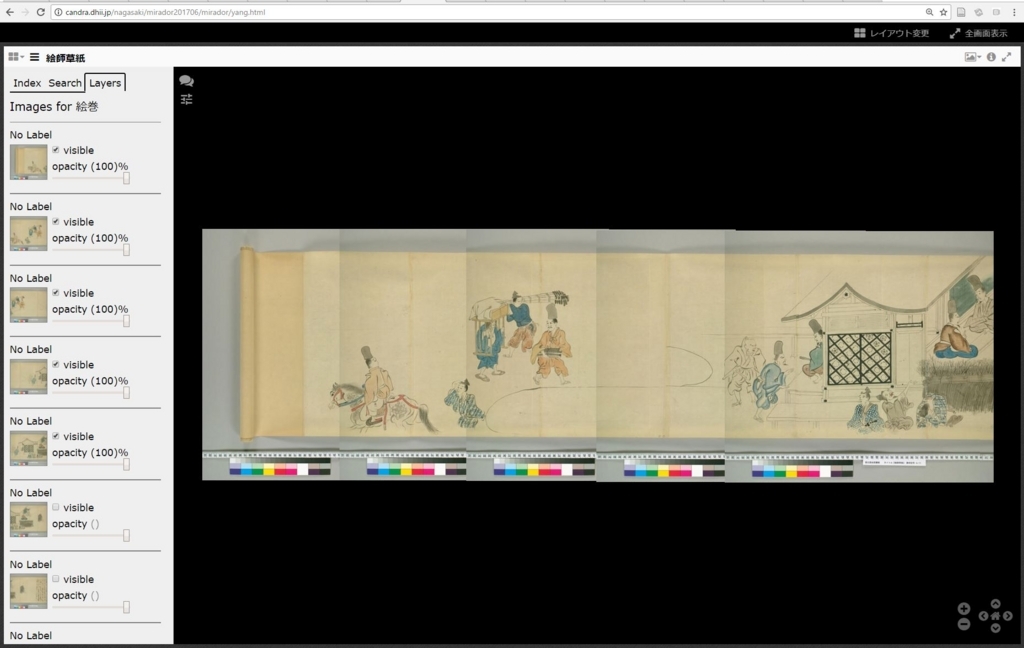
今回の記事は、前回の続編ということで、国デコ(国立国会図書館デジタルコレクション)の絵巻画像をサーバ上では分割されたままで配信しつつ、IIIF対応ビューワMirador上でつなげて閲覧するための位置情報の取得を比較的効率的に行うための作業手順についてのご紹介です。
< 用意するもの>
ここでは、gimpを使ってみます。これは、GUIによるフリーの画像処理ソフトとしては最強クラスのソフトで、個人的にはこの20年ほどお世話になっております。(開発者のみなさまありがとうございます)

このソフトは、今時の多くのメジャーなフリーソフトウェアと同様に、機能拡張が簡単にできるようになっており、このソフトに組み込まれていない機能でも、誰かが機能拡張を作成公開している場合が多いです。「自分が困っていることは世界の誰かも同じように困っているはずで、そのなかにはプログラミングが得意な人もいるに違いない。そしてその人が機能拡張を作成しているかもしれない」と思うことは、特にこの数年、正しい想像であることが多くなってきたような気がします。
それから、この作業をするにあたっては、対象となる画像のフルサイズのものが必要になります。なんとかしてダウンロードして入手しておいてください。ここではIIIF対応画像という話なので、画像一括ダウンロードツールもあったと思います。
さて、ここでやりたいことは、二つの画像をきれいに重ね合わせた上で、重ねた方の画像の相対位置情報を取得することです。きれいに重ねるには、以下のようなことができてほしいところです。
1.マウスで簡単に画像を動かして位置合わせできる
2.重ねる画像が透過していて位置合わせが容易
この2つの機能は、gimpの標準機能で実現できます。「レイヤー」機能を使うことになります。
さらに、位置合わせが終わったあとに、
3.重ねた画像の相対位置情報を簡単に取得したい
4.1つの作業が終わったあと、次の作業のために画像を定位置に戻したい
という機能があると便利です。この2つの機能は、gimpには標準装備されていないのですが、しかし、探してみると、ありました。プラグインでした。
gimpにはプラグイン登録サイトがあって、そこに2つの機能のプラグインがそれぞれ登録されています。3.の方は、Layer informations、4.の方は、Move Layer Toでした。
gimpのプラグインのインストールは、Windowsの場合、 C:\Program Files\GIMP 2\share\gimp\2.0\scripts にプラグインのファイルを置いてから、gimpを起動すればそのプラグインが読み込まれます。今回のプラグインの場合、メニュー中の「レイヤー」のサブメニューとして以下のように表示されますので確認してみてください。

