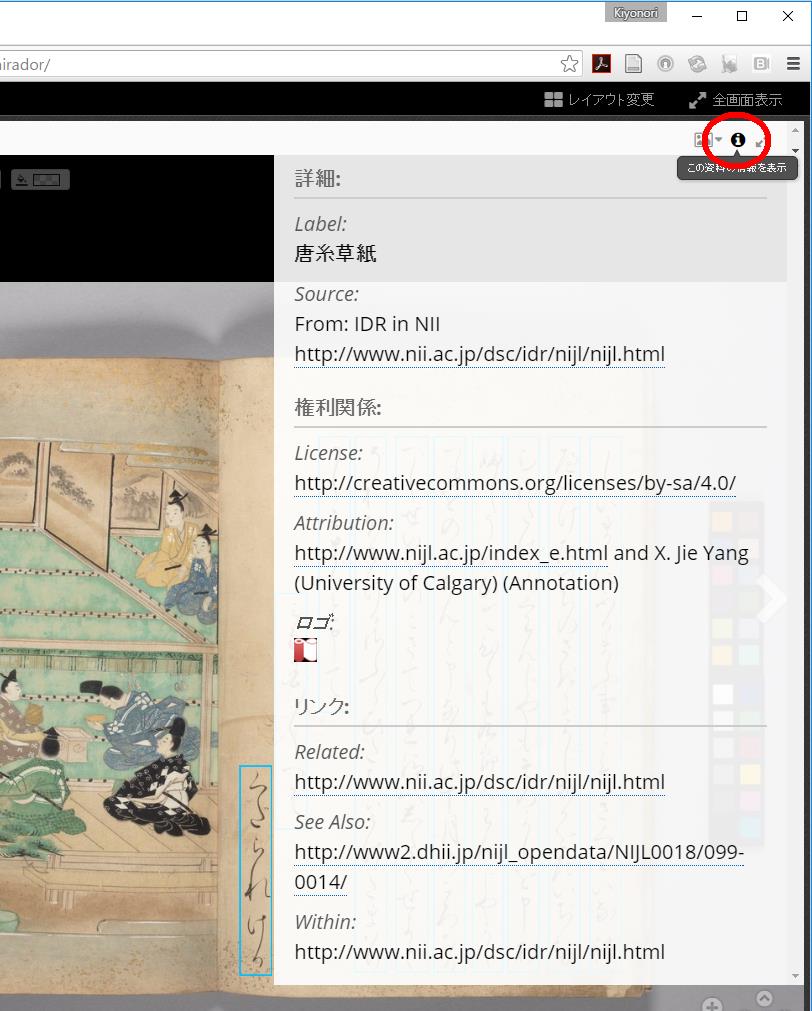
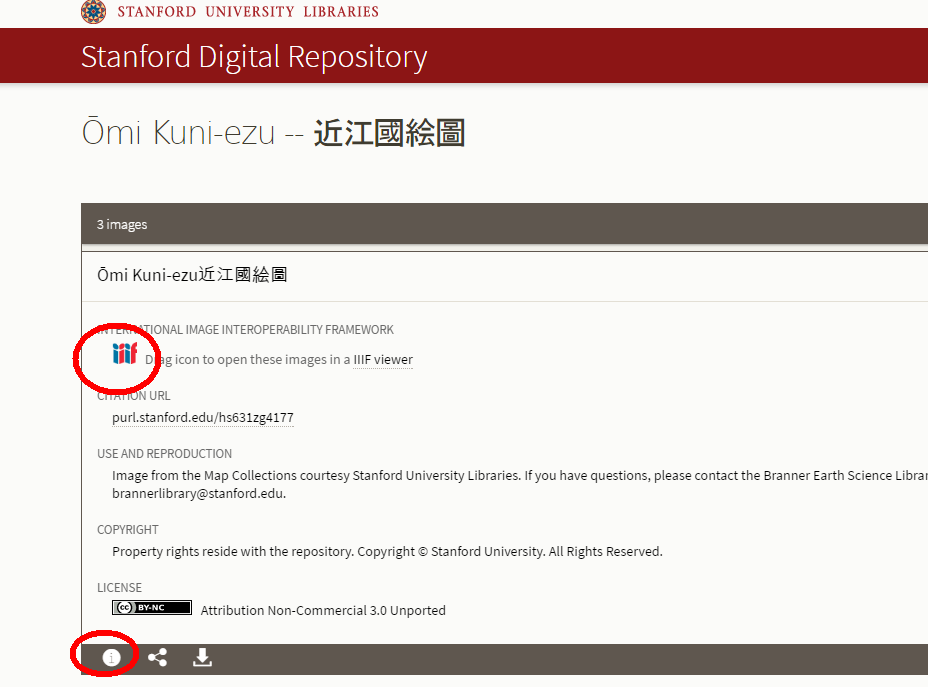
さて、この、ローカルでも閲覧できるという件ですが、Miradorは、お目当ての画像にたどり着くまでが実はちょっと面倒です。IIIFアイコンのドラッグ&ドロップという手法が一応用意されていて、たとえばスタンフォード大学からIIIF対応で公開されている近江國絵圖では、ビューワの左下にある「i」ボタンをクリックすると表示される画像の付帯情報の中にIIIFアイコンがありますので、これをMiradorにドラッグ&ドロップするだけで近江國絵圖の高精細画像を閲覧することができます。

しかし、世の中にはIIIFアイコンが用意されているものばかりではありませんし、ドラッグ&ドロップも少々面倒です。特に、「これとこれを並べてみせたい!」と思っている時に、いちいちアイコンを引っ張ってきたりドラッグ&ドロップしたりするのは少々不便です。そもそもIIIFのコミュニティはギークが多いので、こういうことができるってだけでおおっ!と盛り上がってしまってさっそくあちこちのサイトにドラッグ&ドロップアイコンがついたりするのですが、少し冷静になってみると、なんだかちょっと面倒なのでは…と思ったり思わなかったり。
そこで出てくるのが、Miradorの初期画面設定をいじってしまう、という話です。
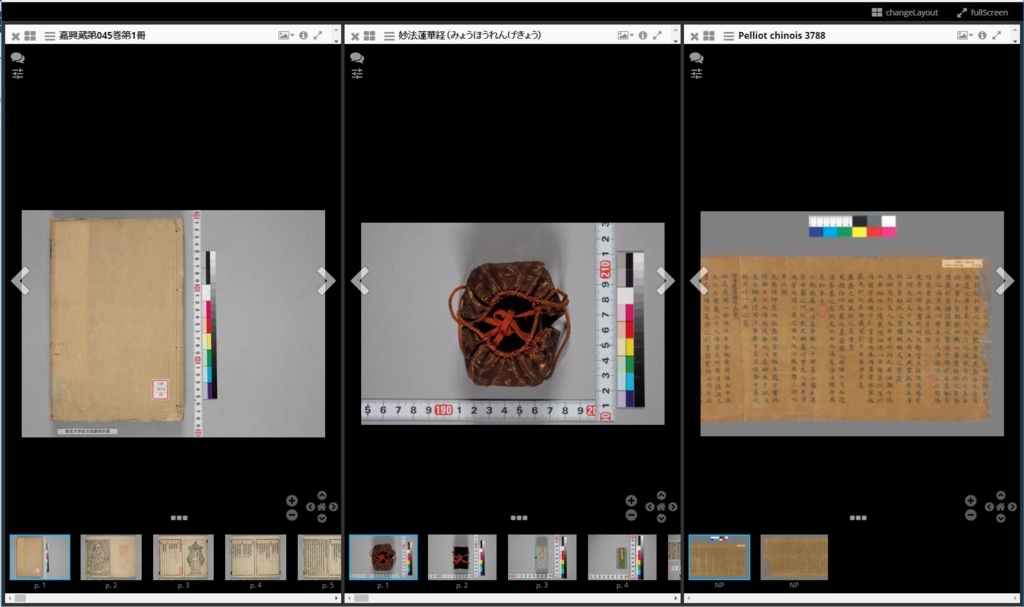
一応、やり方は本家のサイトにあるので、気合いの入っているかたはそちらをご覧いただけたらと思います。ここでは、とりあえず、「開くと3つのIIIF対応画像が下記のような状態になってくれるHTMLファイル」を作ってみて、やり方をなんとなく知っていただくことを目指します。
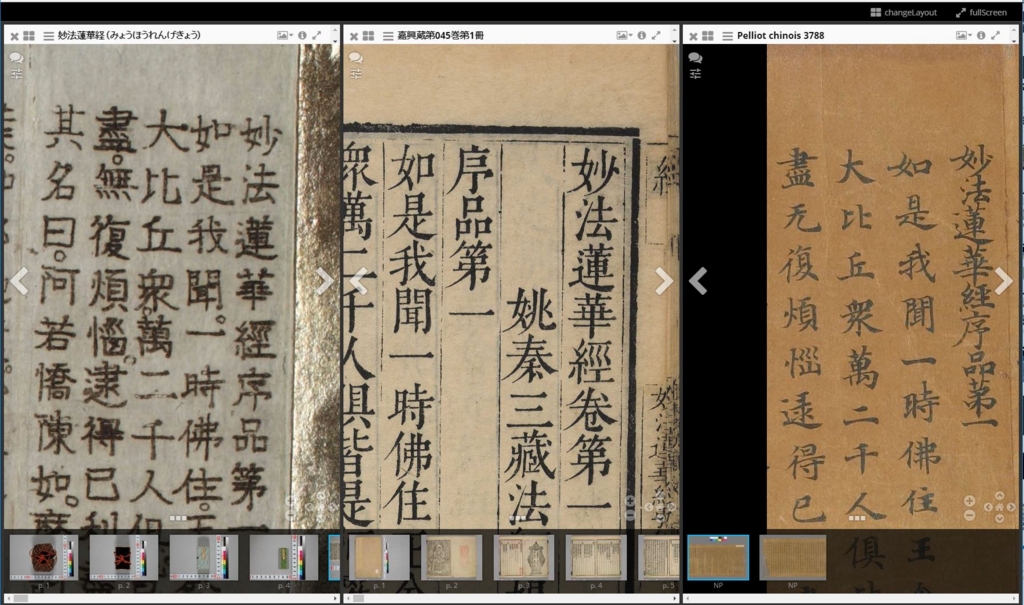
