IIIFの導入の仕方がよくわからない、という声を結構あちこちで聞きます。ブログ記事として断片的に書いてきているのですが、それをいちいち探して読んでいただくのも大変ですので、改めて簡潔に記しておきます。ただし、既存のサーバ環境やサーバ・ネットワーク運用ポリシーによってできることは結構違ってくることがありますので、その点はよくご注意ください。
それから、IIIFの場合、「導入」と言っても、コンテンツホルダーや一次公開者向けの「導入」とは別に、既存の公開IIIFコンテンツを素材とする二次利用公開という観点での「導入」があります。これは今までは「利活用」と呼ばれてきたものだと思いますが、たとえば地図年表上に他所のIIIFコンテンツをマッピングできるシステムの例などをみますと、もはや「導入」と言ってしまってもいいような雰囲気があるように思っております。が、ここでは、あくまでも、一次公開者向けの導入方法の解説ということになっておりますので御承知置きください。
IIIF Image APIへの対応
画像配信サーバマシンの選定:メモリはある程度大きい方がいいです。国デコImage Wallは8GB、SAT大正蔵図像DBは32GB、万暦版大蔵経デジタル版は96GBです。それから、ディスクアクセスは速ければ速いほどよいですが、体感ですと、画像1枚あたり50MBくらいまではNASでも大差ありません。100MB超えると、NASではちょっときつくなります。
- 画像を用意する。
- 画像は、筆者の体験では、2MB以内ならJpegそのままでも問題なし。2MBを超えるなら、Pyramid Tiled Tiffに変換する(フリーソフトで対応可能:Pyramid TIled Tiffへの変換の仕方)か、JPEG2000を利用(こちらは色々お金がかかるが、すでにライセンスを購入していればそのまま使ってください)するのがいいような気がします。ただし、これもネットワークやハードウェアの環境によって違ってくることがあると思いますので、ご自身の環境でも試してみてください。
- 画像のサイズや想定アクセス数にあわせて画像配信サーバソフトを選択する。
