メールマガジン人文情報学月報のイベントレポートで何度か触れてきましたが、トロント大学図書館の「写本研究のためのデジタルツール」プロジェクトで開発されていた、「既存のIIIFコンテンツを収集・共同編集するツール」が、ついに公式リリースされました。このツールに関するGithubのページに、使い方に関する説明も一通り用意されていますので(ただし英語ですが)、基本的な使い方はそちらを見ていただくとしまして、ここでは、そのインパクトを感じられるようなご紹介をしてみたいと思います。
これまで筆者はIIIFの紹介をあちこちでしてきておりまして、その時によく言われたことは「Miradorでアノテーション付けられるのはいいけどそれは共有できるの?」ということだったのですが、それについての筆者の答えは
「今のところ標準ではローカルに保存されます。が、ちょっといじればサーバに保存して共有することもできます。詳しい人がいればなんとかなると思いますし、そういうことが簡単にできるツールをどこかで誰かが開発していると思いますのでちょっと待ってください」
というものでした。それは、去年の3月までのことでした。今年の3月に別件でトロント大学に行く機会があったので、すでに話だけは聞いていたこのプロジェクトのチームにアポをとってご訪問して、小さな勉強会を開催していただきました。お互いに自分のプロジェクトの紹介などをしつつも、主眼はこのプロダクトの開発状況でした。実際に聞いてみて、デモを見せてもらって、さらに、プロジェクト全体のなかでのこのプロダクトの位置づけの話を聞いて、これはなかなか良い感じだ、と思ったのでした。その後、テスト用アカウントも発行してもらって、色々試してみる機会も得られたので、上記の返答には
「トロント大学図書館でOmekaというメタデータCMSを核にしたシステムが開発されているのでそれを待ってみるといいかもしれません」
という一言が追加されました。
実はこの数年、前期の授業の最後の方でOmekaを使った実習をしていたので、今年、間に合うなら、このシステムを使って授業をしたいと思い、「できれば6月末にはリリースしてほしいので頑張ってください」という希望を、先方に会うたびにお伝えして(5月にスタンフォード、6月にバチカンで会って話をしていたので)、ついに、ようやく、間に合わせてくださったのでした。予定より数日早くリリースを知らせるメールをいただいて、感動もひとしおでした。
このツールでできたものをご紹介(デモあり)
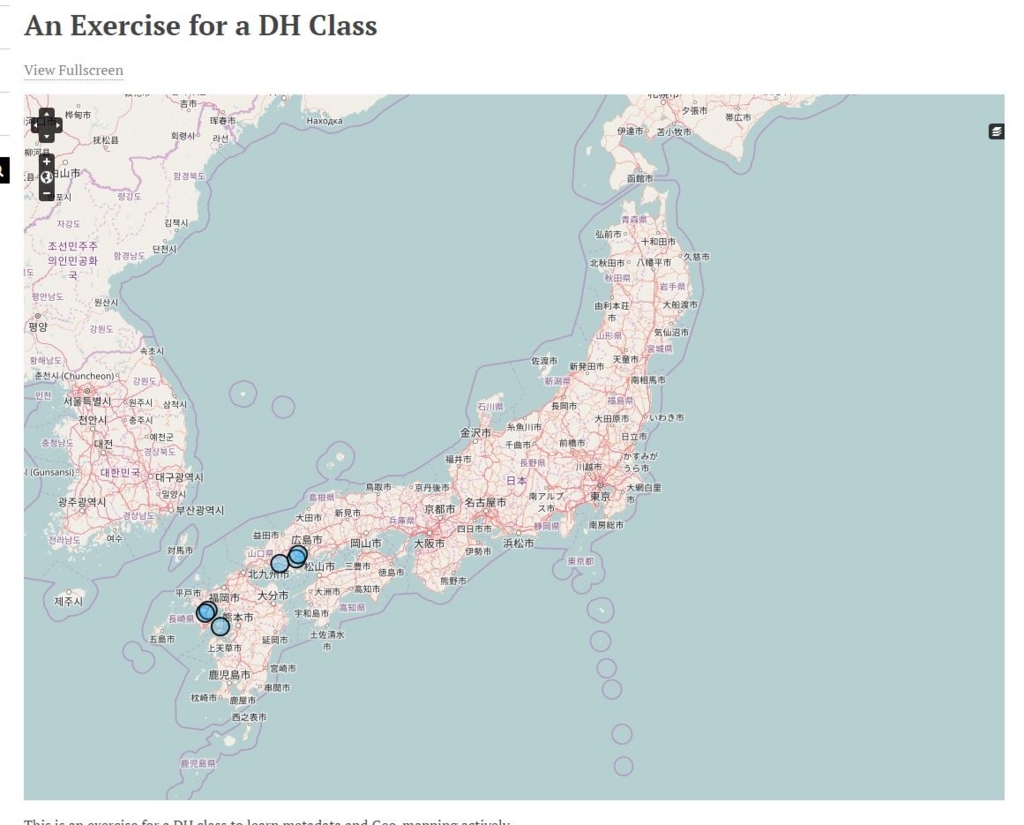
前置きが長くなりましたが、まずは、これでどういうことができるのか、を画像入りでご紹介したいと思います。まず、こちらの地図(デモ用)を見て、地図上にプロットされたいくつかの青丸をクリックしてみてください。そうすると、以下のような感じのものを見る事ができると思います。