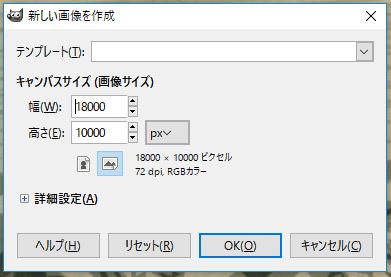
さて、とりあえず、gimpのプラグインのインストールまで終わったはずですので、次に、位置合わせ作業用の画像を作成します。これは、大きささえ良い案配であれば、真っ白な画像でよいので、とりあえず大きさを検討して作成します。今回は、8630 x 8052というサイズで横につなげていくので、以下のように、大体18000 x 10000くらいで新規画像作成してみます。

ここで、画像が大きすぎてうまくソフトが立ち上がらない場合は、縦をもう少し狭めてみたり、色々工夫してみてください。
次に、これは、作業してみて勝負の分かれ道だと個人的に思ったのですが、キーボードショートカットを設定します。これはあくまでも好みの問題なのですが、いちいち右クリックしてサブメニューをたどっていくというのは、個人的には単純作業のなかでは心が折れやすい部類の作業です。幸い、gimpはキーボードショートカットを割と自由に設定できるので、以下のメニューから設定してしまいました。

私の場合は、
Layer informations は Ctrl + Shift + i
Move Toは Ctrl + Shift + m
に設定しました。
<実際の作業>
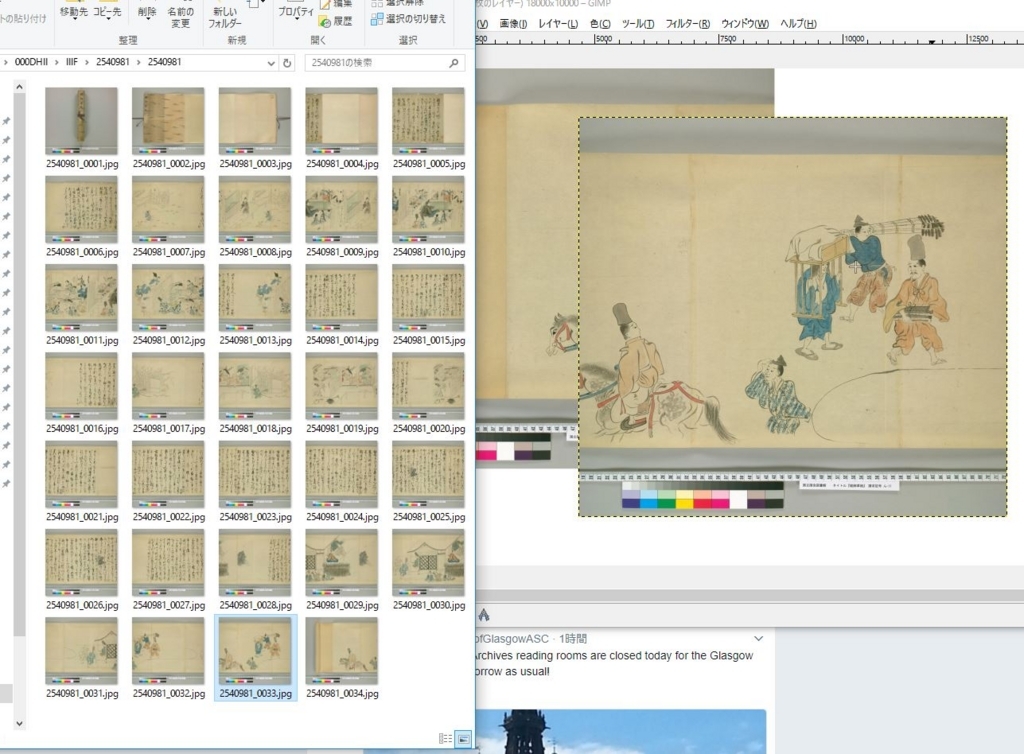
ではいよいよ、具体的な作業に入ります。一番左の画像を、作業用画像の画面にドラッグ&ドロップします。そうすると、その画像が表示されますので、まずはベースとなるこの画像の位置合わせをします。Move To機能を選択すると以下のような画面が表示されますので、ここでは1,1を入力して「OK」です。(これは0,0にはならないようです)