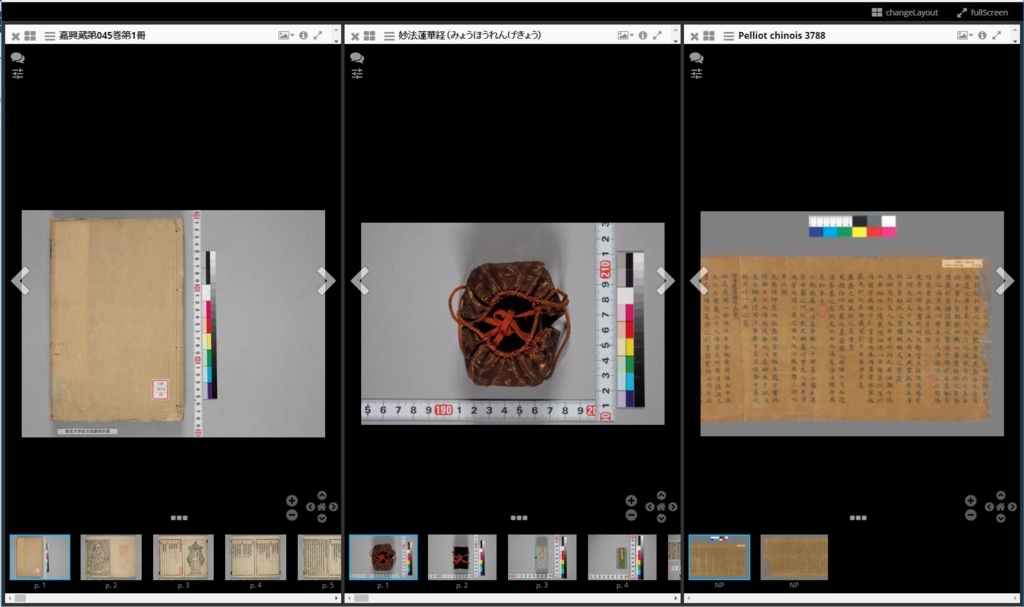
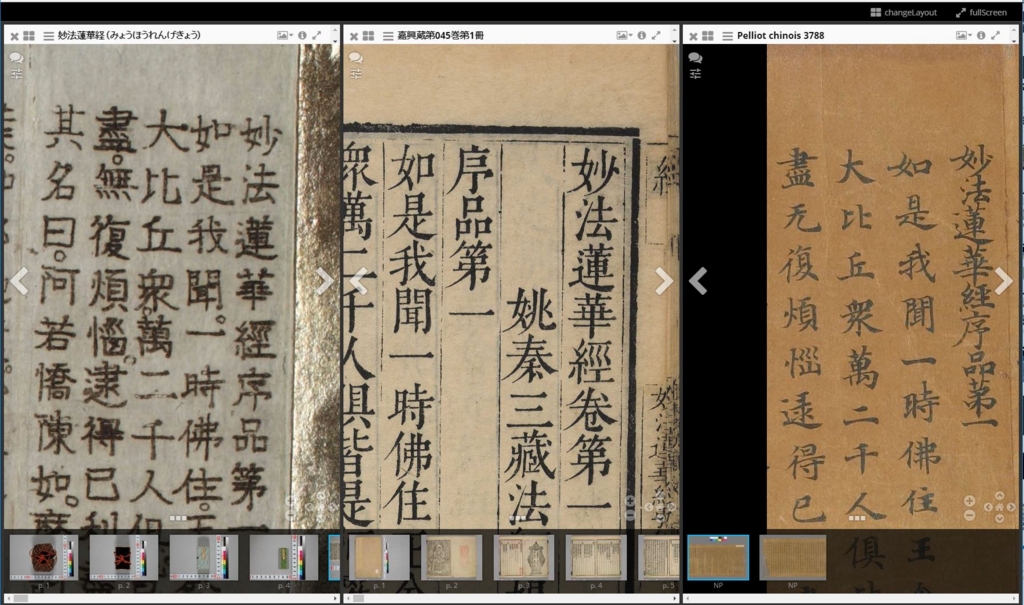
ちなみに下記のものは、フランス国立図書館gallicaの敦煌写本画像と、東京大学総合図書館の萬暦版大蔵経画像、国文学研究資料館の文政年間の木版本を並べているものです。いわゆる「法華経」の冒頭部分の同じテクストに関して、江戸・明・敦煌で作られたものを並べて比較しているものです。

さて、まずはMiradorのプログラムをダウンロードして手元に展開してみましょう。
http://www.dhii.jp/nagasaki/mirador_practices/mirador2.1.zip
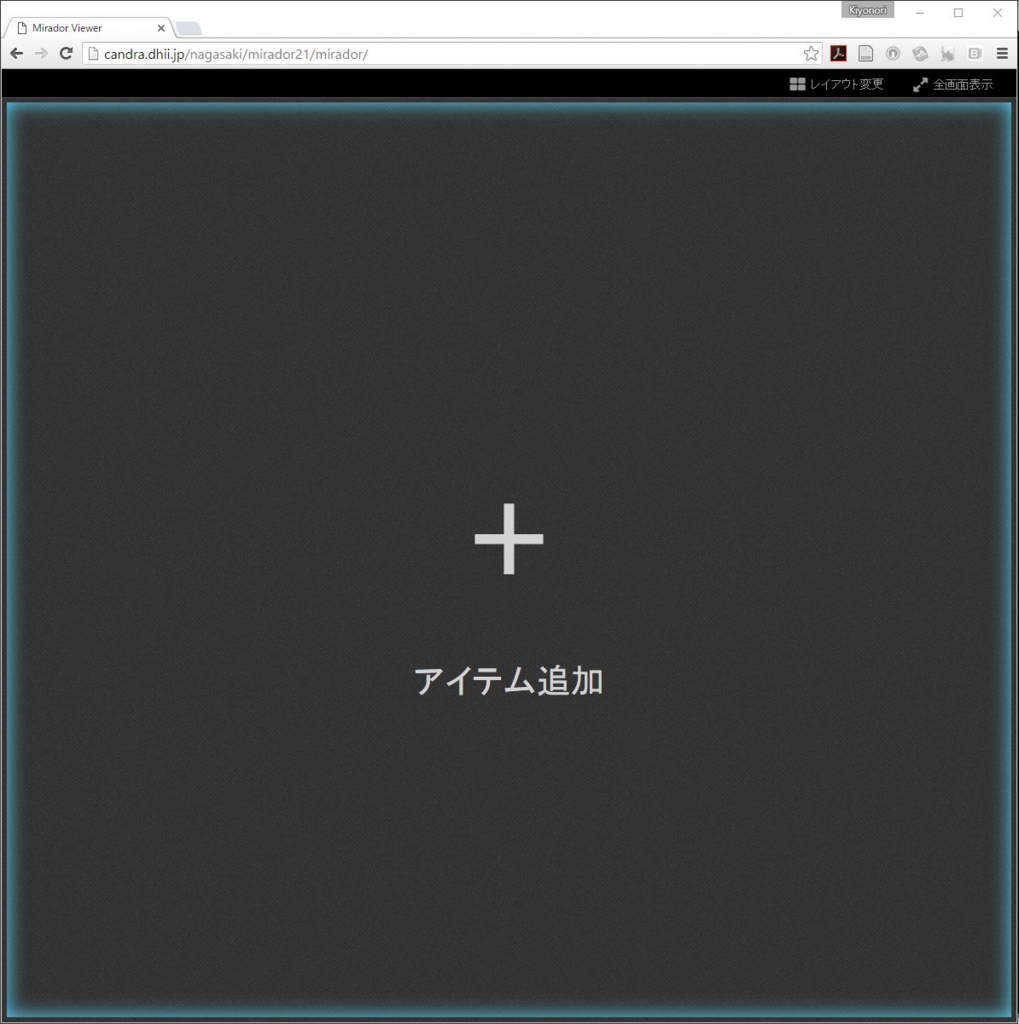
そうすると、展開したフォルダの中には、以下のように、Miradorというフォルダとindex.htmlというファイルがあるはずです。まずはindex.htmlをGoogle Chromeで開いてみましょう。

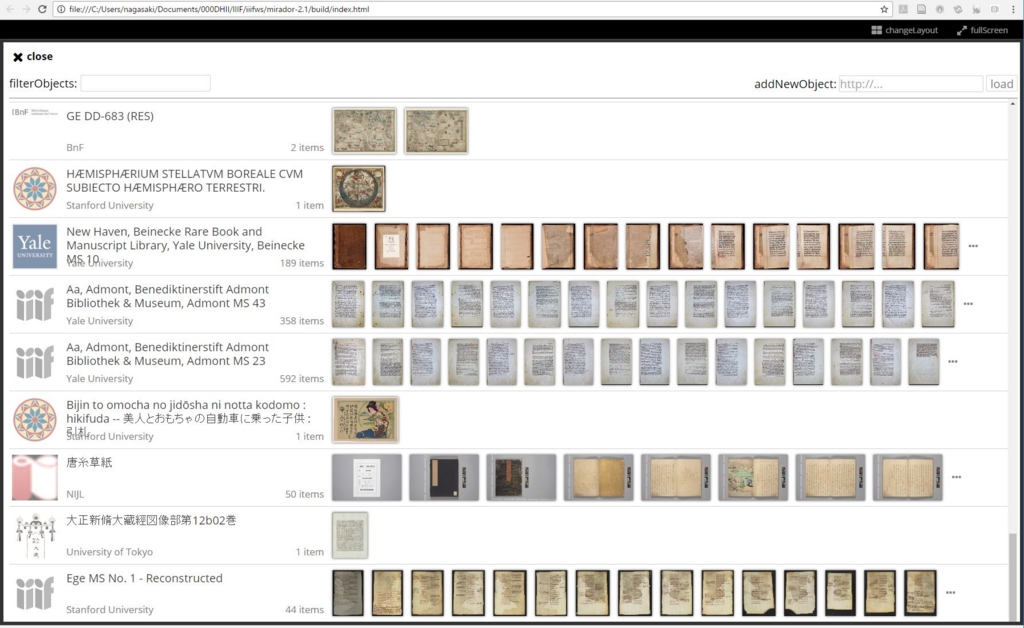
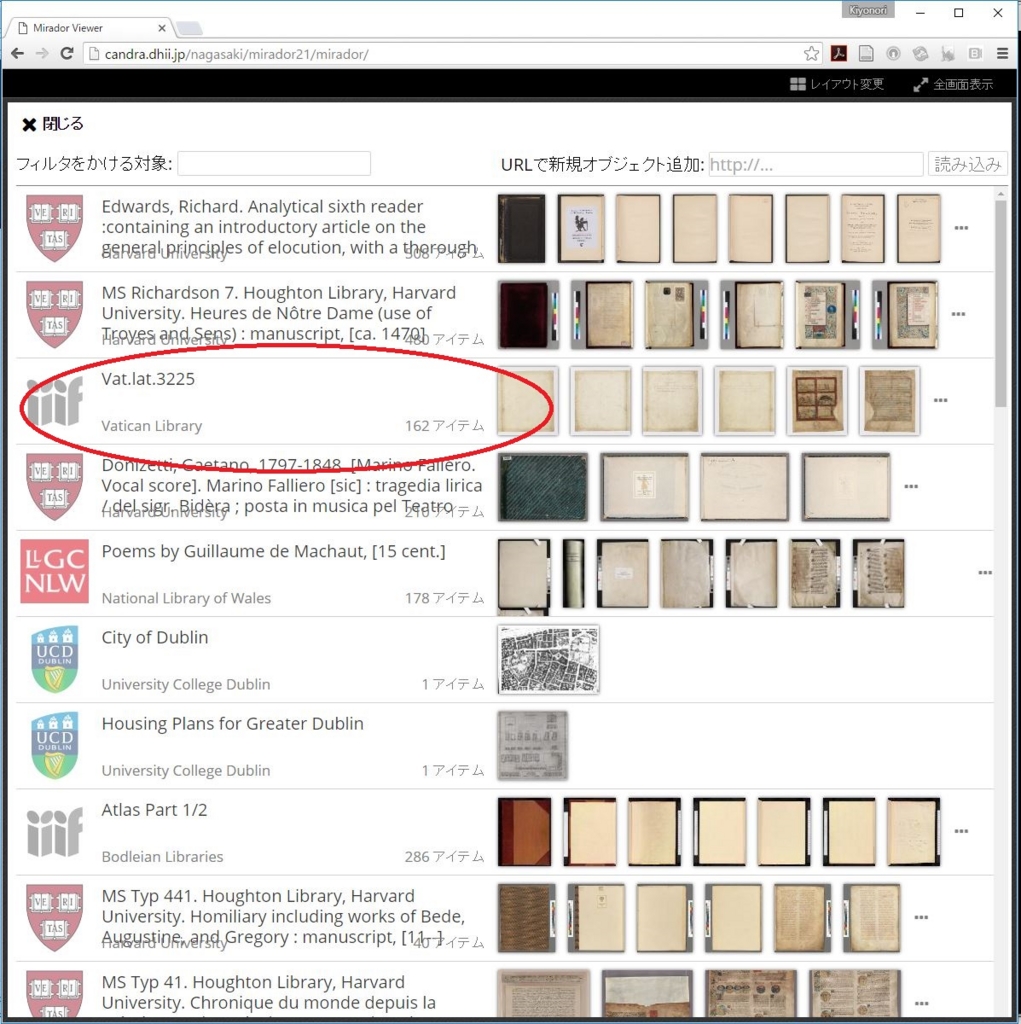
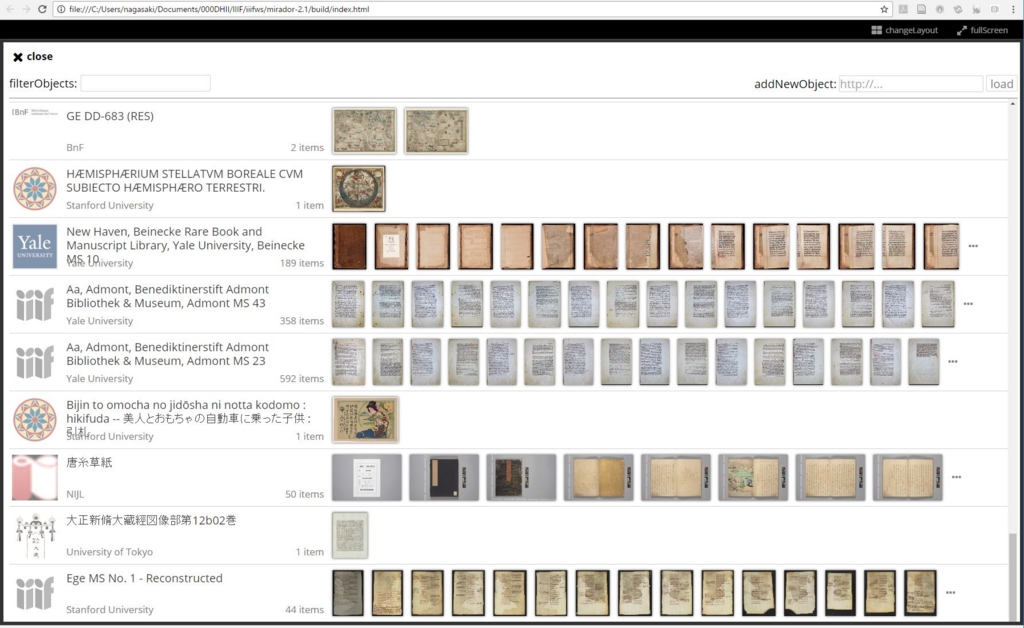
そうすると「Add item」という文字が真ん中に表示されるはずですので、それをクリックすると、各地のIIIF対応画像がサンプルとしてリスト表示されます。以下のような感じです。

いずれも、クリックするとその画像が表示され、その本・あるいはひとまとまりの写真等の資料が頁めくりで表示できるようになります。この中には、海外の機関が登録した日本の資料や日本の機関・組織から登録した画像も含まれていますので、お時間がおありのときにちょっとながめてみてください。