- 画像が小さくてJpegのままでいくならLoris、digilibなどを選ぶこともできます。LorisはPythonで、digitlibはJAVA/Tomcatで動きます。筆者はフォローしておりませんが、Rubyで動くものもあります。Pyramid Tiled Tiffの場合は高速なIIP Image Serverも利用可能です。導入方法は、たとえば下記の記事をご覧ください。
- Loris IIIF Image Server on Ubuntu 16.04 (2SC1815J氏による)
- Digilib導入方法
- IIIPImage Server導入方法(再掲)
- それから、Dspaceなど、対応プラグインが用意されているものもありますので、既存環境のIIIF対応についても確認してみてください。
- 画像配信サーバソフトを、画像が置いてあるディレクトリにアクセス権を持っているサーバにインストールする。
インストールは、選んだソフトによってやり方が変わります。サーバの設定や運用ポリシーによってはインストールができない場合もありますのでご注意ください。それぞれの配信サーバソフトのインストール方法については、それぞれ紹介記事がありますのでご確認ください。
- CORSの設定をする。
HTTPヘッダのAccess-Control-Allow-Originの値が*になるようにサーバの設定をする必要があります。サーバの設定ファイルに書くことになる場合が多いと思いますが、.htaccessに書くだけで対応できることもあります。この件については、ググるとたくさん情報がでてきますのでそちらにお任せします。
- 動作確認をする。
IIIF Image APIに準拠してアクセスできているかどうか、確認をしましょう。これは上記のインストール方法紹介記事に確認方法も書いてあるはずです。
IIIF Image APIの導入、つまり、画像そのものの配信については以上です。
次に、Presentation APIへの対応についてみてみましょう。
IIIF Presentation APIへの対応
「デジタルアーカイブ」が自らのデジタル画像を公開するためにPresentation APIに対応するということは、IIIFマニフェストと呼ばれる、「資料」単位でのJSON-LDファイルを作成して公開するということです。これは、動的である必要はなく、JSON-LDファイルを作ったら、あとはWebディレクトリに置いておくだけで大丈夫です。「資料」単位ですので、その資料に含まれる画像のIIIF Image APIによるURL群を適切な順番で記述しておくということになります。では、もう少し詳しく、順を追ってみてみましょう。
