IIIF対応ビューワの代表格の一つ、Miradorが、2.6.0にて、ようやく、右⇒左ページめくりを実装することになったようです。以下のページでアナウンスされています。
Releases · ProjectMirador/mirador · GitHub
このページから、ビューワもダウンロードできるようになっておりますので、もしよかったら、.zipか.tar.gzファイルをダウンロード&展開して、お手元のパソコンで開いてみてください。
Miradorでは、通常のページめくりは左⇒右です。しかし、日本語資料を扱う方々からは、そのページめくりだと使いにくい、という話をたくさんいただいており、私としても使いにくいのでなんとかしなければと思っておりました。そこで、自分で機能追加のコードを書いて本家に取り込んでもらえるようにとずっとお願いしていたものが、ようやく正式に取り込んでもらえることになりました。対応してくださった、Mirador開発者のDrew Winget氏をはじめ、関係者のみなさまにはたいへん感謝いたしております。
この機能は、資料の情報に、「右⇒左ページめくりである」という情報を組み込んでおけば、それにあわせてページめくり方向を変えてくれるものです。もう少し細かく説明しますと、IIIF manifestファイル中でviewingDirectionの値としてright-to-leftと書いておくと、それを読み込んで、ページめくりの方向を右⇒左にしてくれます。一応、例をこちらにも用意しておきましたが、同じことを皆様のパソコン上でもできますので、ぜひ、ダウンロードしてお試ししてみてください。
具体的な使い方
このビューワのサンプルの使い方をもう少し具体的に御説明しておきますと、ダウンロードした圧縮ファイルを元に戻すと、中にexample.htmlというファイルがあります。これをWebブラウザで開くと、以下のようなページが開きます。

(図1)
ここで、「+」をクリックすると、以下のような画面になります。サムネイル画像がどんどん読み込まれていきますが、ちょっと時間がかかりますのでしばし待ってみてください。

(図2)
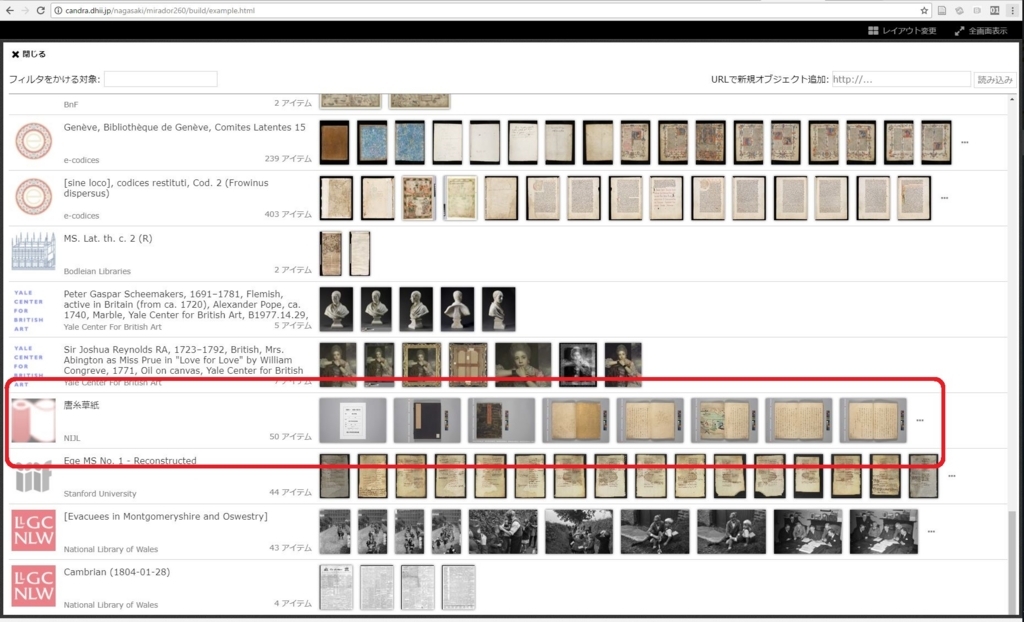
サムネイル画像の読み込みが終わったら、このリストの中から「唐糸草紙」を探し出して、そのサムネイルをクリックしてみてください。