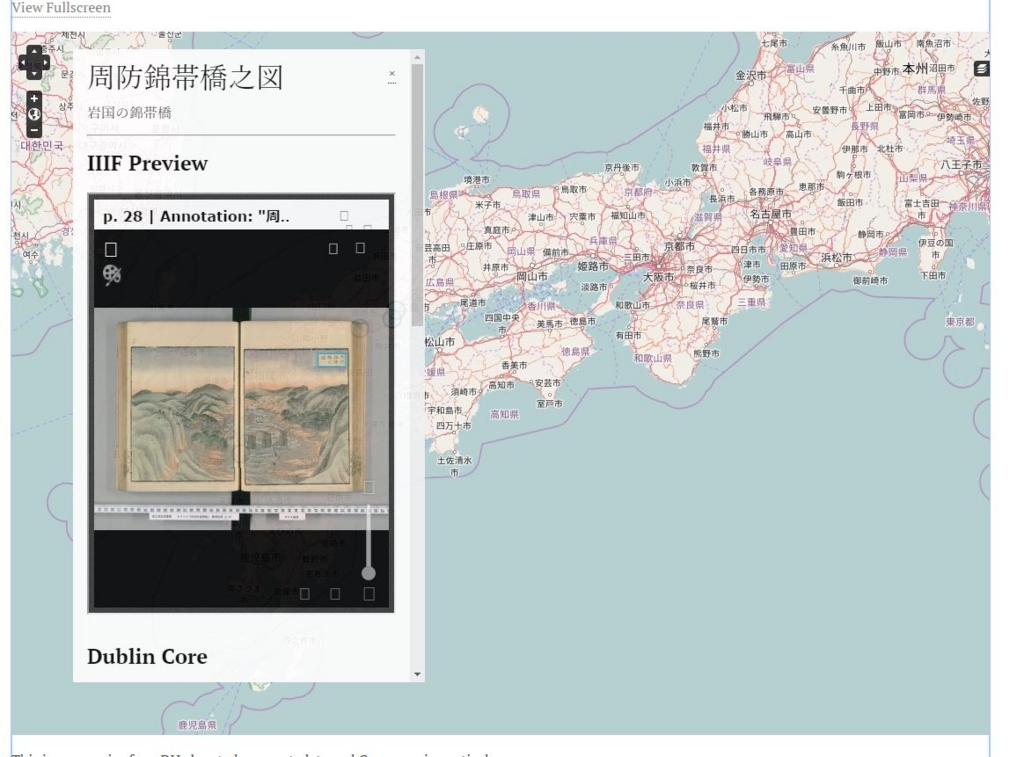
地図上にプロットされた情報が表示されます。ここでは錦帯橋の画像がMiradorの中に表示されています。

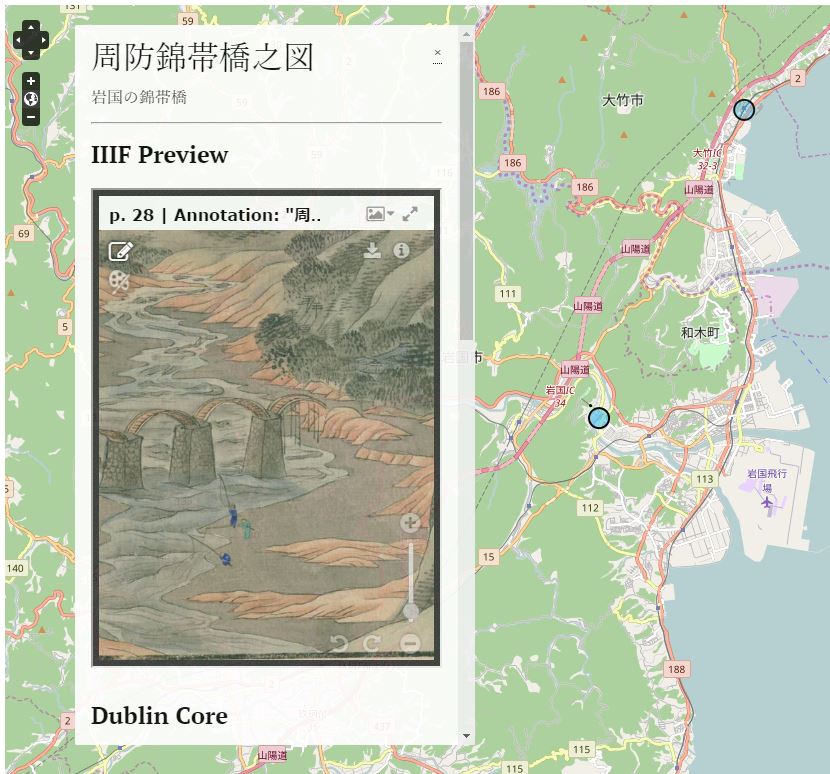
Miradorですので、以下のように、画像を拡大して錦帯橋の部分に注目することもできますし、地図も拡大することができます。もちろん、この画像の全画面表示もできます。

ここで出来ていることは大体以下のようなことになろうかと思います。
「国立国会図書館デジタルコレクションで公開されている電子化古典籍資料画像のIIIF版(次世代ラボより公開)がページごとに地図上にプロットされていてそれぞれの画像にアノテーションもついている」
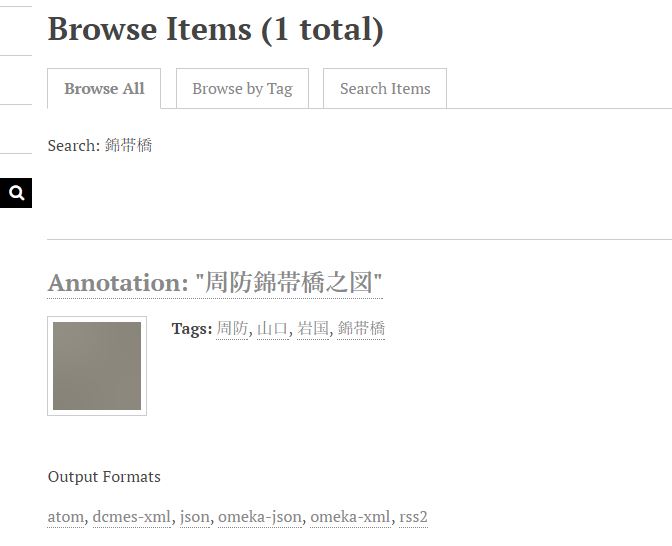
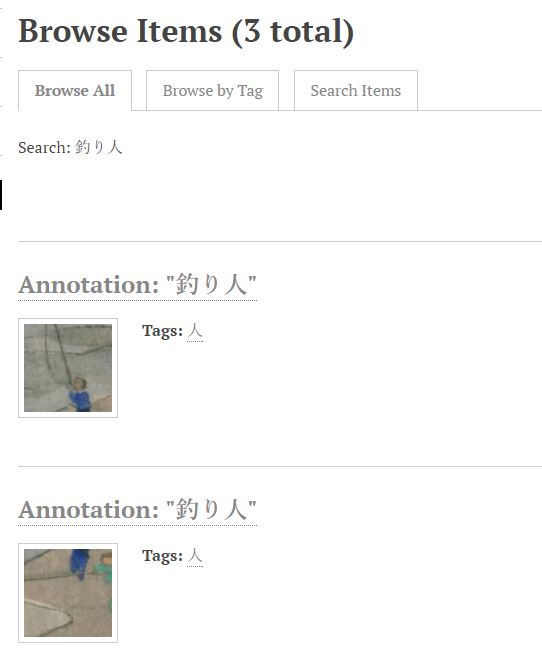
「アノテーションやタグで画像の検索ができる」(下記の図を参照してください)
アノテーション検索