しかし、実用段階に入っていくと、こういう各地の画像はあんまり必要なくて、むしろ、自分が使いたい画像がここで表示されてくれるとありがたいように思います。そこで出てくるのが、このindex.htmlファイルの書き換えです。これには、利用したい画像のIIIF manifestファイルが必要になります。まずはIIIF manifestファイルのURLを集めてみましょう。今回は、妙法蓮華経の巻第一にあたる画像を探そうとしていますので、その画像を含むIIIF manifestファイルを探せばよいことになります。Europeanaなどでも探せますので、ちょっと探してみましょうか。
………
IIIF manifestファイルの探し方:
フランス国立図書館gallicaの場合、普通に検索してお目当ての画像を見つけたら、たとえば以下のようなURLの場合、「.r=」以下を削除して、「/ark:」の前に「iiif/」と入れると、IIIF manifestファイルになります。Europeana上でみつけた場合、gallica由来コンテンツであれば、Identifierという項目に書かれているものがそれです。
http://gallica.bnf.fr/ark:/12148/btv1b10526554g.r=hokusai?rk=21459;2
http://gallica.bnf.fr/iiif/ark:/12148/btv1b10526554g/manifest.json
IIIF manifestを得るためのもっとスマートな方法があるはずなのですが、残念ながらうまく見つけることができていません…。
次に、国文学研究資料館関係の画像については、
国文研データセット簡易Web閲覧
http://www2.dhii.jp/nijl_opendata/openimages.php
国文学研究資料館の館蔵和古書画像のためのテストサイト
http://www2.dhii.jp/nijl_opendata/searchlist.php