(図3)
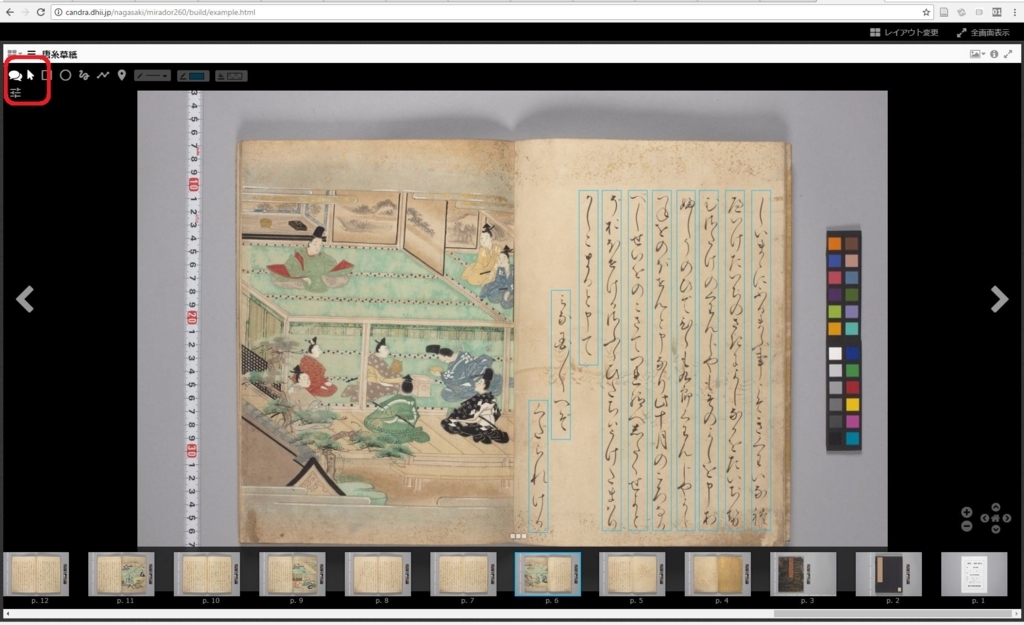
そうすると、以下のように、唐糸草紙が開きます。画面下部のサムネイル画像が右から左の順番に並んでいること、ページめくりの矢印をクリックすると読んでいく方向にページがめくられていくことを確認してみてください。これが、その右⇒左ページめくりです。同様にして、唐糸草紙以外の本を開いてみると、ほとんどは、左⇒右ページめくりになっていると思います。それもよかったら試してみてください。

(図4)
なお、この右⇒左ページめくりは、IIIF Manifestにその旨を上述のように記載したものでなければ対応できません。今のところ、比較的大きめのコレクションとしては、新日本古典籍総合データベースの数万件の IIIF manifestがこれをきちんと記述しております。たとえば、以下のIIIF Manifestを読み込ませれば右⇒左ページめくりになってくれます。
http://kotenseki.nijl.ac.jp/biblio/200021974/manifest
あるいは、やや手前味噌で恐縮ですが、東京大学附属図書館万暦版大蔵経デジタル版もこれに対応しています。これも、規模としては上記のデータベースほどではありませんが、19万枚ほどの画像を公開しています。
https://dzkimgs.l.u-tokyo.ac.jp/kakouzou/042_1/manifest3.json
それから、規模はやや小さいですが、中野区立図書館デジタルアーカイブも右⇒左ページめくりがきちんと表示されるようです。
http://archive.nakano-library.jp/manifest/807509464_manifest.json
※これらのURLはIIIF maniefstファイルで、資料画像そのものを表示してくれるものではありません。これらが指し示す資料画像をビューワに表示させるには、画面左上の「スロット数の変更」というアイコンにカーソルをあわせるとサブメニューがでますので、そのなかで「新しいオブジェクト」をクリックします。そうすると、上の「図3」のような画面になります。そこで、表示したいURL(たとえば上記のIIIF manifestのURLのいずれか)を画面右上の「URLで新規オブジェクト追加」の欄にコピペして、「読み込み」ボタンをクリックしてください。そうすると、そのIIIF manifestの対象となる資料のサムネイル画像が表示されます。そうしましたら、そのサムネイル画像をクリックすると、表示されます。
次の課題としてのアノテーション縦書き表示
そのようなことで、ようやく、日本語資料のデジタルアーカイブで普通にできていたことが、また一つ、IIIF対応でも普通にできるようになりました。そこで次の課題として気になってくるのは、アノテーションが縦書き表示できないのか、という件です。たとえば、上の唐糸草紙の例では、「図4」画面左上の赤く囲ってあるアイコンをクリックしていただくと、アノテーションとして付与された翻刻テクストが表示されるようになっています。しかし、この翻刻テクストは、下記のように、横書きになってしまっています。

これは、この場合、縦書きになってくれないと少々不便です。もちろん、HTML5では縦書き表示に割と簡単に対応できますし、Miradorをちょっとカスタマイズすれば縦書き表示は割と簡単に実現できます。しかしながら、汎用ビューワで縦書き表示ができれば、その方が明らかに有益です。これをどういう風に実装すべきか、というのは慎重な議論が必要であり、すくなくとも、右⇒左表示のように、縦書きであることの宣言をIIIF Manifestの中に入れてしまってよいのかどうか、ということも慎重に検討する必要がありますが(筆者としては、今のところ、個々のアノテーションにそれぞれ縦書き表示のタグを入れることでなんとか対応できないかと思っているところです)、次は、どなたか他の人がこれに取り組んでくださるとありがたい、と思っております。多少のお手伝いはいたしますので、どうかよろしくお願いいたします。