次に、これに位置合わせをしたい画像を以下のようにドラッグ&ドロップします。

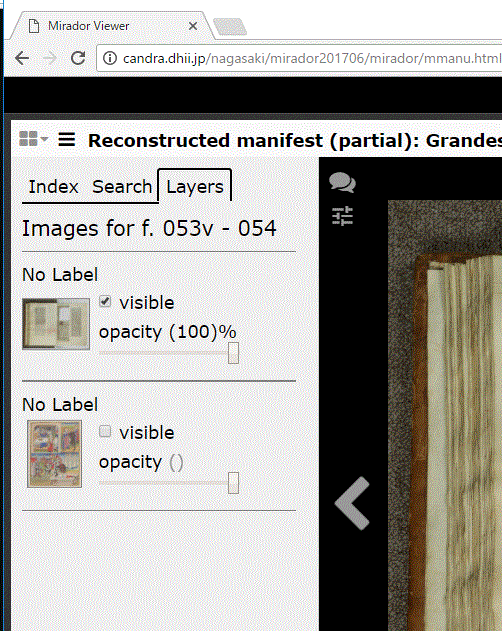
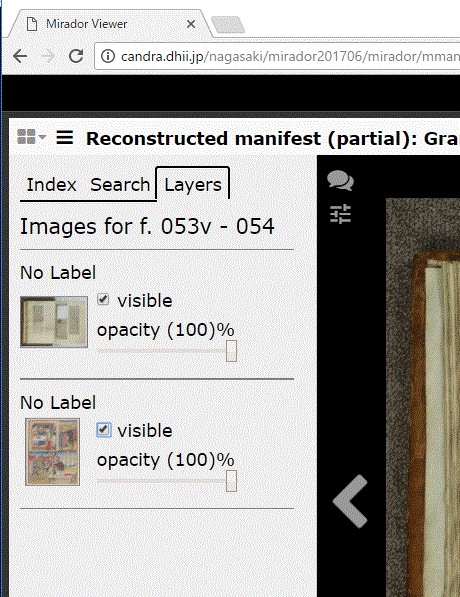
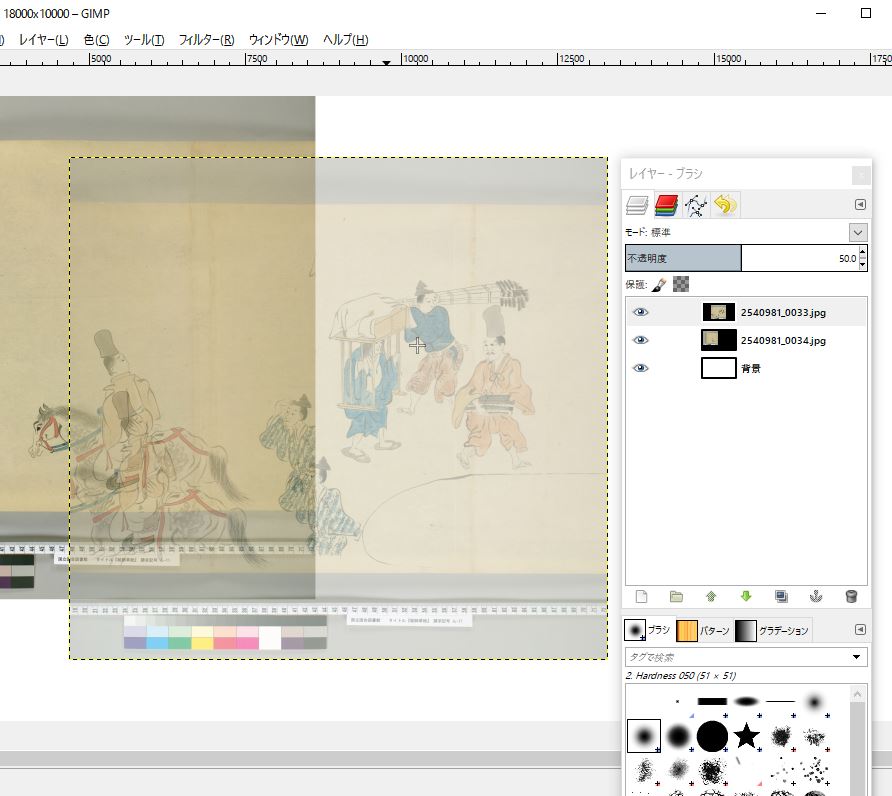
この状態でもドラッグして位置合わせをすることはできますが、これだけだとちょっと見づらいです。そこで、重ねた画像(レイヤー)を半透明化します。以下のようなサブウインドウが開いているはずですので、そこを見ると、重ねた画像と重ねられた画像がそれぞれ別々のレイヤーとして表示されています。そのうち、重ねた画像(_0033.jpg)の方をクリックしてから「不透明度」というところの100という数字を50に変更します。