などで、IIIF manifestというリンクがありますので、そのURLを持ってくればOKです。
さて、とりあえず頑張った結果、下記のIIIF manifest ファイルが入手できました。
http://gallica.bnf.fr/iiif/ark:/12148/btv1b8302822s/manifest.json
http://dzkimgs.l.u-tokyo.ac.jp/iiif/kakouzou/045_1/manifest.json
http://www2.dhii.jp/nijl/kanzo/iiif/200016819/manifest.json
これを、例のindex.htmlファイルに書き込めばOKです。一応、ファイル名をindex2.htmlに変えておきましょう。ファイル名をとりあえずindex2.htmlに変えて保存してから、いよいよ編集です。
Miradorの設定箇所はJSON様になっています。まずは、
Mirador({
"id": "viewer",
"layout": "1x1",
となっているところを探してください。そして、ここの「1x1」のところを「1x3」と変更してみましょう。以下のような感じになります。
Mirador({
"id": "viewer",
"layout": "1x3",
とりあえず、これで保存して、このindex2.htmlをWebブラウザで開いてみましょう。そうすると、画面が3つに分割されて、それぞれの画面で画像を選べるようになっているはずです。いかがでしょうか?
しかしこのままでは、当初の目的である「見たい画像を表示する」にはまだまだ遠いです。そこで次に挑戦するのは、既存のmanifestファイルの削除と先ほど探してきたmanifestファイルの追加です。
index2.htmlの中で、下記のようになっている場所を見つけてください。
"data": [
{ "manifestUri": "https://iiif.lib.harvard.edu/manifests/drs:48309543", "location": "Harvard University"},
{ "manifestUri": "https://iiif.lib.harvard.edu/manifests/drs:5981093", "location": "Harvard University"},
そうです、ここで、例のリストされるmanifestファイルを規定しています。ここでは、とりあえず
最後の3つを残して上の方から削除してしまいましょう。
削除を開始するのは以下の行からです。
{ "manifestUri": "https://iiif.lib.harvard.edu/manifests/drs:48309543", "location": "Harvard University"},
そして、以下は、残すべき3つのファイルです。
{ "manifestUri": "http://www2.dhii.jp/nijl/NIJL0018/099-0014/manifest_tags.json", "location": "NIJL"},
{ "manifestUri": "http://digi.vatlib.it/iiif/MSS_Vat.lat.3225/manifest.json", "location": "Vatican Library"},
{ "manifestUri": "http://media.nga.gov/public/manifests/nga_highlights.json", "location": "National Gallery of Art"}
],
下の方を敢えて残して上から消すことで、ちょっとした、しかしハマりがちなヒューマンエラーを減らすことができるのですが、それはまた別の話としまして、結果として、編集中の箇所の周辺は以下のような状態になっているでしょうか?