タグ検索

タグ検索結果から「釣り人」のページ&タグの対象領域を表示

これはこれで良いのですが、しかし、これだけなら、「頑張って作りましたね、でも、デザインをもう少し工夫してもいいかもしれませんね」、ということで済んでしまう話です。このツールの話がそれだけでは済まないのは、
1.「IIIFで公開されているあらゆるコンテンツをアノテーションも含めて取り込んで、さらにそれにアノテーションやタグを追記したりしつつ地図上にプロットできる」
2.「この作業を、Web上で共同で、かなり簡単にできてしまう」
3.「このツールを含むWebシステムの構築も、かなり簡単にできてしまう」
という点です。そして、これを実現するためにOmekaとNeatlineという、クラスルームでの教育等にもよく使われているメタデータCMSを採用しているのです。Omekaの紹介やインストールの仕方、Neatlineのインストールの仕方については、以前にこのブログでもご紹介したことがあります。Omekaがメタデータを中心としつつ画像やその他のマルチメディアコンテンツをパソコンやサーバ上で管理したり公開したりするCMSであるのに対して、そのコンテンツを地図・年表上に簡単にプロットできるようにするプラグインがNeatlineです。Omekaのインストールが簡単であることもすでにご紹介したとおりなのですが、今回は、その簡単インストールと簡単操作で、世界中で公開されているIIIFコンテンツを簡便に扱うことができる、というのが大きなポイントなのです。IIIF Toolkitプラグインに関しても、Omekaに組み込むには、Omekaのpluginsディレクトリにプラグインのファイルを置いてzipファイルを元に戻してから、管理者画面から「Install」ボタンをクリックするだけです。
実際の編集作業(デモ無し・ご紹介のみ)
では、実際にどういう風に操作できるのか、以下に見てみましょう。ただし、これには編集者権限が必要になりますので、デモは無しで、画像と文章のみでのご紹介です。
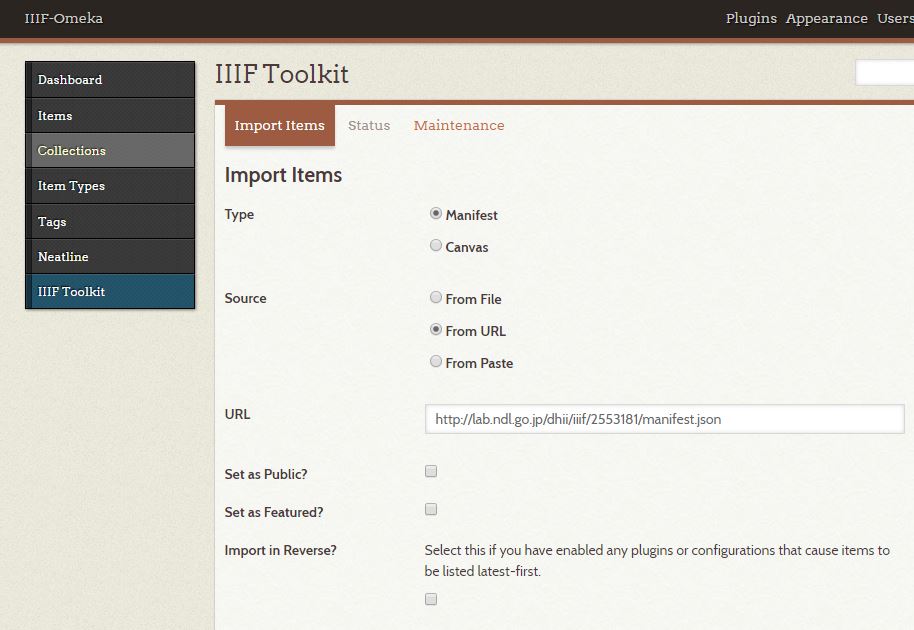
まずは、IIIFコンテンツの取り込みです。
以下の図では、国立国会図書館次世代ラボから公開されている国デコIIIF版のIIIF ManifestのURLを、URL欄にコピペしています。この後、ボタンを押すだけで、IIIF Manifestに含まれる画像・メタデータ・アノテーションが全部取り込まれて(全部できるのだろうか…と思っていたら、確認できている限りでは全部できていたので感動しています)、Omeka上でメタデータCMSのコンテンツとして操作できるようになります。ここでは練習用に、
国立国会図書館デジタルコレクション - 西遊街道図絵. [2]
のIIIF Manifestを使ってみています。