そうしますと、以下のように、重ねた方の画像が半透明化します。これで、重ね合わせは格段に楽になりますね。

なお、レイヤーを移動させる際には、gimpの
「ツールボックス」で以下のような十字キーを選択しておく必要がありますので、ご注意ください。

さて、重ね合わせに関しては、以下のような感じになりますので、さらに動かして…

以下のように、大体ぴたっと位置合わせできたら、Layer informationsを起動すると、以下のようにXYの位置情報が表示されます。キーボードショートカットを設定していれば、Ctrl + Shift + i ですね。(私の設定の場合)

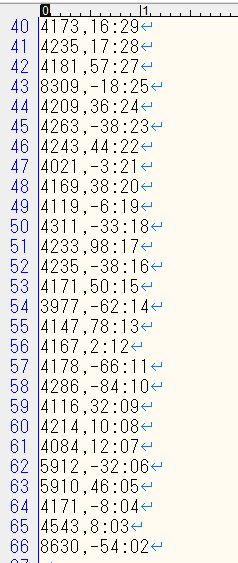
ここで、この情報X Y 情報と画像ファイル名をメモします。それを続けていくと、以下のようなリストができていくはずですが・・・

続きの作業のためにやっておくことをもう少しだけ見ておきましょう。
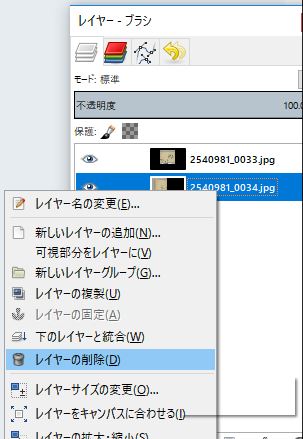
メモが終わったら、次は「レイヤーの削除」をして、位置合わせされる方の画像のレイヤーを削除しておきます。(そうしないと作業パソコンがメモリ不足になりますので)