"layout": "1x3",
"data": [
{ "manifestUri": "http://www2.dhii.jp/nijl/NIJL0018/099-0014/manifest_tags.json", "location": "NIJL"},
{ "manifestUri": "http://digi.vatlib.it/iiif/MSS_Vat.lat.3225/manifest.json", "location": "Vatican Library"},
{ "manifestUri": "http://media.nga.gov/public/manifests/nga_highlights.json", "location": "National Gallery of Art"}
],
"windowObjects": ,
ここで、これらの3つのmanifestファイルのURLを、先ほどの3つと入れ替えます。あと、「NIJL」「Vatican Library」「National Gallery of Ar」と書かれているところも、念のため、それぞれのmanifestの画像を公開している機関に書き換えておきましょう。
そうすると、manifestUriの行はそれぞれ以下のようになっているはずです。
{ "manifestUri": "http://gallica.bnf.fr/iiif/ark:/12148/btv1b8302822s/manifest.json", "location": "gallica"},
{ "manifestUri": "http://dzkimgs.l.u-tokyo.ac.jp/iiif/kakouzou/045_1/manifest.json", "location": "UT Library"},
{ "manifestUri": "http://www2.dhii.jp/nijl/kanzo/iiif/200016819/manifest.json", "location": "NIJL"}
],
さて、これで再び、index2.htmlをWebブラウザで開いてみましょう。いかがでしょうか?3つのウインドウが開いて、
一応、見本のファイルを置いておきますので、うまくいかないときは、こちらのファイルをダウンロードしてHTMLソースと見比べてみてください。
http://www.dhii.jp/nagasaki/mirador_practices/index2.html
しかし、このままですと、やはりファイルの選択をしなければなりません。HTMLファイルを開いた時にいきなり画像が表示されるようにするには、「windowObjects": ,」に設定を書き込む必要があります。では、やってみましょう。
"windowObjects": ,
この行に注目してください。この の間に書き込む内容が、HTMLファイルを開いた時に表示される内容です。ここでは、まず最初の頁を表示するようにしてみましょう。
画像を最初から表示するための記述は大体以下のような感じです。(ちょっと余計なものがありますが、それらはこの後の作業のためです。)
{
"annotationState" : "annoOnCreateOn",
"loadedManifest" :"http://gallica.bnf.fr/iiif/ark:/12148/btv1b8302822s/manifest.json",
"viewType" : "ImageView",
"windowOptions": {