- 画像の縦横ピクセルサイズの情報、画像のURL、その他、画像や画像のまとまりとしての資料の各種メタデータを確認する。
- それらのデータを用いて、資料単位でPresentation APIが支持する形式に準拠したJSON-LDファイルを作成する。
- 前項で用意したデータを一つのJSON-LDファイルにまとめるのですが、大抵のプログラムでは、データを読み込んで配列やオブジェクトなどに格納しておけば、あとはそれをJSON形式に変換してしまう関数があったりしますので、いちいち{}などを書こうとしないで、配列等から変換するようにした方が整合性チェックの手間が省けて楽だと思います。
- 全体的な内容については、神崎正英氏による解説が参考になると思いますのでぜひご覧ください。
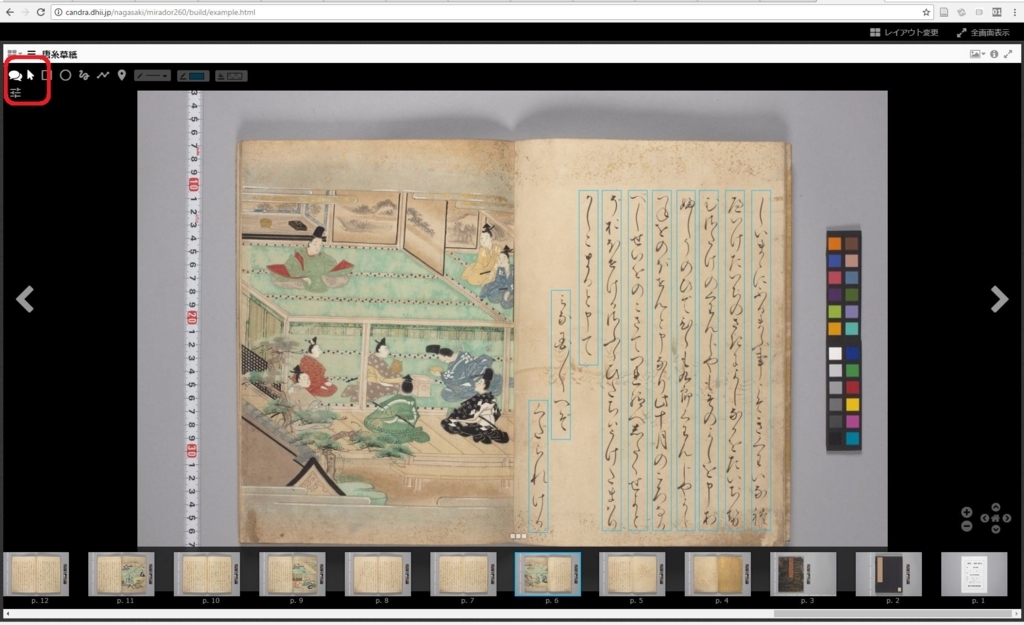
- 画像上に付与したアノテーション(注釈)に関しては、別ファイルを作成してそれを参照するように書くのが現状ではいいように思われます。たとえばSAT大正蔵図像DBのIIIFマニフェストとアノテーションがご参考になるかもしれません。また、詳しい解説が神崎正英氏のサイトにもありますので、こちらもぜひご覧ください。
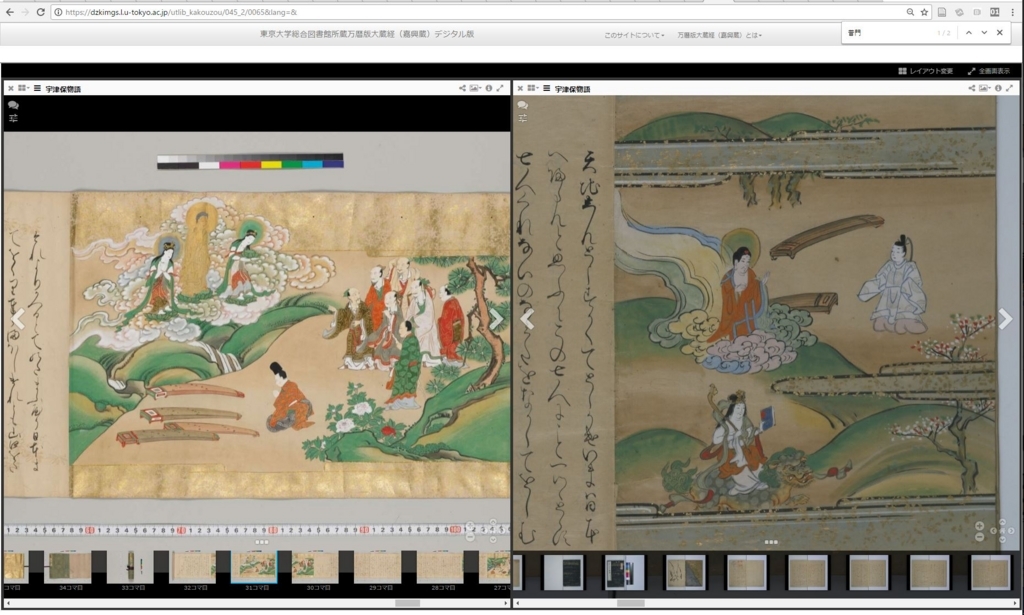
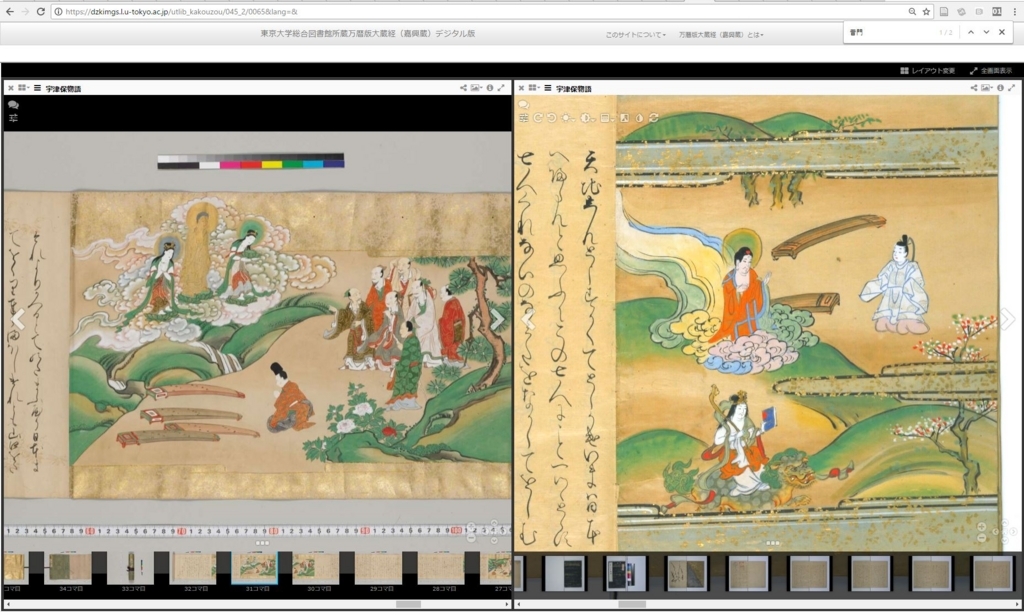
- 目次も作成できますが、結構冗長になりますので、この場合、ファイル送信時にgzip圧縮をかけたりした方がいいかもしれません。(これについてはこのブログの次の記事をご参照ください)。たとえば、万暦版大蔵経デジタル版のIIIFマニフェストの下の方のsc:Rangeのところをご覧ください。
- 作成したJSON-LDファイルを適切なディレクトリ(当該ファイル内で@idとして設定したパスになるように)に置く。それと、このファイル(が置いてあるディレクトリ)は、Image APIと同様に、Access-Control-Allow-Originの値が*になっている必要があります。