次に、今回位置合わせした方の画像を基準にするために、その画像をレイヤーウインドウで選択してから、・・・

以下のように、Move Toを使って左上に移動しておきます。

このあとは、同じように、作業していきます。慣れたら1画像あたり1分ほどでできるようになりました。1絵巻あたり40分くらい、ということになると思いますので、資料の希少性を考えるとまあ妥当な線ではないだろうかと思えるような感じになりました。
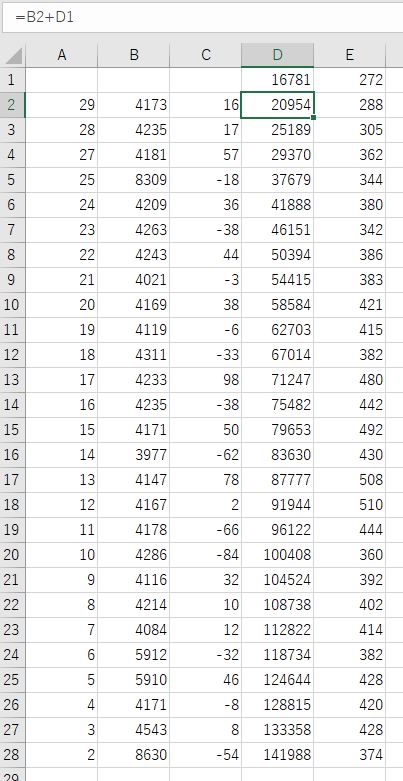
さて、位置情報が一通り集まったら、次は、これにあわせた数値データを作成します。これをどういうツールで実行するかは好みによると思うのですが、私はこういうときにはついエクセルを使ってしまうので、とりあえず以下のような表を作成しました。A列が画像番号、B列とC列が今回手入力した相対位置情報、D列とE列が、IIIF Manifestに書き込むためのShared Canvas上での絶対位置情報ということになります。
なお、ここでは、途中まではすでに完全手作業でやってしまっていて、その続きからになっているために、D1が16781、E1が272になっていますが、通常はこれらは0となるはずです。