}
}
これがmanifest一つ分です。これを1セットとして、今回の場合、3セットを、カンマ区切りで書いてみてください。うまくいったら、以下のようになるはずです。

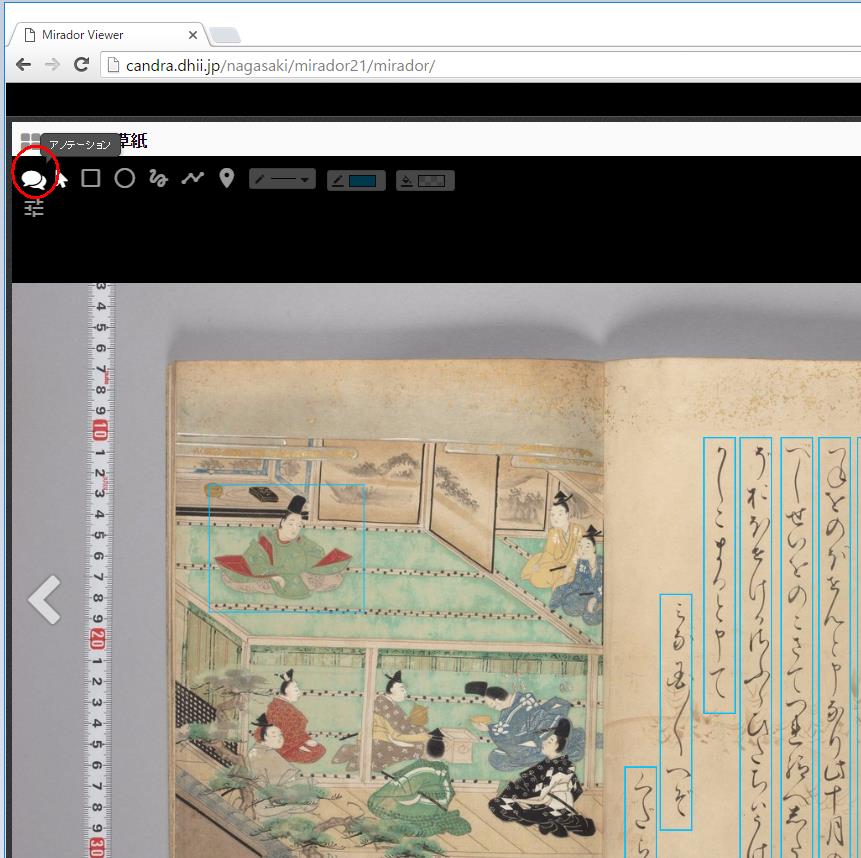
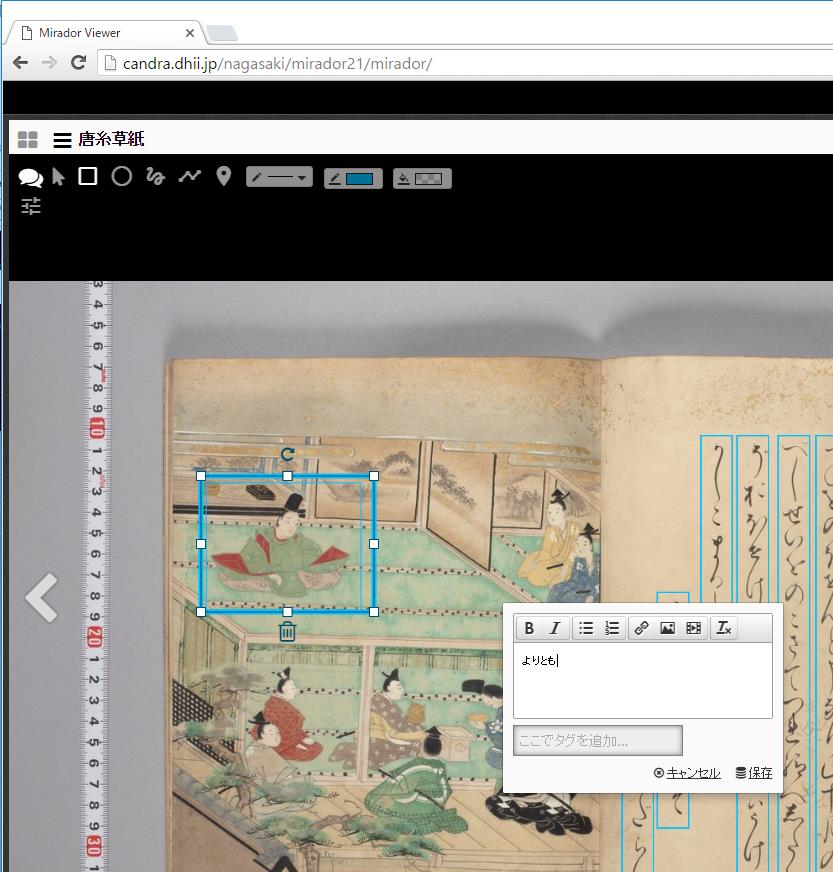
さて、ここでは、1ページ目が表示されています。ここから頁をめくっていって目的の頁にたどりつく、というのでも、今までよりは確実に楽です。本来表示したい画像は、「見せたい頁の見せたい場所を拡大表示」です。ここからはちょっとマニュアル的な面倒な作業になります。
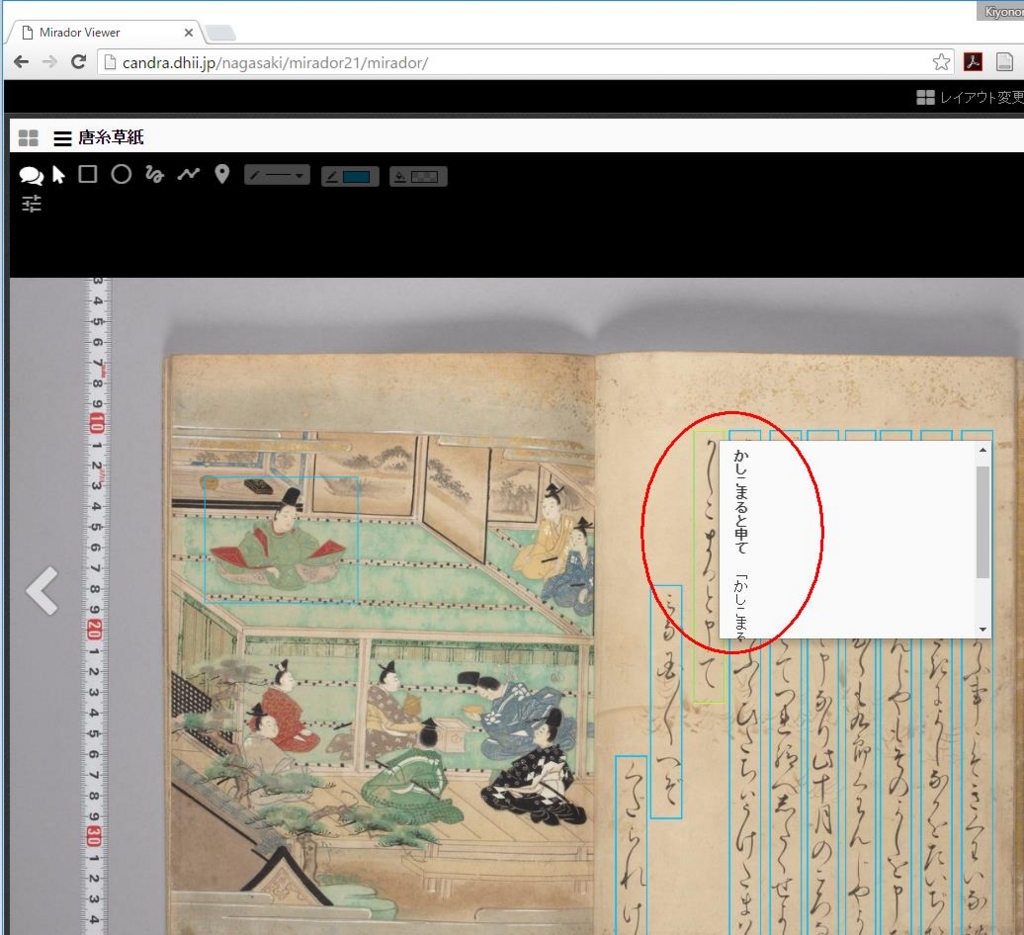
この作業は本来自動化可能な部分で、たとえばSAT大正蔵図像部DBのタグ付けシステムでは、これは完全に自動化されていて、見ているページにタグをつけるとそこが検索されて拡大表示されるようになってきます。技術的には、Miradorにもう一工夫するとMirador単体でも実現できる機能のはずなのですが、今のところまだできないようです。時間があればそこら辺の開発に取り組んでみたいと思っていますが、どなたか、我こそはという人は、ぜひ、がんばってみてください。
…ちょっと脱線しましたが、これは、脱線せざるを得ないくらい、ちょっと面倒な作業です。難しくはありません。では、やってみましょう。
まず、見せたい頁を表示する、というところからいきます。見せたい頁のcanvas idを探します。
たとえば、
http://gallica.bnf.fr/iiif/ark:/12148/btv1b8302822s/manifest.json
をみてみましょう。典型的なJSONファイルで、階層構造を為しています。このうち、
"sequences" : [ {
/>という行を探してください。ここから下の階層に「canvasが並べられて、canvasの順番が規定されます。canvasの順番は複数設定ができるようなのですが、多くの場合1つしか設定されていないと思います。このすぐ下の階層に
"canvases" : [ {
という箇所があります。この中にリストされている各要素が「canvas」です。各要素の中にはそれぞれ「@id」という項目があります。この@idが、canvasを一意に決めるものです。ここでは、1頁目の画像がほしい、ということは、1つ目のcanvasを指定したい、ということになるので、1つめの@idをコピペしておきます。
"http://gallica.bnf.fr/iiif/ark:/12148/btv1b8302822s/canvas/f1"
さて、次に、http://www2.dhii.jp/nijl/kanzo/iiif/200016819/manifest.json
を見てみましょう。要領はさっきと同じです。ただし、今回は、5ページ目を見たいので、5頁目のcanvas idを探します。探し方のコツとしては「"label"」という項目が各canvasの中にあるのを見つけてみてください。これは、Miradorの画面下部の各サムネイルの下部に表示されているので、それを見比べると割と簡単に見つけられると思います。ただし、labelの値を全canvas同じにしているmanifestファイルもありますので、その場合は別の探し方を考えるしかありません。
今回は、各canvasごとに異なるlabel値がつけられているようなので
"label": "p. 5",