- 繰り返しになりますが、単にファイルを置いておくだけでも大丈夫です。
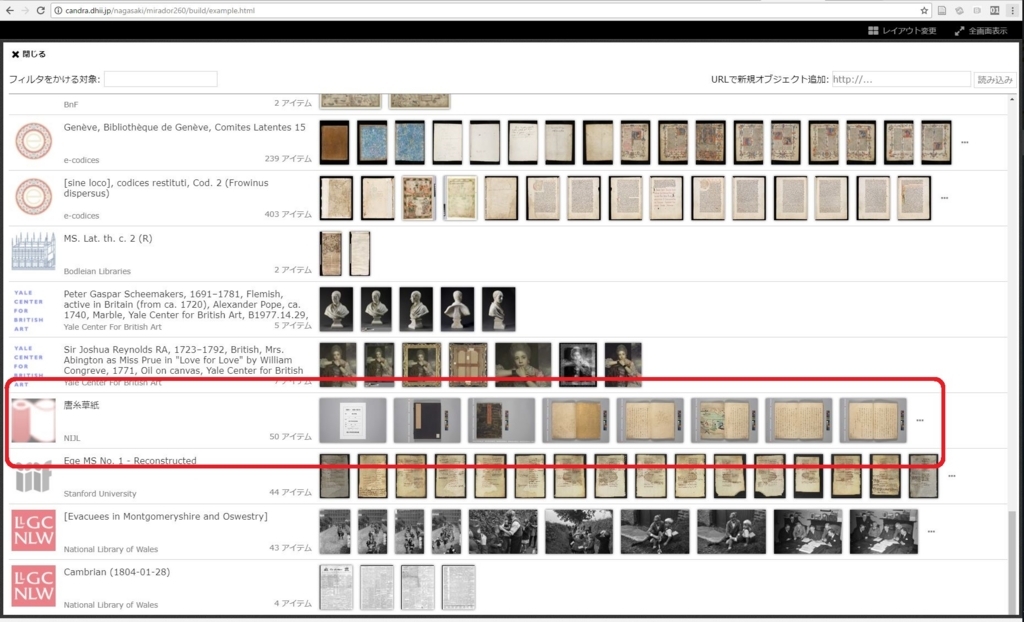
このようにして作成・設置されたIIIFマニフェストのURLがあれば、好きなビューワ、あるいは各地のビューワに読み込んでもらって閲覧してもらうということが可能になります。
ビューワの設置
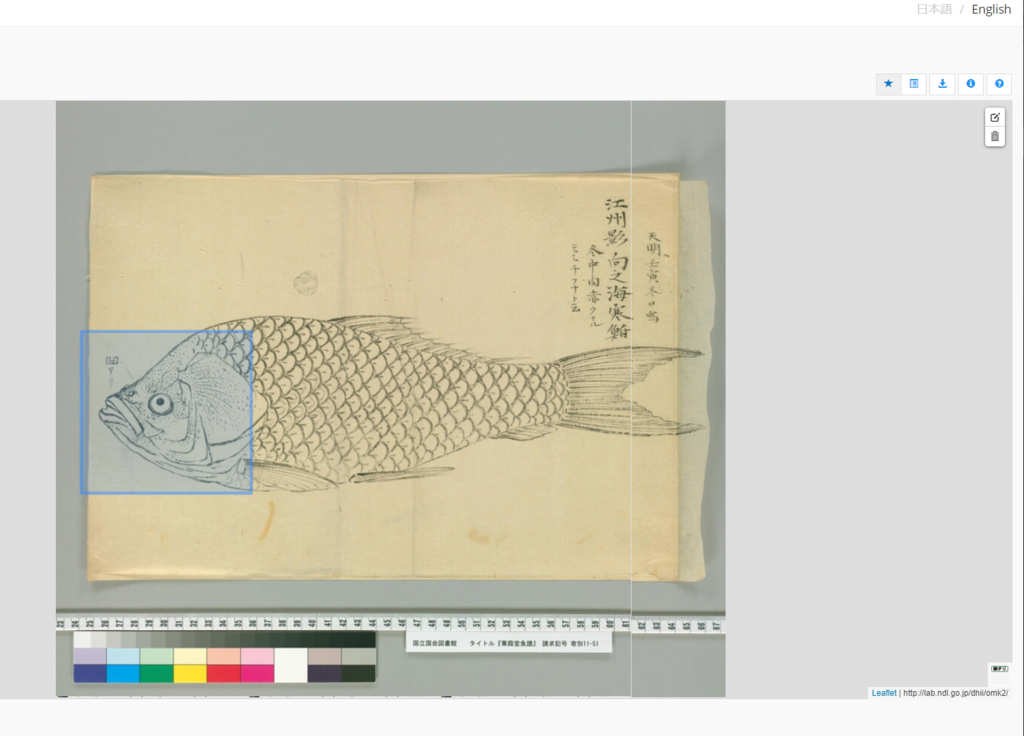
IIIFに対応して公開するという場合には、上記のような手順を経て、IIIFマニフェストのURLを公開すれば、それで十分です。しかし、組織・機関として公開する場合、ビューワ上で見えるようになっていないと十分に成果として認められない場合があります。そこで、IIIF対応ビューワを自分のサイトに設置することになります。ビューワとしては、よく用いられるのはフリーソフトのUniversal ViewerとMiradorで、それぞれに様々特徴があります。それに加えて、EuropeanaやIIIF Curation Viewerで採用されているLeafletというビューワもあります。それぞれよく比較してみて、目的にあったものを設置するという手もありますし、好きなビューワを閲覧者が選べるようにするという方法もあります。
IIIF対応ビューワに関しては、筆者が書いてきたブログ記事などに色々情報がありますので、そちらもご参考になりましたら幸いです。
終わりに:検索と認証
メタデータやタグ等を検索できるようにしたければ、また別途色々工夫する必要がありますが、その観点からすると、現状では既存のデジタルアーカイブシステムの検索システムを用いつつ、おまけとしてImage APIに対応しつつJSONファイルも用意しておくというGallica(フランス国立図書館)の手法が採用しやすいように思われます。ただ、検索システムを別途一から用意しようという場合は、IIIF Search APIというのがありますので、それに準拠する形で用意するといいかもしれません。
それから、認証をかけてアクセス制限をしたいという場合には、Authentication APIというのもありますので、オープンにすることが運用上不可能なコンテンツの場合にはご検討いただくとよいかもしれません。
以上、お役に立ちましたら幸いです。