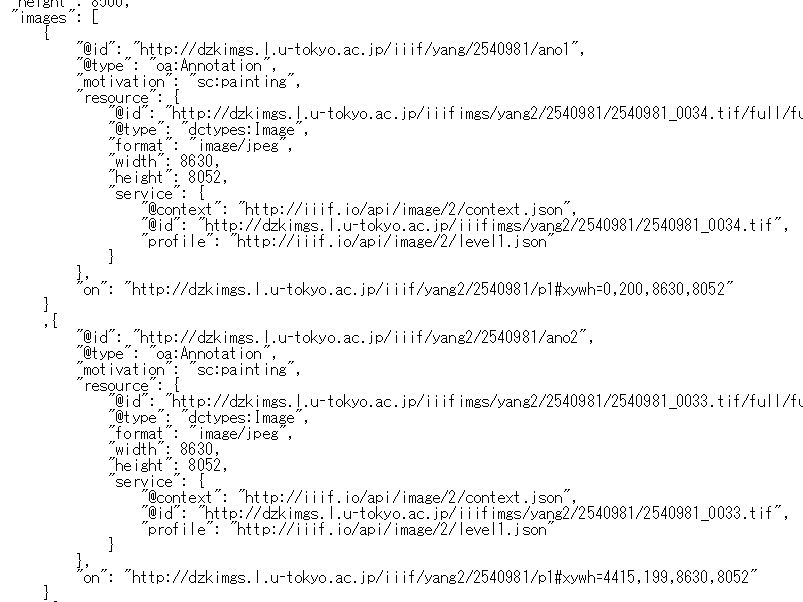
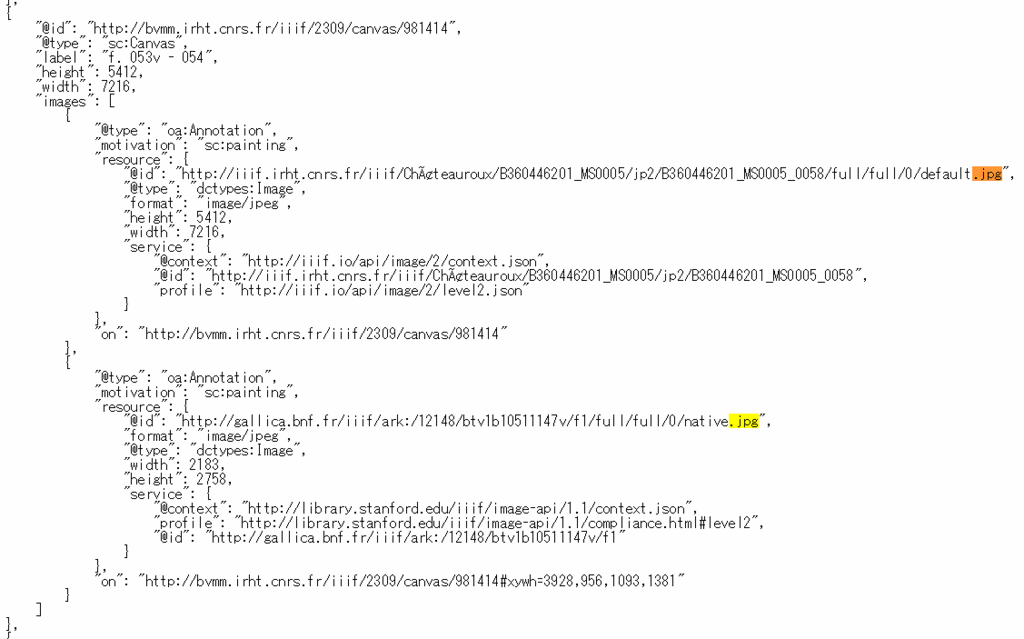
あとは、これをIIIF Manifestの当該位置に書き込むだけです。ここでは、このデータを使ってIIIF Manifestの一部を作成する以下のような簡単なスクリプトを用意して、できあがったものをIIIF Manifestにコピーするということで完成させました。
以下のスクリプトでは、上記のエクセル上のデータのタブ区切りファイル(imageloc.txt)を読み込ませて、必要なJSONデータを作成しています。
<?PHP
//% php thisfile imageloc.txt
$arln = file($argv[1]);
$n = 6;
foreach($arln as $ln){
list($imgn,$x,$y,$x2,$y2) = preg_split("/\t/", trim($ln));
if($imgn != ""){
$imgn = sprintf("%02d", $imgn);
print <<<anoJson
,{
"@id": "http://dzkimgs.l.u-tokyo.ac.jp/iiif/yang2/2540981/ano$n",