上記箇所を探すことで、割と簡単に見つけられました。今回のcanvas idは
http://www2.dhii.jp/nijl/kanzo/iiif/200016819/canvas/p5.json"
です。
同様にして、
http://dzkimgs.l.u-tokyo.ac.jp/iiif/kakouzou/045_1/manifest.json
に関してもcanvas idを探してみましょう。
さて、canvas idが一通り出そろったら、あとはそれを適切な場所に書き込んでいきます。
この場合、windowsObjects以下の各要素の中に書き込んでいくことになります。ここでは、「loadedManifest」の次に書き込むことにして、この行の最後に「,」を入れて、次の要素として下記のようにcanvas idを記述しておきます。
"loadedManifest" :"http://dzkimgs.l.u-tokyo.ac.jp/iiif/kakouzou/045_1/manifest.json",
"canvasID": "http://dzkimgs.l.u-tokyo.ac.jp/iiifimgs/kakouzou/045_1/pkakouzou/045_1/0009",
これを他の2つの要素に関しても同様にしてみてください。
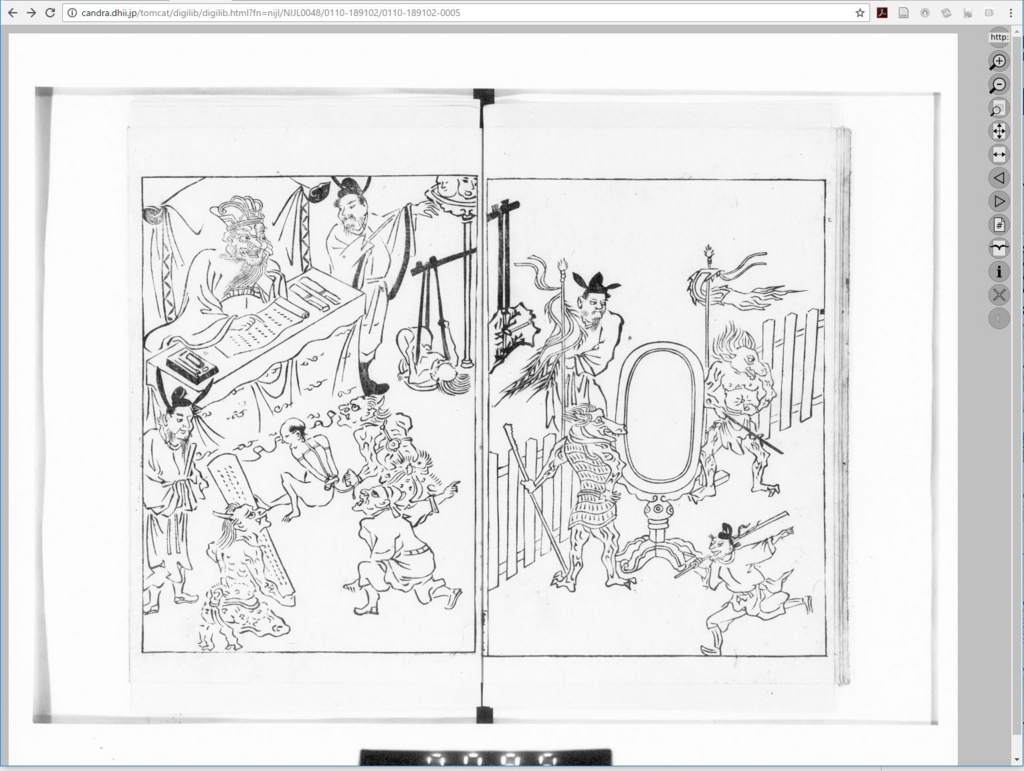
これがうまくいくと、それぞれの頁が開くはずです。見本が下記にありますので、うまくいかないときはこの頁のHTMLソースをみて検討してみてください。
http://www.dhii.jp/nagasaki/mirador_practices/index3.html
さて、いよいよ最後の仕上げです。しかし、これが実は一番ややこしくて、しかも自動化すれば大変簡単になるところです。今度は、
"windowOptions": {
}
の中に、位置情報を記述していくのです。たとえば以下のような感じです。
"windowOptions": {
"osdBounds": {
"x": 0.7,
"y": 0.1,
"width": 0.2,
"height": 0.2
}
}
ここでは、1を画像の最大サイズとして、0から1の間の数値で画像内の位置を表現しています。xが横位置、yが縦位置、widthが幅、heightが高さ、です。
位置情報は、ここでは目分量(笑)でちょこちょこ調整しながらつけました。みなさんもぜひ試行錯誤してみてください。試行錯誤の時間がない人は、下記の完成版を参考にしてみてください。
http://www.dhii.jp/nagasaki/mirador_practices/index4.html
ということで、いかがでしたか。Miradorにこの位置情報を拾って最初から表示する機能をつけてくれ…という思いがどうしても先に来てしまいますが(追記:Miradorには、見ているviewを保存するbookmarkという機能があるのですが、手元ではうまく動いたことがありません。これがうまく動くようになれば最後のステップ(あるいはこれらのステップ全体?)は省略できるようになるかもしれないので、どなたか挑戦していただけますとよいかもしれません)、しかし、そんなに数が多くなければ、手でつけてみるのもまた乙なものかもしれません。せっかく、世界中で多種多様な画像がIIIF対応にて公開されているので、こういう活用の仕方も、ぜひ考えて見てください。
今後とも、よろしくお願いいたします。