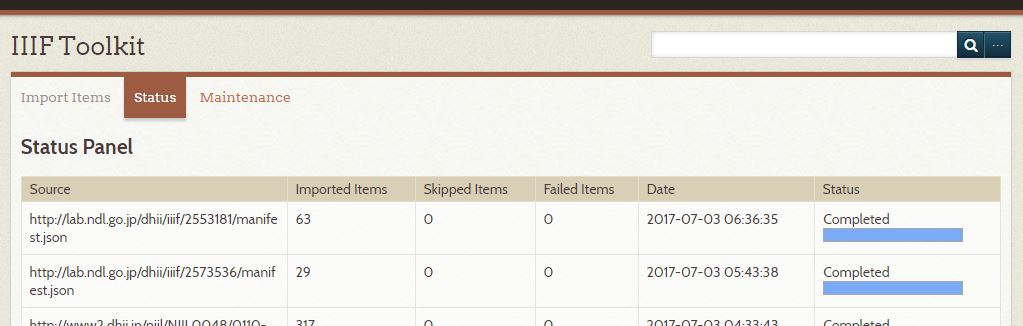
そして、取り込みが終了すると、ステータス画面は以下のようになります。

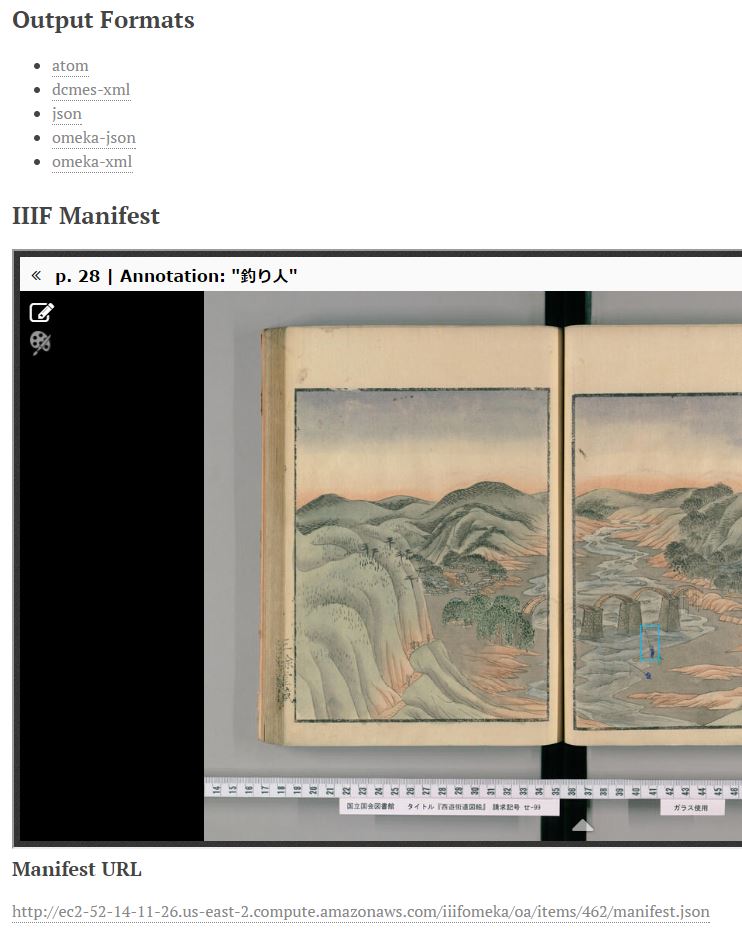
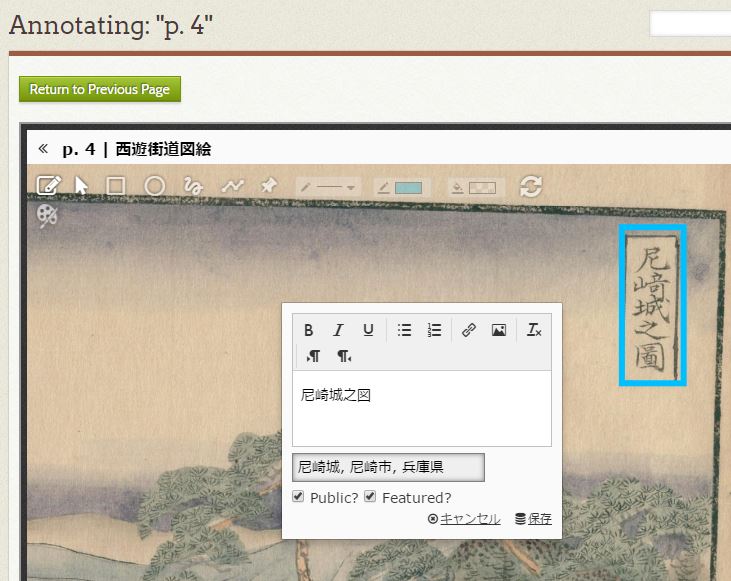
各ページにアノテーションをつけられるようになっていますので、まずは以下のように図の表題にアノテーションをつけてみます。ついでに、地名に関する情報をタグとしてつけておきます。ここで使っているのはMiradorの標準のアノテーションダイアログですが、ここで「保存」すると、OmekaのコンテンツとしてOmekaに保存されることになります。

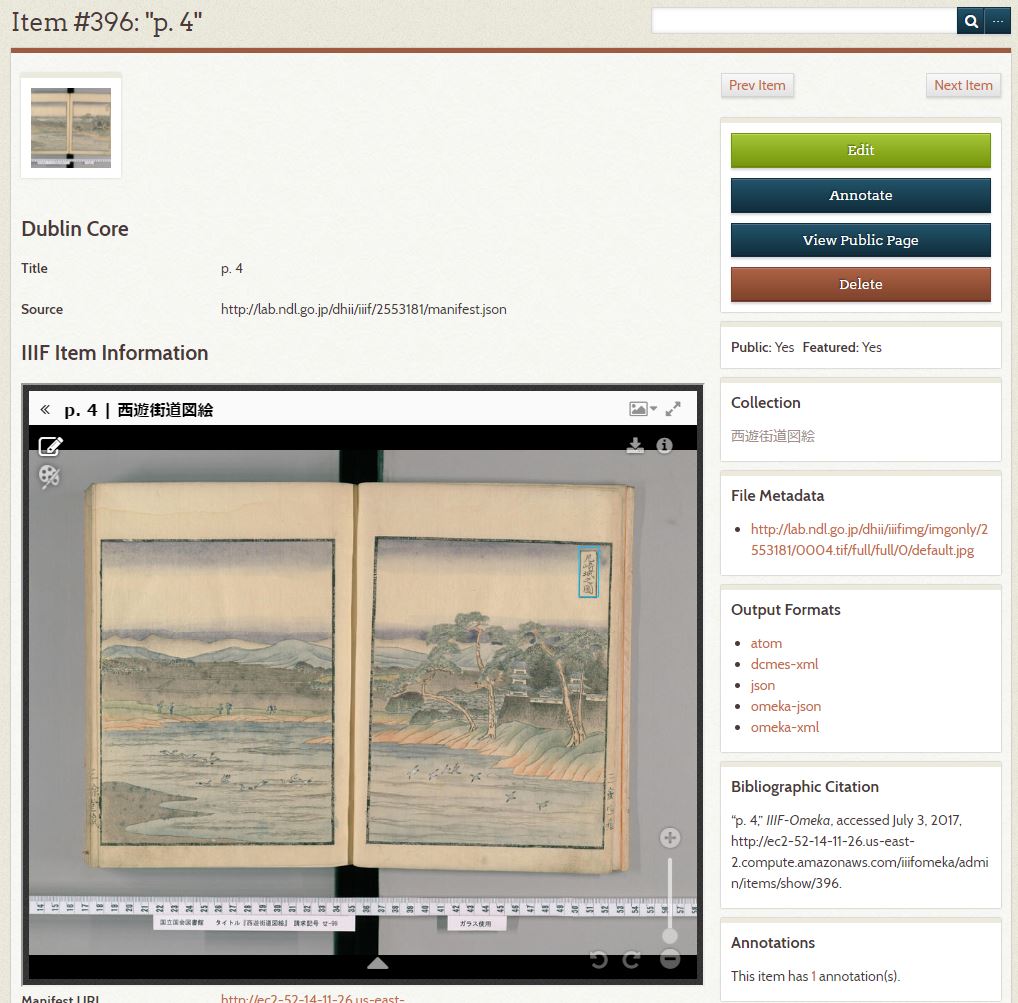
付けたアノテーションも含めて、この画像を管理するページは以下のようになっています。取り込んだ資料の各画像ごとにこの画面が用意されることになります。