"@type": "oa:Annotation",
"motivation": "sc:painting",
"resource": {
"@id": "http://dzkimgs.l.u-tokyo.ac.jp/iiifimgs/yang2/2540981/2540981_00$imgn.tif/full/full/0/default.jpg",
"@type": "dctypes:Image",
"format": "image/jpeg",
"width": 8630,
"height": 8052,
"service": {
"@context": "http://iiif.io/api/image/2/context.json",
"@id": "http://dzkimgs.l.u-tokyo.ac.jp/iiifimgs/yang2/2540981/2540981_00$imgn.tif",
"profile": "http://iiif.io/api/image/2/level1.json"
}
},
"on": "http://dzkimgs.l.u-tokyo.ac.jp/iiif/yang2/2540981/p1#xywh=$x2,$y2,8630,8052"
}
anoJson;
$n++;
}// if($imgn != ""){
}//foreach($arln as $ln){
?>
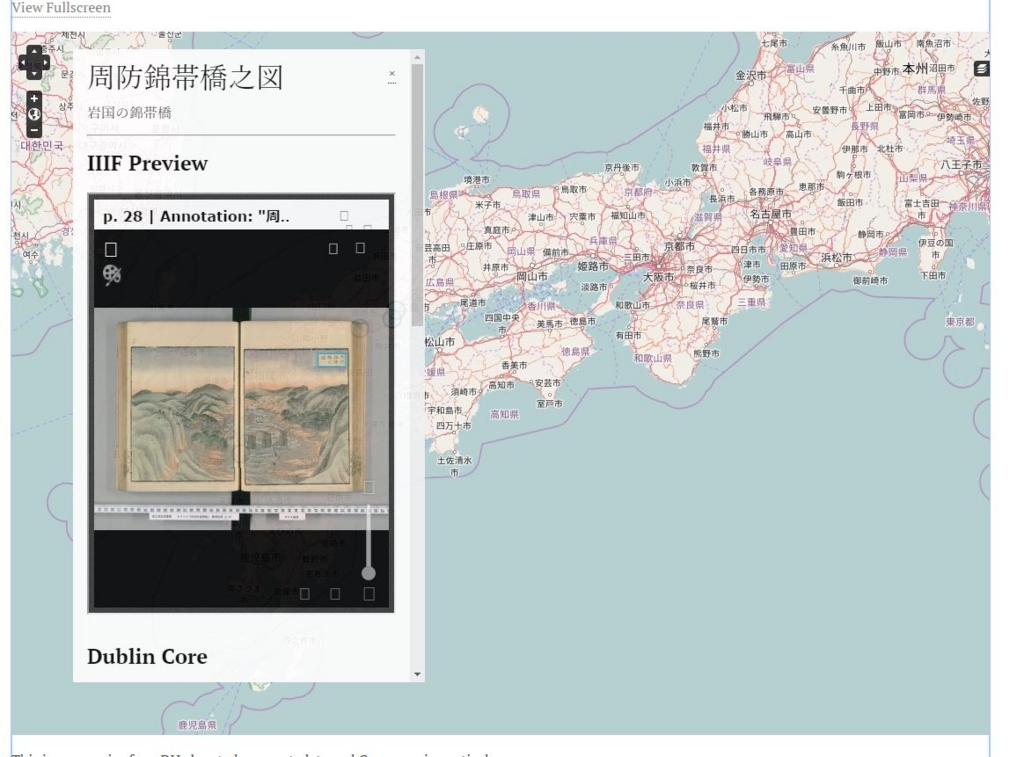
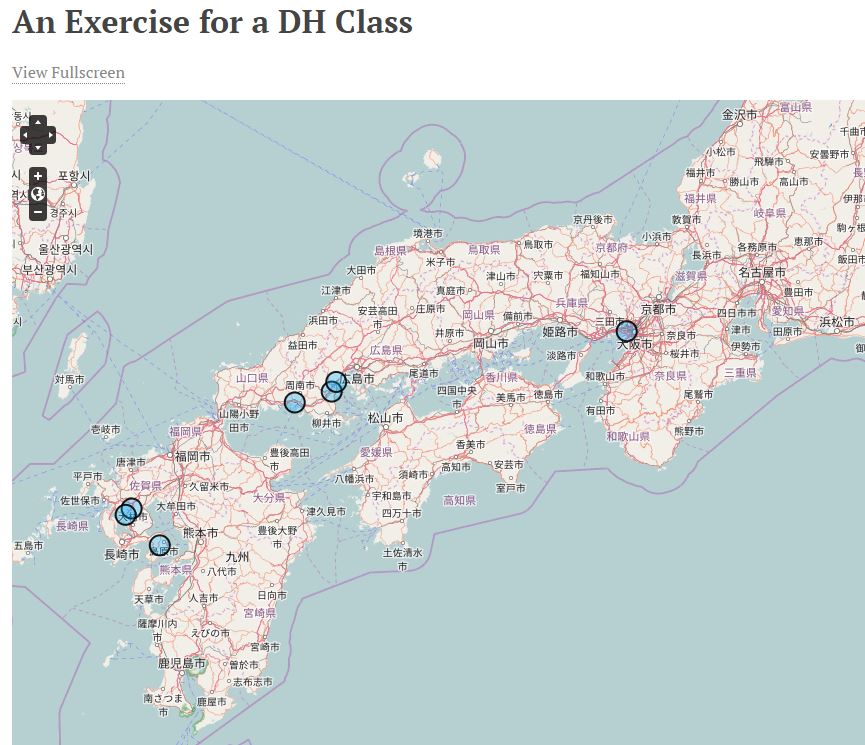
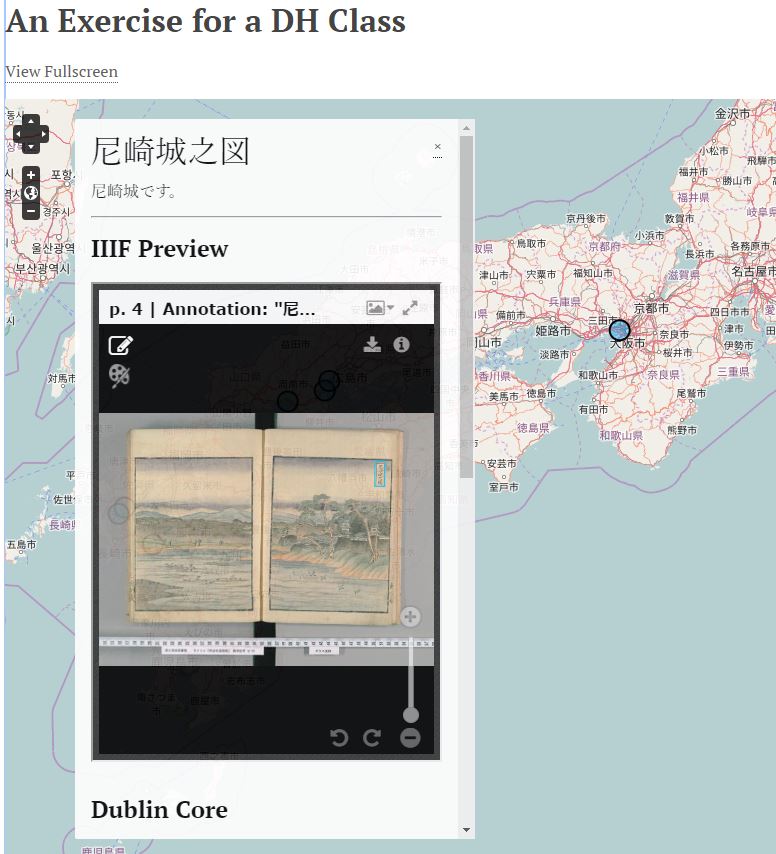
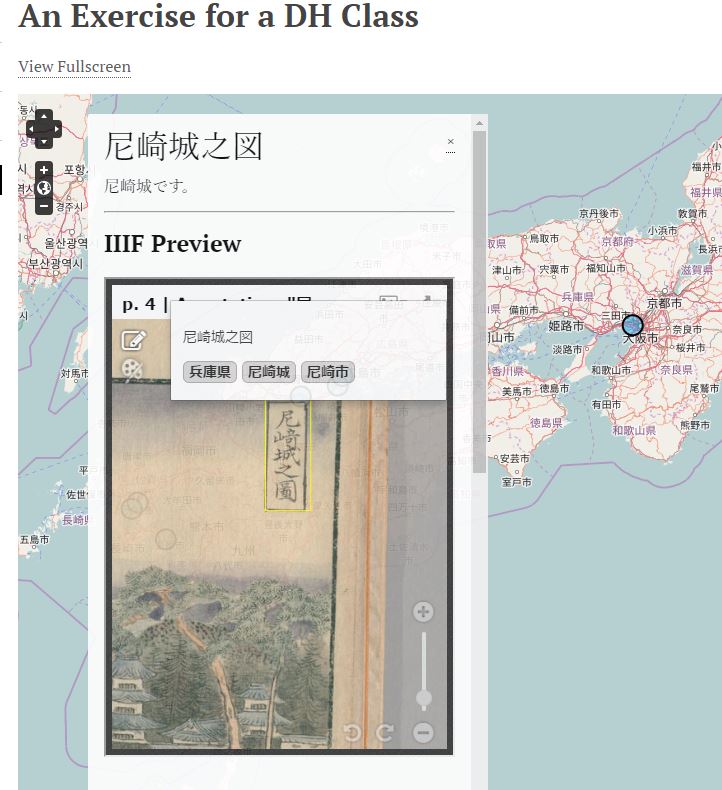
さて、このような感じの作業をすれば、分割された画像を並べてMirador上で閲覧することができるようになります。横方向だけでなく、縦方向もいけますので、色々な可能性があろうかと思います。
ちなみに、全部重ねて一枚の画像にすればよいのに、と思う人もおられるかもしれませんが、横巾15万ピクセル近い画像を作成したりサーバに載せて公開したりするのは今時の普通のコンピュータ環境だと微妙に難しいです。(何度か挑戦してみてあまりうまくいきませんでした)
勢いで書いてしまったので、誤字脱字や読みにくいところもあるかもしれませんが、お役に立ちましたら幸いです。