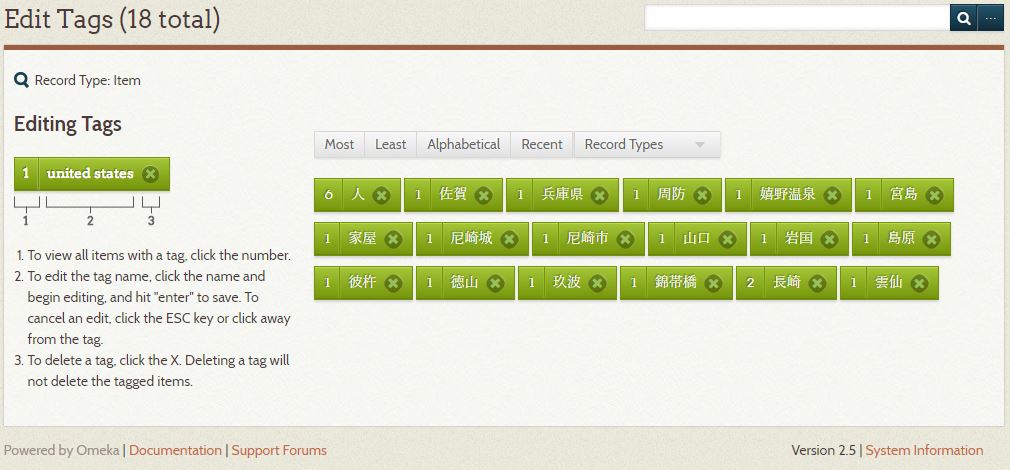
アノテーションのダイアログでつけたタグは、以下の画面で一覧して管理することができるようになっています。

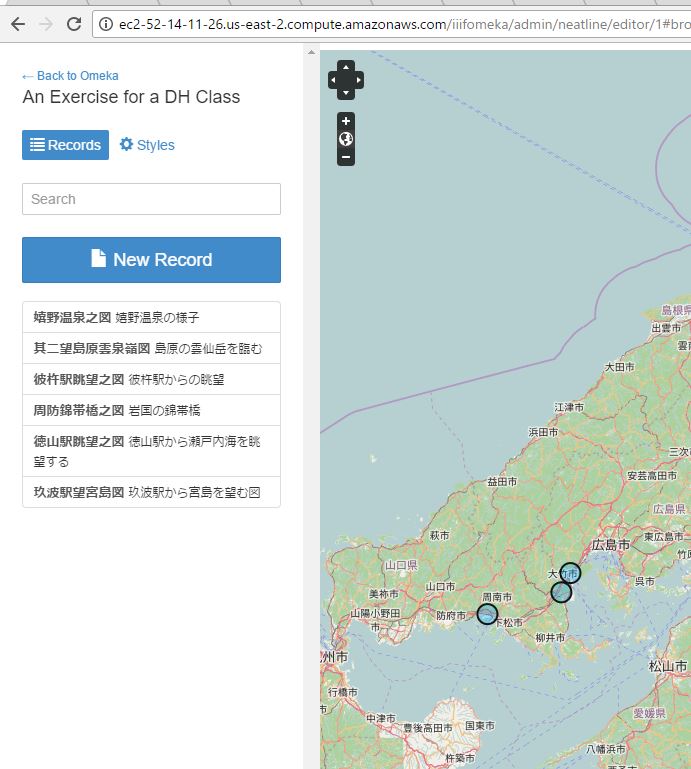
さて、アノテーションをつけてみましたので、次はこれを地図上にプロットしてみましょう。地図はNeatlineです。「Create an Exhibit」をクリックしてその作業用の地図を用意します。これはいくつでも作ることができます。以下の図では、すでに一つ作ってあります。地図を編集するときは、地図名をクリックします(この場合は「An Exeercise for a DH Class)。

Neatlineの地図編集モードは、デフォルトでは左側に作業画面が表示され、画面の大部分は地図が表示されます。地図はデフォルトではOpen Street Mapですが、他の地図も設定で選択できます。作業画面では、既存のプロットされたデータと、「レコード新規作成(New Record)」ボタンなどがあります。

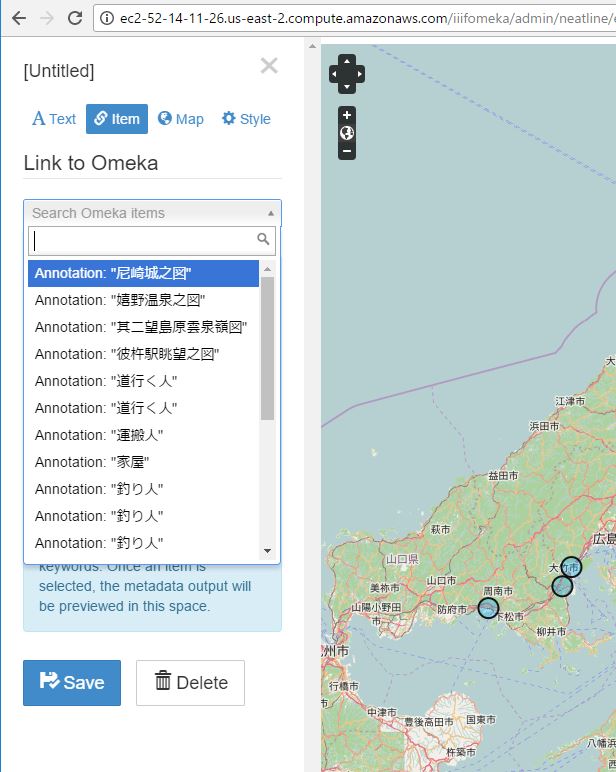
とりあえず一つ新規作成ということで、「New Record」をクリックしてから「Item」タブをクリックしてから少し待つと、以下のようにつけた順番でアノテーションが表示されていきます。今回試しに作業している画像には「尼崎城之図」というアノテーションをつけましたが、それが一番上に表示されるので(最新のアノテーションが一番上にくるような感じです)、それを選んでみましょう。

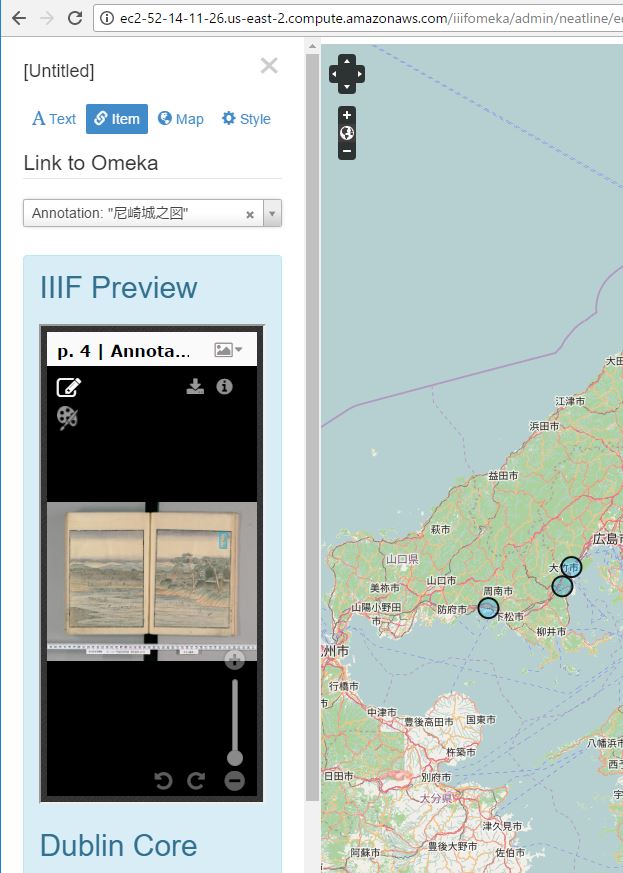
そうすると、選んだだけで、いきなりその画像がMiradorごと表示されます。つまり、そのアノテーションを含む画像がここで選択・表示されることになります。Mirador上では画像を拡大したり全画面表示したりして確認することもできます。とりあえずここでは「Save」を忘れないようにしておきたいところです。

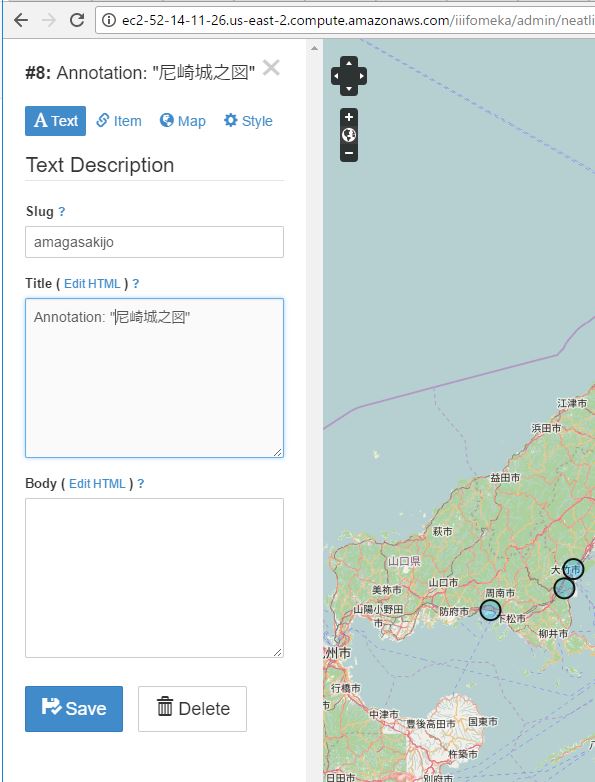
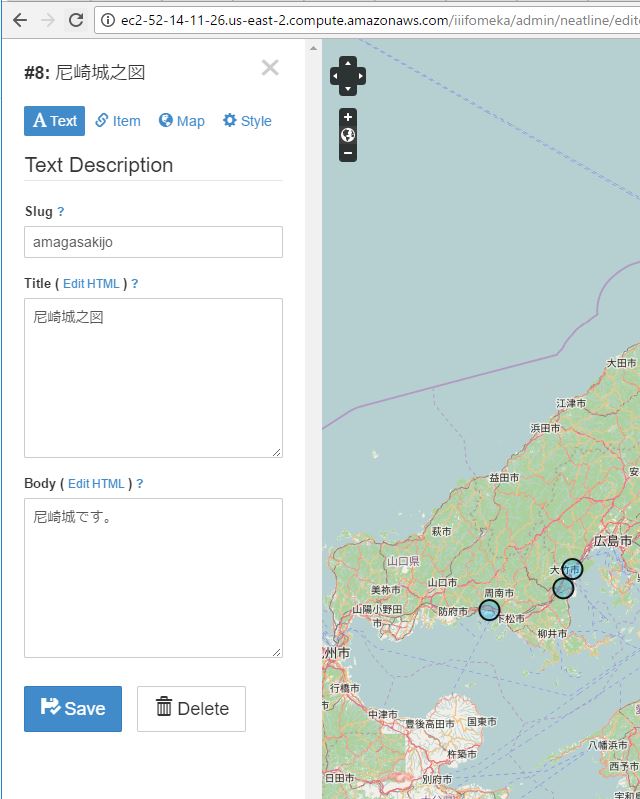
次に、「Text」タブをクリックして情報を色々つけておきましょう。Slugは外部からアクセスできるようにするものですので、ASCIIで入力しておいた方が後々楽です。そして、タイトルや本文(Body)などを・・・

とりあえず以下のように入力してみてから「Save」をしてみました。

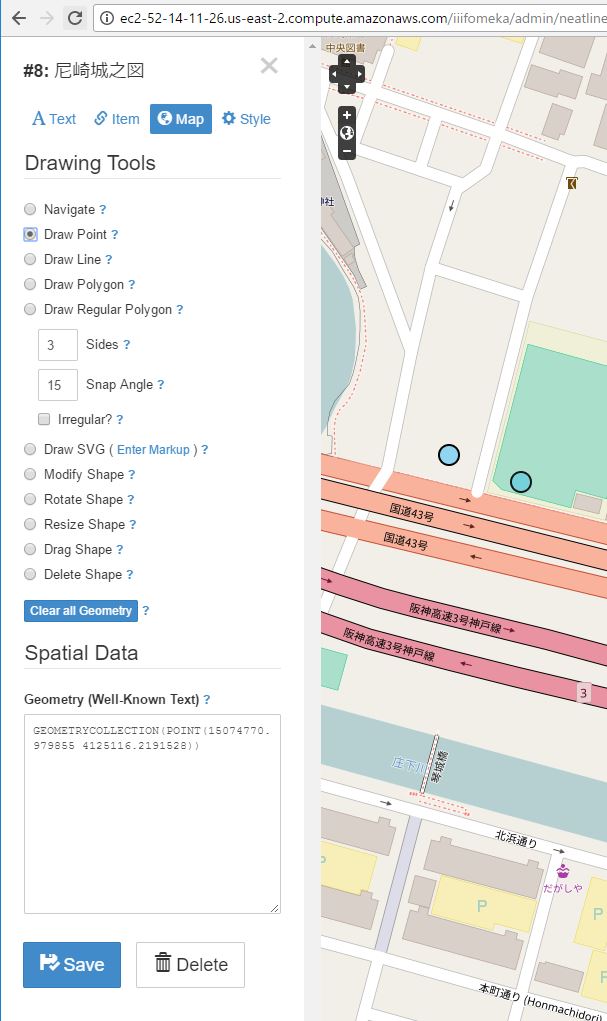
さて、次に、いよいよ地図上にプロットします。「Map」タブをクリックすると地図プロットモードになりますので、目当ての場所を探して、地図上に位置情報を入力します。単なる丸でいい場合は「Draw Point」をクリックしてから地図上の目指す場所をクリックします。一応、丸以外にも色々な形を選べるようになっています。

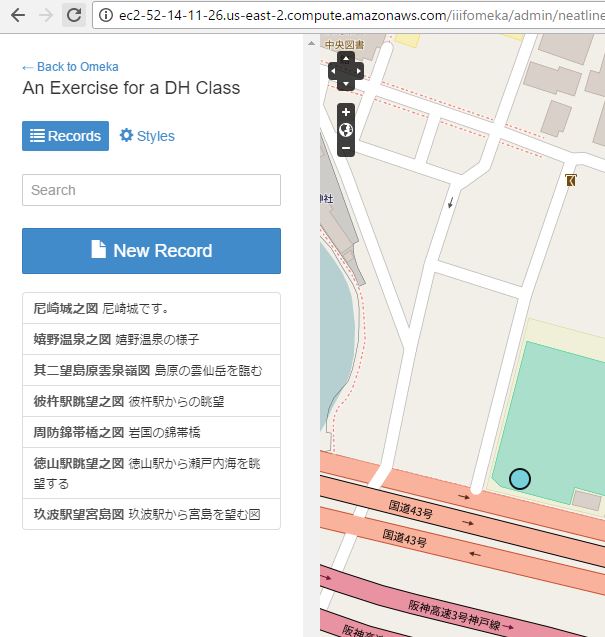
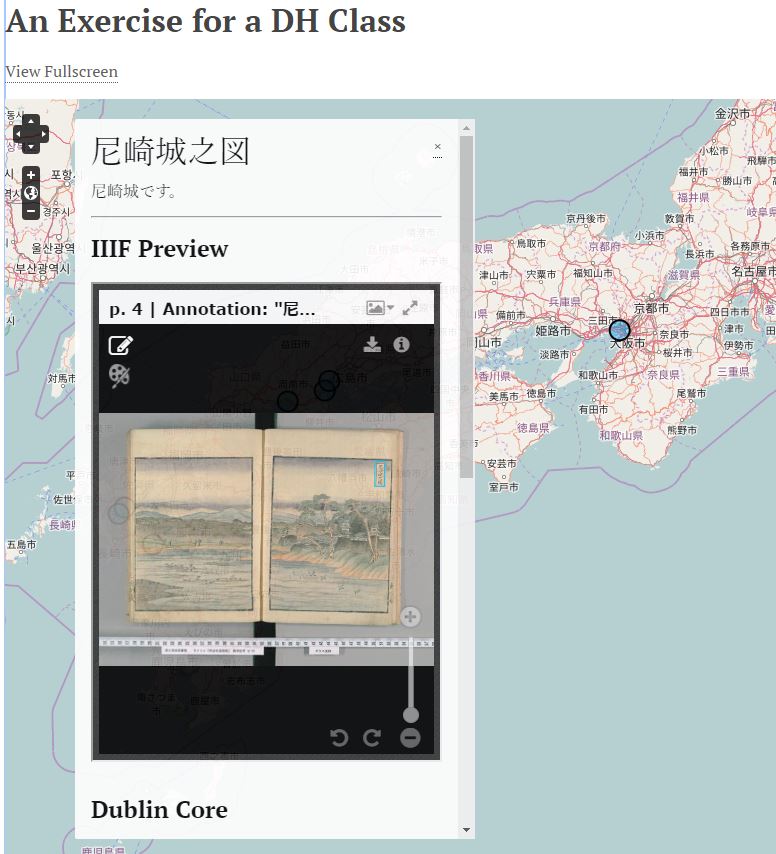
「Save」してから編集モードを閉じると(編集画面右上の×印をクリック)、以下のようになります。今、追加した、尼崎城の情報もリストされています。

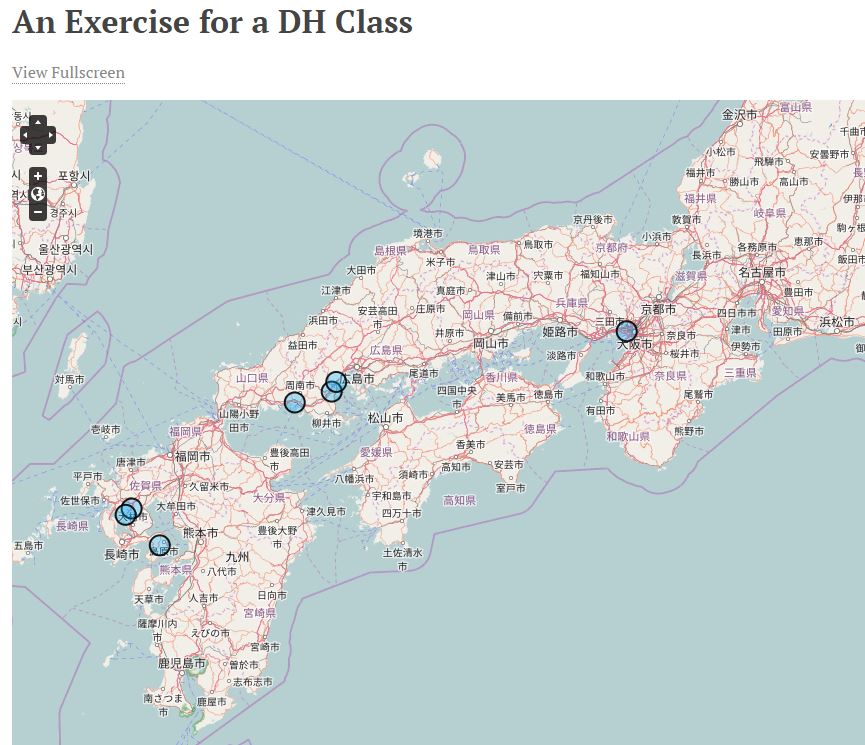
その後、公開画面に戻ってみると、以下のように、尼崎城の位置に青丸がついています。この青丸をクリックすると・・・

ダイアログ上にMiradorが表示されてそのなかに画像が表示されますね。

もちろん、Mirador上ですので以下のように画像を拡大することもできます。お城の様子を想起させますね。

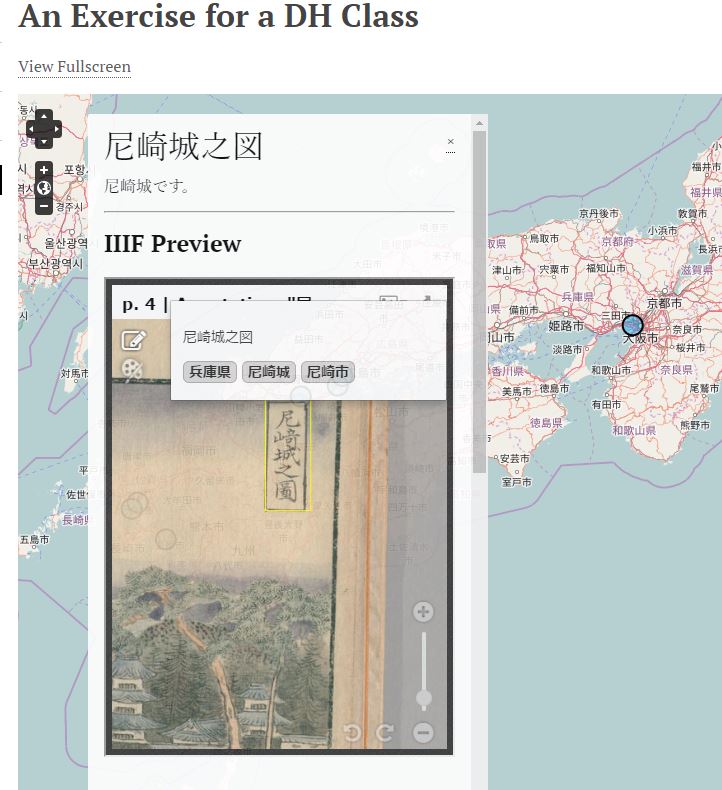
先ほどアノテーションをつけた箇所にカーソルをあわせると、Mirador上で以下のように表示されます。

さて、すっかり長くなってしまいましたが、大体このような感じです。このプロジェクト全体としては、ここでつけたアノテーションなどは、半自動的に、より大きなサーバに戻されて統合的に扱えるようにするという話になっているそうです。IIIF、というより、Webに公開されている文化資料・文化資源の高精細画像の活用の幅を大きく広げることになる可能性を感じておりまして、みなさまにも試してみていただく機会をご用意できたらと思っております。
もちろん、少しでも腕に覚えのある人は、ぜひ試してみていただけたらとも思っております。DockerやVMwareでもばっちり動きましたし、既存環境にインストールするよりも、新しいWAMP/LAMP環境にインストールする方が大変簡単ですので、そういう方向でご検討してみていただくとよいかと思います。
なお、上記でリンクを張った、このプロジェクトのgithubのページでは、さらに別の使い方も紹介されていますのでご参考にしてみてください。
ということで、まだ、年表へのプロットなど色々あるのですが、そろそろ寝ないとまずいので、ここまでとしたいと思います。今後ともよろしくお願いいたします。